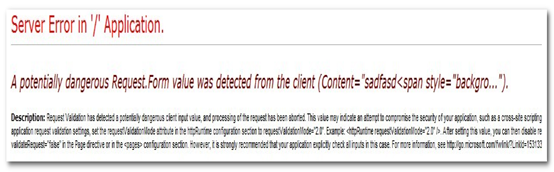
當我們在網(wǎng)站中使用CKEditor等富文本編輯器時,大多都會遇到這樣的到警告


這是因為ASP.NET默認開啟對頁面提交內(nèi)容的驗證(不僅是ASP.NET MVC�,WebForms也默認啟用對頁面提交的內(nèi)容進行驗證)��,解決這個問題的關(guān)鍵就在于在有富文本編輯器的頁面或者會有提交html代碼的頁面關(guān)閉驗證����,可大致分為以下三種情況:
基于Framework2.0 webForm的網(wǎng)站
這種情況相比之下算是最好解決的���,直接在需要的頁面頂部的 Page 指令中設(shè)置 ValidateRequest="false"即可
基于Framework4 webForm的網(wǎng)站
這種情況與framework2.0 相比,稍微麻煩一些���,不僅需要在頁面頂部聲明 ValidateRequest="false"�����,還需要在 web.config文件中進一步修改���,在web.config 添加或修改
httpRuntime requestValidationMode="2.0"/>
ASP.MVC網(wǎng)站
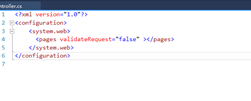
第一步,修改web.config文件����,如果是針對在某個目錄下的文件的話,可以直接新建一個web.config文件(web.config文件有"就近原則"����,重復定義的屬性�,以離頁面最近的web.config文件定義的為準),并在system.web>節(jié)點下添加
pages validateRequest="false" >/pages>

(如果大多數(shù)文件都需要設(shè)置取消驗證的話可以直接修改在網(wǎng)站根目錄下的web.config文件)
第二步則需要在所需要設(shè)置的頁面對應的Action方法上添加 [ValidateInput(false)] 屬性�,以標明取消驗證�。
第三步,最后在顯示的頁面應當 使用Html.Raw() 方法輸出帶html的內(nèi)容�����,因為默認情況下會將html轉(zhuǎn)義
以上所述就是本文的全部內(nèi)容了��,希望大家能夠喜歡�����。
您可能感興趣的文章:- Jquery中request和request.form和request.querystring的區(qū)別
- asp.net中“從客戶端中檢測到有潛在危險的Request.Form值”錯誤的解決辦法
- ASP.NET從客戶端中檢測到有潛在危險的request.form值的3種解決方法
- 有潛在危險的 Request.Form 值避免方法
- ASP.NET中Request.Form中文亂碼的解決方法
- asp.net 從客戶端中檢測到有潛在危險的 Request.Form 值錯誤解
- 從客戶端檢測到有潛在危險的Request.Form值的asp.net代碼
- C# Request.Form用法案例詳解