今天開始一個全新的關于html5系列課程,是我讀《The Definitive Guide to HTML5 》的學習筆記�。我會把自己覺得里面不錯的章節(jié),或者有意義的內容進行整理�����,以供大家學習��。
一個元素可以定義自己的屬性�,比如a標簽定義href屬性,這種叫局部屬性(local attribute)���。相對應的我們可以通過全局屬性(global attribute)為所有元素設置共有的行為���,當然你也可以為單獨元素設置全局屬性,只是這樣做沒有太大的意義�。下面我將逐一介紹這些全局屬性。
下面的例子在chrome瀏覽器中運行正常,有些例子firefox不能運行����,其他瀏覽器我沒有測試,所以建議大家使用chrome瀏覽器作為自己首選的html5瀏覽器��。我沒有把注意力放在瀏覽器的兼容問題上�����,而是把關注點放在學習和實現(xiàn)上。html5還在不斷完善中�����,隨著他的普及���,我相信主流瀏覽器對他的支持會越來越好�����,到時候瀏覽器兼容問題會好很多���。
1.accesskey
accesskey屬性允許你設置一個或者多個鍵盤快捷鍵,這樣你就可以選擇頁面上的元素了�。我們看下面的例子:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
Name: <input type="text" name="name" accesskey="n"/>
<p/>
Password: <input type="password" name="password" accesskey="p"/>
<p/>
<input type="submit" value="Log In" accesskey="s"/>
</form>
</body>
</html>
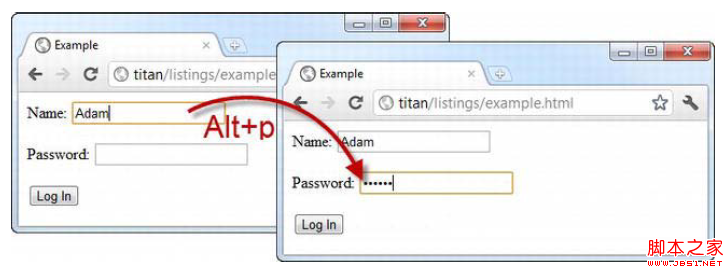
在這個例子中�,你就可以使用組合鍵選擇頁面中的元素了����,比如在windows操作系統(tǒng)下,可以使用alt+XXX來選擇某個元素����。
運行效果:

2.class
這個屬性我就不想多說什么了,就是一個對元素實現(xiàn)分組的功能��,更多的時候是結合css使用��,為不同組的元素設置不同的顯示效果�����。
3.contenteditable
這是html5新增的屬性�����,為html元素添加contenteditable屬性���,將其設置為true���,允許用戶編輯元素內容�����;設置為false�,不允許用戶編輯�����。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p contenteditable="true">It is raining right now</p>
</body>
</html>

4.contextmenu
contextmenu允許用戶設置html元素的右鍵菜單�,當用戶觸發(fā)的時候菜單會彈出�����。到目前為止還沒有瀏覽器支持此屬性����。
5.dir
dir屬性定義html元素文字的對齊方式,支持兩個值��,ltr(從左到右)和rtl(從右到左)���。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p dir="rtl">This is right-to-left</p>
<p dir="ltr">This is left-to-right</p>
</body>
</html>

6.draggable
draggable是html5中實現(xiàn)html元素拖拽功能的屬性��,我們會在后面的課程中詳細介紹���。
7.dropzone
dropzone也是html5中實現(xiàn)html元素拖拽功能的屬性��,我們會在后面的課程詳細介紹��。
8.hidden
這個屬性大家應該都比較熟悉���,就是隱藏一個html元素。
9.id
這個屬性應該大家都知道�����,他為html元素設置一個唯一標識��,一個html頁面中不允許存在相當id的元素��。
10.lang
lang指定html元素內容所使用的語言���。lang的值必須是一個有效的iso語言代碼,你可以訪問下面的地址了解更多詳情����,http://tools.ietf.org/html/bcp47�����。需要注意的是處理語言是一個相當復雜和有技術含量的事情����。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p lang="en">Hello - how are you?</p>
<p lang="fr">Bonjour - comment êtes-vous?</>
<p lang="es">Hola - ¿cómo estás?</p>
</body>
</html>
11.spellcheck
當使用spellcheck屬性的時候�����,瀏覽器會幫你檢查html元素文本內容的拼寫是否正確�,只有當html元素可編輯的情況下,spellcheck屬性才有意義�。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<textarea spellcheck="true">This is some mispelled text</textarea>
</body>
</html>
效果:(我用chrome沒有運行出想要的效果,不知道為什么)

12.style
這個屬性也不用過多介紹�����,為html元素設置css樣式��。
13.tabindex
tabindex允許你定義html元素使用tab鍵時的訪問順序���。當tabindex設置為-1的時候,用戶使用tab鍵該html元素將不會被選中����。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
<label>Name: <input type="text" name="name" tabindex="1"/></label>
<p/>
<label>City: <input type="text" name="city" tabindex="-1"/></label>
</p>
<label>Country: <input type="text" name="country" tabindex="2"/></label>
</p>
<input type="submit" tabindex="3"/>
</form>
</body>
</html>
效果:

14.title
title可以為html元素提供附加信息��,他經(jīng)常用于顯示提示信息��。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<a title="Apress Publishing" >Visit the Apress site</a>
</body>
</html>
效果:

今天的課程就到此為止了��,希望這些內容對大家有幫助�����。
demo下載地址:Html5Guide.rar