idea將web項目打包成war最重要的是配置atrificats�。
首先打開file -》 project structure

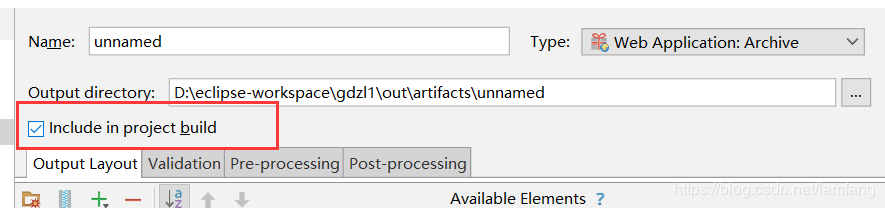
創(chuàng)建之后,output directory即為輸出war包的路徑�����。Name可以隨意,之后點擊綠色+����,打開directory content

選擇webapp目錄,記得勾選include in project build


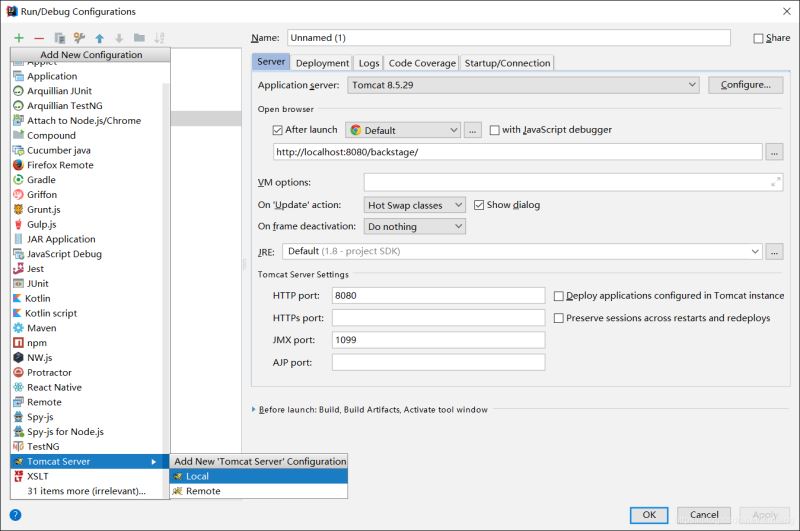
點擊ok后�����,新建一個配置

選擇artificats


這樣就算配置完成�,點擊run執(zhí)行之后,就到前面的output directory設(shè)置的文件夾里找到war包就行了��。war包放到tomcat的webapp目錄下�����,再啟動tomcat就能訪問項目了��。
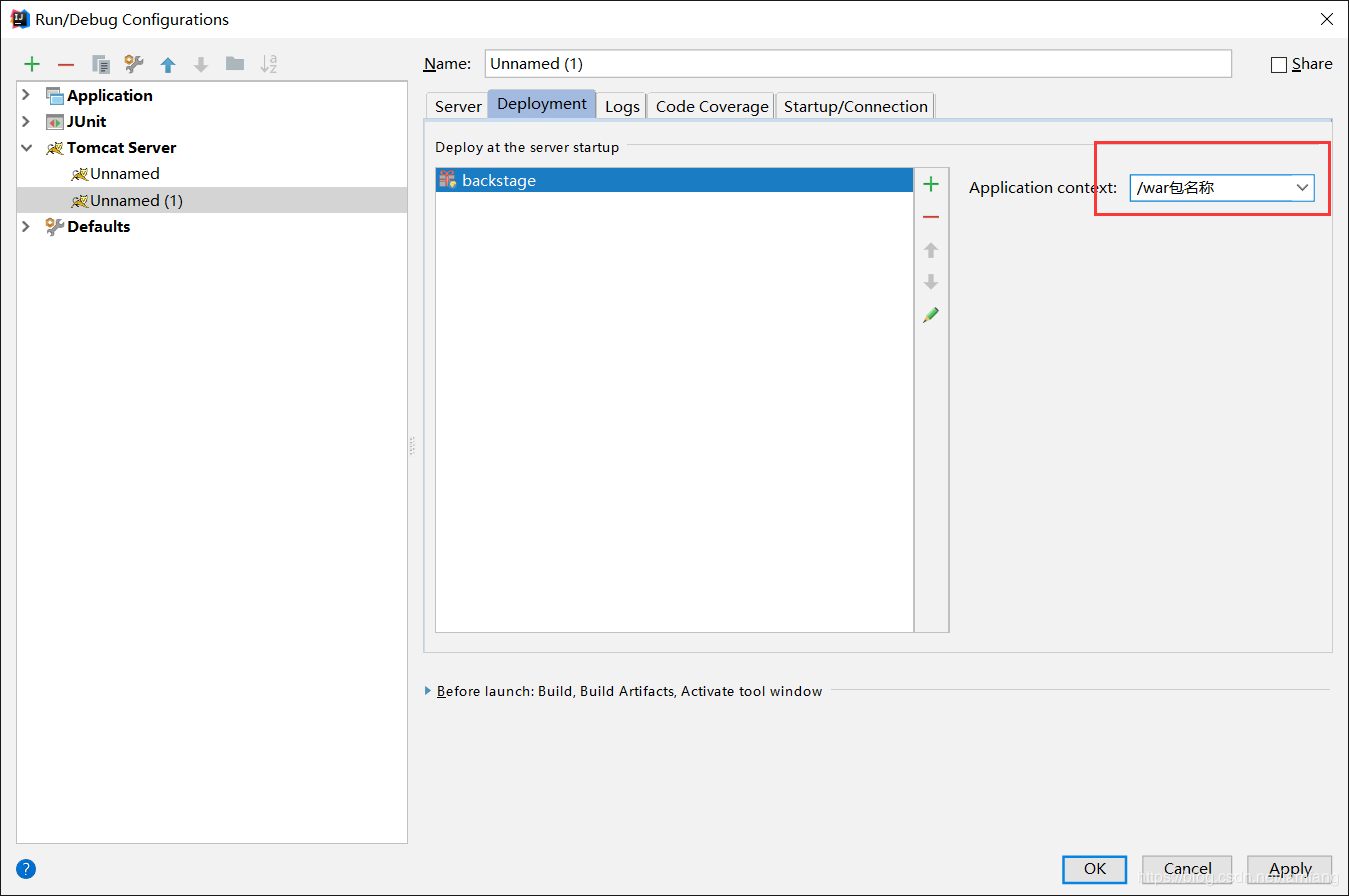
項目的訪問地址是localhost:8080/你的war包名稱/index
在這里想說一下的是由于war包的名稱決定了訪問地址���,所以當采用純html+css+js寫頁面時,在頁面的資源引用地址最好加上你的項目名稱(即你的最終war包命名)���,例如引用js文件:
<link rel="stylesheet" href="/layui/css/layui.css" media="all" />

此時idea按住ctrl鍵加鼠標停留在文件路徑上�����,會有可點擊的提示��。
但是在項目部署到tomcat上時�����,war包相當于增加了一個文件夾��,文件夾名為你的war包名稱����,這時按原來的引用是會提示找不到這個文件的,這時候�,我們應(yīng)該這么引用:
<link rel="stylesheet" href="/war包名稱/layui/css/layui.css" media="all" />
當你的引用地址含有..時,比如:
<script type="text/javascript" src="../../page/user/editUser.js"></script>
應(yīng)該這樣修改:
<script type="text/javascript" src="../../war包名稱/backstage/page/user/editUser.js"></script>
但是問題來了�,這樣配置的時候,部署到tomcat上能找到文件��,但是本地idea開發(fā)啟動tomcat調(diào)試之后����,會找不到文件�。這時候應(yīng)該配置application context�����,啟動之后就可以了���。并且做到與部署到tomcat時的文件路徑一致���,不用在部署到tomcat上時,還要再修改前端頁面的地址�����。(jsp可以不用考慮這個問題�����,因為jsp能獲取根路徑)�����。

如果application context只是“/”的話��,那么就相當于所有的文件放在tomcat的webapp下面,直接通過localhost:8080/文件就能訪問�。
到此這篇關(guān)于idea打包成war包部署到tomcat及訪問路徑問題(圖文詳解)的文章就介紹到這了,更多相關(guān)idea war包部署tomcat內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家�����!