一直很想學習緩存這一塊兒的東西�,畢竟前端性能優(yōu)化緩存在其中占了很大一部分作用。緩存分為兩種:強制緩存和協商緩存����。看過很多文章講它們之間的區(qū)別��,但是沒有實戰(zhàn)過只知道其意義卻不知道怎樣去設置��,沒有實戰(zhàn)過也導致記憶總是很模糊���,實踐才是最好的老師�����!記錄一下我使用nginx服務器學習緩存的過程�。
初探
首先我在 nginx 的根目錄下新建了一個 index.html 文件以及 index.js 文件。此時 nginx 的配置文件是長這個樣子的:
server {
listen 8080;
server_name localhost;
location / {
root /Volumes/myFile/nginx_root;
index index.html index.htm;
}
}
然后我們?yōu)g覽器訪問 localhost:8080���。打開控制臺,發(fā)現里面有兩條請求:

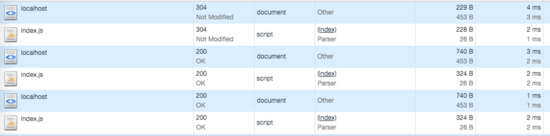
可以看到第一次訪問�����,兩條請求的狀態(tài)碼都是 200�。我們點開其中一條請求看看響應頭信息:

可以看到,響應頭中給我們攜帶了 Etag 以及 Last-Modified 信息����。這就是協商緩存所使用的字段嘛??磥?nginx 已經默認給我們使用了緩存。那我們在不修改 html文件以及js文件的基礎上再次去刷新頁面驗證一下��,命中協商緩存的話��,狀態(tài)碼應該給我們返回 304 Not Modified �。我刷新了幾次去觀察http請求的狀態(tài)碼。html文件每次都是返回的 304�。但是 js 文件在最初是 304 后面卻變成了 200 OK (from memory cache) ��。也就是說每一次html文件都是命中了協商緩存�,而js文件都是命中了強緩存(強緩存的優(yōu)先級是高于協商緩存的)��。為什么會出現這樣的情況呢�����,我百度一下:
為什么有的緩存是 200 OK (from cache)�,有的緩存是 304 Not Modified 呢?很簡單�����,看是否移除了 Entity Tag�����。移除了�,就總是 200 OK (from cache)。沒有移除�����,就兩者會交替出現�。
那么��,兩者觸發(fā)的時機有什么區(qū)別呢����?200 OK (from cache) 是直接點擊鏈接訪問�,輸入網址按回車訪問也能觸發(fā);而 304 Not Modified 是刷新頁面時觸發(fā)���,或是設置了強緩存、但 Entity Tags 沒有移除時觸發(fā)�。
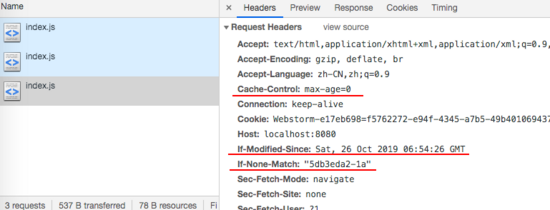
對照我的例子,我是這樣理解的: index.html 文件刷新頁面命中協商緩存返回了 304�,而 js 文件是在 index.html 文件中鏈接引入的,所以命中強緩存 200 OK (from cache) ����。為了驗證我的想法,我用在地址欄直接訪問了 index.js 文件�����。地址欄鍵入:localhost:8080/index.js��,此時的確是返回了 304 給我了����,在來看一下此時的請求頭:

可以看到此時 Cache-Control 給的是max-age=0����;然后也攜帶上了協商緩存的相關參數��?��?磥碓跒g覽器是刷新操作的時候就會攜帶上 Cache-Control:max-age=0 以此來避免命中強緩存����。
nginx禁用強緩存
在試試 nginx 禁用強緩存之后會發(fā)生什么效果��。修改 nginx 配置文件:
server {
listen 8080;
server_name localhost;
location / {
root /Volumes/myFile/nginx_root;
index index.html index.htm;
add_header Cache-Control no-cache;
# 為 public可以被任何對象緩存�,private只能針對個人用戶,而不能被代理服務器緩存
add_header Cache-Control private;
}
}
修改完 nginx 配置文件之后我們重啟一下 nginx 服務器����。此時在訪問 localhost:8080

可以看到,此時 html 文件和 js文件都是 304 都是命中協商緩存了�。
Cache-Control: no-store
禁止一切緩存(這個才是響應不被緩存的意思)。緩存通常會像非緩存代理服務器一樣��,向客戶端轉發(fā)一條 no-store 響應����,然后刪除對象�����。
Cache-Control:no-cache
強制客戶端直接向服務器發(fā)送請求,也就是說每次請求都必須向服務器發(fā)送����。服務器接收到請求��,然后判斷資源是否變更��,是則返回新內容�,否則返回304��,未變更�����。這個很容易讓人產生誤解�,使人誤以為是響應不被緩存。實際上Cache-Control: no-cache是會被緩存的�,只不過每次在向客戶端(瀏覽器)提供響應數據時,緩存都要向服務器評估緩存響應的有效性���。
其實將 Cache-Control 設置為 no-store 才是真正的不被緩存的意思�,那在修改一下 nginx 文件將 Cache-Control 設置為 no-store 看看會發(fā)生什么。此時再次刷新瀏覽器�。

可以看到,修改完 nginx 的配置文件之后��,除了第一次是304(這次訪問瀏覽器才剛剛接收到 no-store的信息���,請求頭上還是攜帶了緩存相關信息) 外���,剩下的幾次刷新頁面都是返回 200了。既沒有命中強緩存���、也沒有命中協商緩存�。在看一下 index.js 文件的 http 頭信息�����。

這里的圖我沒有截完整���,其實響應頭中還包含了 Cache-Control: no-store ��?�?梢钥吹?,在 Cache-Control: no-store 的加持下,即使在響應頭中服務請返回了協商緩存的參數��,但是在瀏覽器在請求資源的時候����,并沒有帶上緩存相關的參數了,所以���,現在沒有緩存了�����,既不會命中強緩存,也不會命中協商緩存�,每一次http請求的資源都是從服務器上返回的。
結語
這次的探索到現在就結束了�����,其實就是我一次學習的記錄吧��。實踐了一次之后確實對緩存有了更清晰的理解和認知,果真實踐出真知���。后續(xù)打算還會記錄一篇在現在前端使用 React.js 或者 Vue.js 等框架打包之后前端資源如何利用 nginx 做部署還有配置相關緩存的文章��,到時候在看有沒有記錄下來的意義把��。
以上就是本文的全部內容�,希望對大家的學習有所幫助��,也希望大家多多支持腳本之家�。