無狀態(tài)Http
無狀態(tài)的根本原因是:瀏覽器和服務器使用Socket通信�,服務器將請求結果返回給瀏覽器后,會關閉當前Socket連接�����。而且服務器會在處理頁面完畢后銷毀頁面對象���。
應用層面的原因是:瀏覽器和服務器之間通信都遵守HTTP協(xié)議���。
一個瀏覽者發(fā)出的請求都是由實現(xiàn)了IHttpHandler接口的對象進行響應,由于下次訪問不一定還是上次那個對象進行響應�����,上次響應完畢對象可能已經被銷毀了�,寫的類變量值早就不存在了,因此不能將狀態(tài)信息保存到類變量中�����。
編寫一個ashx
復制代碼 代碼如下:
private int i;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(i++);
}
多次刷新我們發(fā)現(xiàn)�,變量根本不會記憶上次的值。
對網站造成的影響:如果用戶錄入了一些信息���,當跳轉到下一個頁面時��,數(shù)據丟失�����,再也不能獲得那些數(shù)據�����。
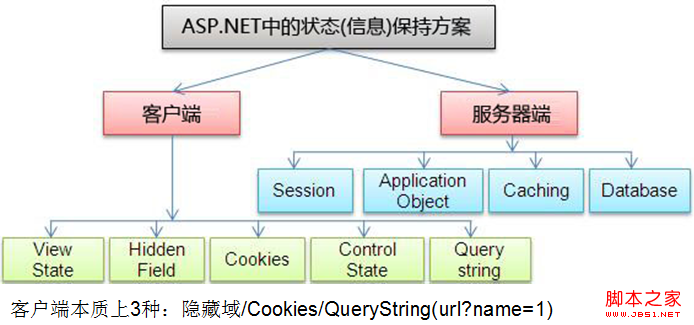
如果要知道上一次的狀態(tài)信息��,我們就得把這個狀態(tài)信息記錄在某個地方:
a.服務器端Session
b.瀏覽器端Cookie
c. 表單元素中—如:隱藏域input type=“hidden”/>(Http報文)ViewState

四個重要的
ViewState:
ASP.NET 的 .aspx頁面特有�����,頁面級的�;
就是在頁面上的一個隱藏域中保存客戶端單獨使用的數(shù)據的一種方式;
服務器端控件的值都自動保存在ViewState中���;
Cookie:
HTTP協(xié)議下的一種方式,通過該方式,服務器或腳本能夠在客戶機上維護狀態(tài)信息�;
就是在客戶端保存客戶端單獨使用的數(shù)據的一種方式���;
就像你的病歷本一樣�,醫(yī)院直接給你帶回家��;
Session:和.Net提供的輔助進程相關�。
在服務器端保存客戶端單獨使用的數(shù)據的一種方式;
就像銀行賬戶���,錢都存在銀行里����,你就拿一張銀行卡【所謂的SessionId】回家(寫入客戶端的Cookie中)���;
Application:
在服務器端保存共享數(shù)據的一種方式����;
就像銀行的單人公共衛(wèi)生間�����,誰進去都行�����,但一次去一個�,進去了就鎖上門,出來再把鎖打開���;
ViewState(頁面級)
使用方式: 作用域---頁面級
保存數(shù)據方式:
復制代碼 代碼如下:
ViewState["myKey"]="MyData";
讀取數(shù)據方式:
復制代碼 代碼如下:
String myData;
if(ViewState["myKey"]!=null)
{
myData=(string)ViewState["myKey"];
}
ViewState不能存儲所有的數(shù)據類型�����,僅支持:
String�、Integer、Boolean�、Array、ArrayList����、Hashtable
使用ViewState的前提:
頁面上必須有一個服務器端窗體標記(form runat=“server”>)
服務器在接收到用戶請求一個頁面后,會自動在請求報文中找看是否包含__VIEWSTATE的隱藏域��,如果有���,則將中間的值解碼后添加到頁面的ViewState屬性中�。
服務器在輸出的時候����,也會自動的將ViewState中的值添加到表單里名叫__VIEWSTATE的隱藏域中。
VIEWSTATE適用于同一個頁面在不關閉的情況下多次與服務器交互
跨頁面提交的__VIEWSTATE不會被目標頁面裝入頁面的ViewState屬性中
添加runat=server生成html頁面源碼如下

未添加如下:

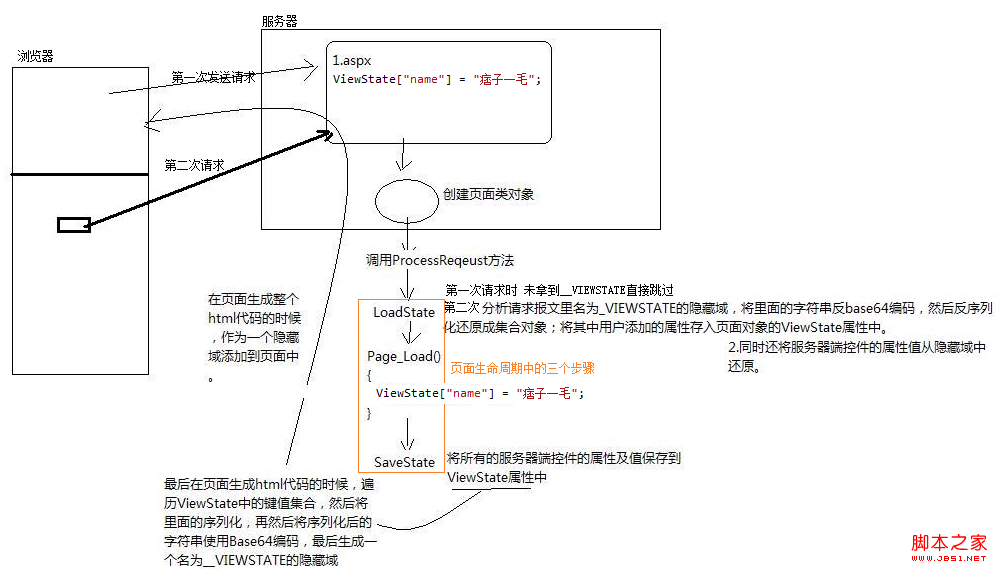
__VIEWSTATE隱藏域生成的原理
復制代碼 代碼如下:
//在頁面類對象 執(zhí)行PR方法的時候 先創(chuàng)建了控件樹 然后通過執(zhí)行 loadState方法 將請求報文中的名字為__VIEWSTATE的值 然后反base64編碼 進行反序列化 最終還原成為集合 之后將其中屬于程序員自己添加到ViewStatue里的鍵值對【ViewState會自動添加頁面中runat=server控件的屬性與狀態(tài)】還原到頁面對象的ViewState屬性中 最后才執(zhí)行Page_Load 原理 見圖
protected void Page_Load(object sender, EventArgs e){
//頁面的ViewState屬性實際上就是獲取了瀏覽器提交過來的一個名為__VIEWSTATE的隱藏域里的值
if (ViewState["name" ] != null){
string strName = ViewState["name" ].ToString();
Response.Write( "ViewState['name']" +strName);
} else {
//向 ViewState中添加一個鍵值對
//ViewState.Add("name", "痞子一毛"); 同以下方式
ViewState[ "name" ] = "痞子一毛" ; //實質就是向隱藏域中添加鍵值對 如果不被提交到服務器 那么ViewState["name"]永遠為null
ViewState[ "name2" ] = "痞子三毛" ;
}
}
以上代碼原理圖解:

補充:
禁用ViewState的方法�,禁用單個控件的ViewState設定enableviewstate=false。禁用整個頁面的��,在aspx的Page指令區(qū)加上EnableViewState="false" ���。內網系統(tǒng)��、互聯(lián)網的后臺可以盡情的用ViewState��。但互聯(lián)網前臺就不要使用了【注:禁用也只是不保存服務端控件屬性和值但隱藏域還是存在的】
WebForm的IsPostBack內部實現(xiàn) 就是對頁面或者get傳參中是否含有__ViewState這一參數(shù)名稱進行判斷返回bool值
證實:
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e){
if (IsPostBack) //回傳
Response.Write( "只要瀏覽器提交的請求報文里包含__VIEWSTATE這個鍵" );//在該頁面地址 http://localhost:7148/ViewSatate.aspx 末尾添加 ?__VIEWSTATE 會輸出此段代碼
else
Response.Write( "ASP.NET就會將頁面的IsPostBack屬性設置為true" );
}
您可能感興趣的文章:- Vue唯一可以更改vuex實例中state數(shù)據狀態(tài)的屬性對象Mutation的講解
- Vuex 在Vue 組件中獲得Vuex 狀態(tài)state的方法
- 使用vuex的state狀態(tài)對象的5種方式
- java 設計模式之State(狀態(tài)模式)
- ajax+php打造進度條 readyState各狀態(tài)
- StateMachine 狀態(tài)機機制深入解析