前端框架不斷推新��,眾多IT企業(yè)都面臨著“如何選擇框架”��,“是否需要再造輪子”的抉擇����。去哪兒網(wǎng)前端架構師司徒正美分析了各主流行框架優(yōu)劣點����、適用場景���,并針對不同規(guī)模的公司、項目給出了相應的前端技術選擇方案�。
最近幾年,前端技術迅猛發(fā)展���,差不多每年都會冒出一款主流的框架����。 每次新開業(yè)務線或啟動新項目時�,首先第一件事就是糾結:使用什么框架,重造什么輪子�����?
RequireJS�����,前端技術發(fā)展分水嶺
在五六年前����,移動端還沒有興起��,我們沒有什么選擇���,就是jQuery。有人會說�����,jQuery只是類庫�,不是框架;但那時前端業(yè)務還沒有像今天這么繁重��,原本是后端干的事���,全部挪到前端來��,因為光是jQuery就可以包打天下�。jQuery不夠用�����,還有成千上萬的jQuery的插件呢。于是問題就是這樣一一衍生出來了���,一個頁面太多jQuery插件了��,請求數(shù)太多了�,于是我們得打包����。打包需要我們對插件有規(guī)劃。于是這一需求在社區(qū)上逐漸形成了某些規(guī)則����,其中最出名的是AMD規(guī)范���,體現(xiàn)上RequireJS這個加載庫上�����。
RequireJS是前端技術發(fā)展上的一個分水嶺�。JavaScript在ES6之前一直沒有自己的加載機制����,RequireJS的出現(xiàn)意味著前端可以向更大規(guī)模發(fā)展。以后我說的技術選型,一個非常重要的甄選點���, 即是否存在加載器機制或符合某個模塊規(guī)范�。
選擇前端框架應綜合考慮框架本身與團隊情況
回到原來的話題���,選擇框架要從兩面看���,一是看該框架的本領,二是看你們團隊的能耐���。
從框架的角度來看���, 它的功能豐富不豐富、社區(qū)活躍度如何��、國內(nèi)社區(qū)活躍度如何(有的在國外流行�����,但國內(nèi)只有初創(chuàng)公司或一些大公司的邊緣項目在試水)��、文檔齊全與否���、是否及時更新��、測試覆蓋率如何、上手難易度如何,都是我們考量點����。不過能進我們視野內(nèi)的外國框架���,基本是身經(jīng)百戰(zhàn),在造輪子興盛的世界闖出來的領頭羊����。jQuery、Angular�、KnockOut�、Emberjs、Polymer���、React����、Backbone���、Zepto���,我們基本是圍繞在這幾個上面轉了��。當然還有更大型的東西���,如EXT、 YUI�����、Dojo�、EasyUI、Bootstrap���,這是UI庫層面的�����。
下面是2012年外國對當時流行12個JavasScript MVC框架的純技術評估:

顯然�����,我們第一步就是圈定時下最流行的框架與庫作為評估對象����,然后再根據(jù)自家公司的情況進行篩選。貴公司是建站公司��,還是有自己產(chǎn)品的公司呢��?如果是建站公司�����,頁面不會復雜到哪里去��,基本上jQuery+Bootstrap搞定����,不要想得太多��,就是它們�����。如果有自己產(chǎn)品���, 要維護一大堆客戶數(shù)據(jù)�����,要與客戶打交道����,不難想象存在非常復雜的CRM系統(tǒng),按照中國人的特性���,這東西只會越來越復雜�����,這就要慎重考慮了。這往往是持續(xù)十年的維護升級�,我們需要看一下某框架是否有你們的產(chǎn)品那么長壽,這框架的升級更新是否頻繁平緩��。
大工程應盡量避開谷歌產(chǎn)品
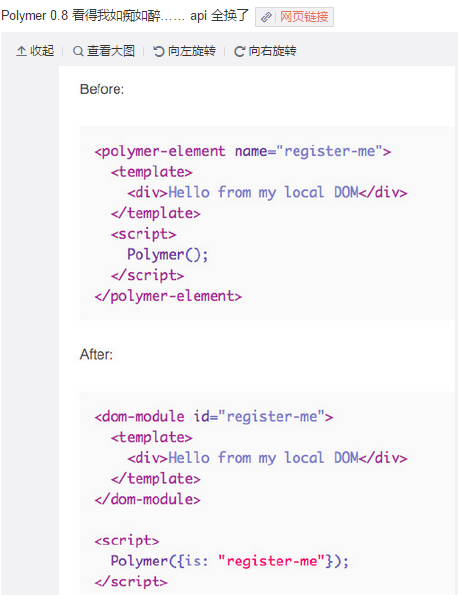
如果你的項目是一個跨度三年以上的大工程�,用《人月神話》的術語來說��,90%就是個焦油坑。我們需要使用更穩(wěn)健成熟的技術方案�,我們需要重點避開谷歌的產(chǎn)品,它的許多產(chǎn)品都是玩票性質(zhì)�,GWT、Closure�����、Darty就是前車之鑒�。Polymer基于許多新技術構建,其中Object.observe()�、 Custom Elements、HTML Imports��、Shadow DOM��、Model-Driven Views還遠遠沒被標準化���, 許多還是獨家的�����,變數(shù)太大,因此才出現(xiàn)下圖所示的悲劇���。 Angular不是我黑它�,這東西也喜歡斷崖式升級,它在1.08時兼容IE6-8���,1.2時需要打補丁兼容舊式IE��,1.3摒棄了對舊式IE的兼容��,直接在源碼中刪除了所有兼容代碼�����,因此所有補丁方案都無力回天����,并且不支持全局Ctrl函數(shù)��,許多模塊需要獨立引用����,1.4不向下支持動畫模塊,2.0由at改成ts構建�,由于使用Object.observe(),因此不支持IE6-11����,Chrome30……

后臺系統(tǒng)可考慮EXT����、EasyUI�����,avalon等國內(nèi)優(yōu)秀框架也值得考慮
如果你們的產(chǎn)品是后臺系統(tǒng)���,那么就有兩個選擇�,使用EXT���、EasyUI這些重大的UI庫方案�,其中EXT具有嚴重的排它性��,它很難與其他前端解決方案并用���。什么模塊組織�、打包����、數(shù)據(jù)可視化�,它都已經(jīng)能全部幫你搞定���。它文檔齊備漂亮,入門難度中等�����,但它要求你的團隊非常穩(wěn)定����,現(xiàn)在招一個專職EXT的前端是很難的。EasyUI是國內(nèi)比較大牌的UI框架��,雖然閉源���,不過想擴展它不是難事�����。
此外����,國內(nèi)的淘寶Kissy, 網(wǎng)易Nej也不錯�����。還有更輕量的方案:MVVM���。MVVM最擅長做這些重交互的產(chǎn)品��。舉例說��,為了對應復雜交互的Gird����,jQuery社區(qū)開發(fā)出各種龐大巨物DataGrid�、jqGrid、FlexiGrid���,還不如MVVM幾個循環(huán)綁定來得干脆利落�����,擴展性又好���。目前�����,KnockOut�、Emberjs�����、Angular與我寫的avalon就是這一類框架�。Angular雖然有點坑��,但如果你是從1.3用起���,并且不鳥IE���,它還是一個不錯的選擇,其活躍的社區(qū)為它帶來無限的可能���。KnockOut在.Net人群中非常流行��,微軟出品�,前端MVVM框架的鼻祖����,不過它需要對后端數(shù)據(jù)進行過多的加工���,因為它本身是不支持對套嵌對象的綁定。Emberjs沒有一個好干爹��,但有一個好親爹��,作者Yehuda Katz是jQuery���, Rails��、SprouteCore����、Merb�、Handlebars這些著名框架的核心成員,虎父無犬子��,Emberjs現(xiàn)在還是國外的第二大MVVM框架���。avalon是比較適合國情的MVVM�,有它專門兼容IE6的版本����,易上手����,性能高�����,視頻教程多���,出了問題可以抓得著作者,是它的幾大賣點��。
重SEO產(chǎn)品����,可考慮jQuery+Bootstrap+RequireJS組合
如果你們的產(chǎn)品是商場這樣重演示類的產(chǎn)品,就對SEO有要求�����,MVVM就不適合了����。目前也就Angular與avalon在搞后端渲染機制����,但還不上了臺面����。這時jQuery+Bootstrap+RequireJS就非常好用。RequireJS的作用不單單是提供了一個按需加載機制�,它還能讓我們組織起更為龐大的代碼。如果不用RequireJS��,國內(nèi)另一個選擇是SeaJS����,它的規(guī)范是CMD。此外還有CommonJS規(guī)范����,但這無法直接運行于前端,需要借助fekit���、FIS��、Webpack這樣的構建工具進行合并了�����。不管怎么說�����,你這時選用的框架必須存在AMD����、CMD或CommonJS任一種加載規(guī)范,這方便你以后的橫向擴展�����。至于插件��,目前小插件們都趨向用UMD����,它可以讓AMD���、CMD�、CommonJS任一種加載器加載��。
移動端技術較混亂����,需多管齊下
如果你們的產(chǎn)品是移動端�����,基本上是SPA架構了���,因為這會減少等待,整頁刷新與請求數(shù)�����。目前該領域非?���;靵y,不同于PC端��,要兼容的瀏覽器多出N倍��,并且為了性能����,瀏覽器商亂砍功能或改變一些瀏覽器特性的行為,往往引發(fā)一些奇怪的BUG,目前社區(qū)正在整理這些坑與解藥�。但目前沒有一個框架能夠擺平所有問題,都需要多管齊下�。我的見解是:
RequireJS(按需加載,移動端上可以不打包�,善用304緩存,騰訊搞出一個更牛叉的增量更新加載器MT����,也可以試試)+Backbone(組織代碼與路由管理)+Zepto(輕量DOM操作) + fastclick.js(點擊穿透與延遲處理)+Hammer.js(各種觸屏事件)+iScroll5.js(滾動條處理)+Animate.css(CSS3動畫)+Enquire.js(處理響應式布局)。
可見移動端每個部件都爛到蕊了���,每個部件都需要專門的工具進行修復��。移動端是非常注重體驗的��,每一個小角落都存在著各種動畫�����,但瀏覽器或自帶的WebView都很差勁,于是Native與Hybird的話題才一直這么火��。有的人說����,既然DOM最吃性能�,那么就干脆用Canvas來代替吧(請見:http://zhuanlan.zhihu.com/FrontendMagazine/19967854 與http://www.ruanyifeng.com/blog/2015/02/future-of-dom.html )���。Facebook也推出了自己類似的方案React Native����,自己實現(xiàn)了一套GUI�����,不過編寫語言是JavaScript�。它是使用自己原來的超高性能輪子React實現(xiàn)的。這或者是一條道路��。但優(yōu)缺點也明顯��,正如Angular濃濃的Java風��,React是在邏輯中插入大段標簽語言(JSX)���。同時React的排它性也非常強���,很難與其它庫搭配使用。同時,我們可以看到����,出自jQuery名門的jQuery Mobile并沒有入圍,那個性能太糟了�����,連Sencha Touch也不及��。上面說的只是核心庫����, 還沒有搬出UI庫呢。號稱Mobile First的UI庫不在少數(shù)��,由于無視IE��,可以大膽使用CSS3�。目前比較出彩的有Foundation、Semantic�,Refill、Ratchet���。如果只是想運行在平板上���,性能問題就不會那么拮據(jù)了,我們還可以試試inoic����、Sencha Touch, Kendo UI Mobile……
沒有最好�����,選擇最適合自己的
基本上�,針對每個平臺,我都列出一些主流框架�����,但不意味著你們都能駕馭得住���。小馬過馬����,老牛沒過膝���,松鼠淹個半死��,就是這么回事��。創(chuàng)業(yè)公司喜歡新框架�����,這與他們拿得起高薪招一兩個前端牛人所致����,基本上所有頁面就是他們干的,因此用Angular或Ember都沒區(qū)別����。小公司則小心,人員流失大�,jQuery+RequireJS是萬金油。大公司則基本上有自己的技術沉淀����,換言之,應該有自己的前端框架��,除非那東西很陳舊��,不建議再造輪子����。對大公司的建議是搞自己的技術委員會��,根據(jù)自己的人員配置來挑選的框架。有句話說得好��,不求最好��,但求最合適�����。有些框架就屬于牛逼人手里牛逼閃閃����,二逼人手里一團亂麻。對于某些成長特別快的中等公司來說��,這點最需防范�,牛人是有的,但作戰(zhàn)的主體70%都是剛培訓出來的實習生��,難上手���,中文文檔不全的框架就必須過濾掉��。我也不排除造輪子的可能性��,畢竟有些公司就是人才濟濟�����,能推出一些靠譜的開源產(chǎn)品來造福社區(qū)�����。
但無論我們選擇什么框架或決定自己動手造輪子���,都勿忘初心����,技術必須讓我們工作生活更為輕松愉快——我們只選擇我們能駕馭住的框架���,我們不能保證它在一年后是否會過時落后�,但至少不會變成絆腳石�����。套用亞當·斯密的話(稅收是一種必要的惡)來說���,框架是一種必要的惡����,它是強約束的,因此必須慎重選擇��。