寫在前面
本文包括瀏覽器調(diào)試�,不包括web移動端調(diào)試。
本文調(diào)試均在chrome瀏覽器進行
alert
這個不用多說了���,不言自明
console基本輸出
想必大家都在用console.log在控制臺輸出點東西���,其實console還有其它的方法:
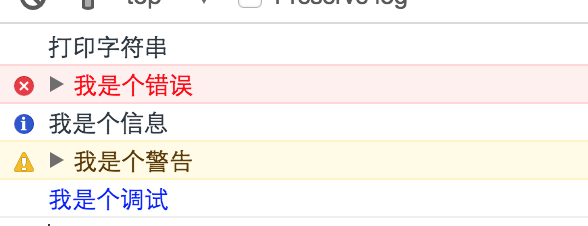
console.log("打印字符串");//在控制臺打印自定義字符串
console.error("我是個錯誤");//在控制臺打印自定義錯誤信息
console.info("我是個信息");//在控制臺打印自定義信息
console.warn("我是個警告");//在控制臺打印自定義警告信息
console.debug("我是個調(diào)試");//在控制臺打印自定義調(diào)試信息
cosole.clear();//清空控制臺(這個下方截圖中沒有)

注意上面輸出的error和throw出的error不一樣,前者只是輸出錯誤信息����,無法捕獲�,不會冒泡�����,更不會中止程序運行���。
格式化輸出
除此以外���,console還支持自定義樣式和類似c語言的printf形式
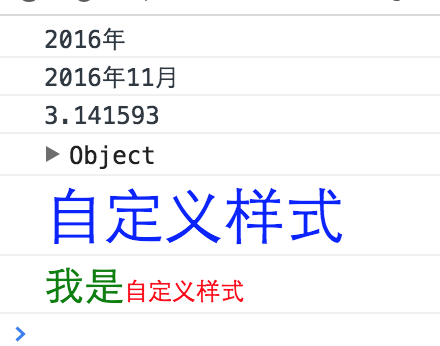
console.log("%s年",2016);//%s表示字符串
console.log("%d年%d月",2016,11);//%d表示整數(shù)
console.log("%f",3.1415926);//%f小數(shù)
console.log("%o",console);//%o表示對象
console.log("%c自定義樣式","font-size:30px;color:#00f");
console.log("%c我是%c自定義樣式","font-size:20px;color:green","font-size:10px;color:red");

DOM輸出
下面幾個比較簡單的,就不舉例子了�����,簡單說一下:
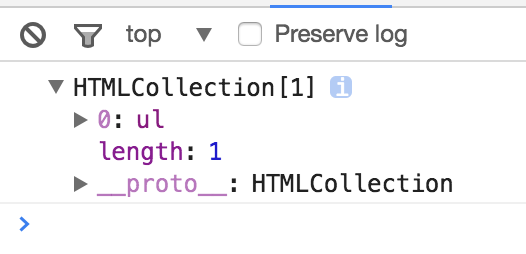
var ul = document.getElementsByTagName("ul");
console.dirxml(ul); //樹形輸出table節(jié)點����,即table>和它的innerHTML,由于document.getElementsByTagName是動態(tài)的���,所以這個得到的結(jié)果肯定是動態(tài)的

對象輸出
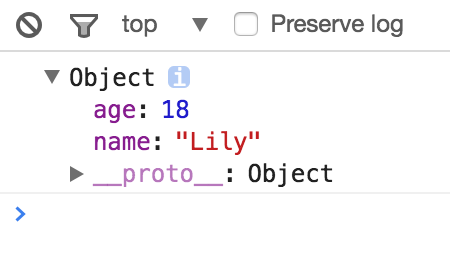
var o = {
name:"Lily",
age: 18
};
console.dir(obj);//顯示對象自有屬性和方法

對于多個對象的集合�,你可以這樣���,輸出更清晰:
var stu = [{name:"Bob",age:13,hobby:"playing"},{name:"Lucy",age:14,hobby:"reading"},{name:"Jane",age:11,hobby:"shopping"}];
console.log(stu);
console.table(stu);

成組輸出
//建立一個參數(shù)組
console.group("start"); //引號里是組名�,自己起
console.log("sub1");
console.log("sub1");
console.log("sub1");
console.groupEnd("end");

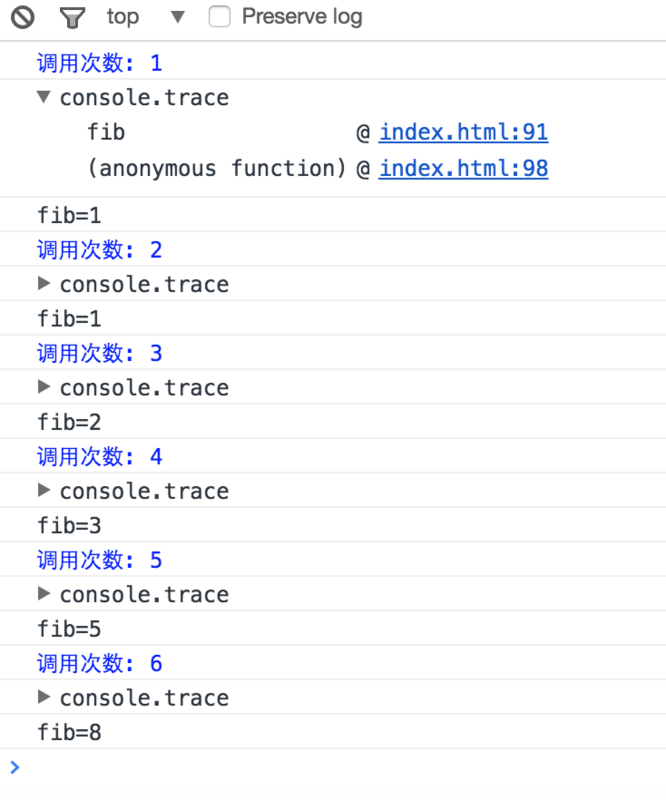
函數(shù)計數(shù)和跟蹤
function fib(n){ //輸出前n個斐波那契數(shù)列值
if(n == 0) return;
console.count("調(diào)用次數(shù)");//放在函數(shù)里���,每當(dāng)這句代碼運行輸出所在函數(shù)執(zhí)行次數(shù)
console.trace();//顯示函數(shù)調(diào)用軌跡(訪問調(diào)用棧)
var a = arguments[1] || 1;
var b = arguments[2] || 1;
console.log("fib=" + a);
[a, b] = [b, a + b];
fib(--n, a, b);
}
fib(6);

注:Chrome開發(fā)者工具中的Sources標簽頁也在Watch表達式下面顯示調(diào)用棧�。
計時
console.time() //計時開始
fib(100); //用上述函數(shù)計算100個斐波那契數(shù)
console.timeEnd() //計時結(jié)束并輸出時長

斷言語句��,這個c++調(diào)試里面也經(jīng)常用到�����。js中�����,當(dāng)?shù)谝粋€表達式或參數(shù)為true時候什么也不發(fā)生��,為false時終止程序并報錯
console.assert(true, "我錯了");
console.assert(false, "我真的錯了");

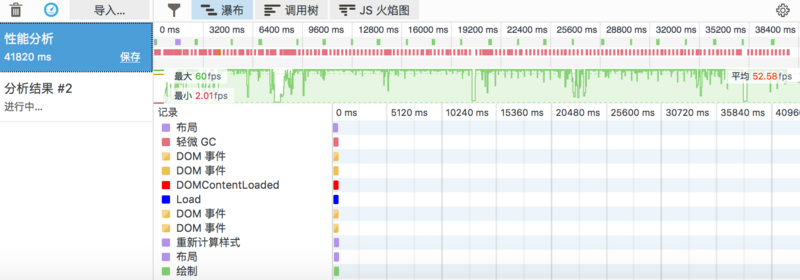
性能分析
function F(){
var i = 0;
function f(){
while(i++ == 1000);
}
function g(){
while(i++ == 100000);
}
f();
g();
}
console.profile();
F();
console.profileEnd();

注:Chrome開發(fā)者工具中的Audits標簽頁也可以實現(xiàn)性能分析�����。
debugger
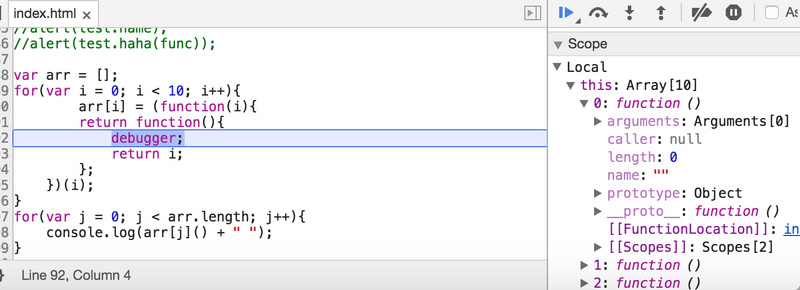
這個重量級的是博主最常用的����,可能是c++出身,對于單步調(diào)試由衷的熱愛�。單步調(diào)試就是點一下����,執(zhí)行一句程序�,并且可以查看當(dāng)前作用域可見的所有變量和值。而debugger就是告訴程序在那里停下來進行單步調(diào)試���,俗稱斷點�����。

右邊按鈕如下:
- Pause/Resume script execution:暫停/恢復(fù)腳本執(zhí)行(程序執(zhí)行到下一斷點停止)�。
- Step over next function call:執(zhí)行到下一步的函數(shù)調(diào)用(跳到下一行)�����。
- Step into next function call:進入當(dāng)前函數(shù)�。
- Step out of current function:跳出當(dāng)前執(zhí)行函數(shù)。
- Deactive/Active all breakpoints:關(guān)閉/開啟所有斷點(不會取消)�����。
- Pause on exceptions:異常情況自動斷點設(shè)置�。
其實右側(cè)還有很多強大的功能

- Watch:Watch表達式
- Call Stack: 棧中變量的調(diào)用,這里是遞歸調(diào)用����,肯定是在內(nèi)存棧部分調(diào)用。
- Scope:當(dāng)前作用域變量觀察�����。
- BreakPoints:當(dāng)前斷點變量觀察�����。
- XHR BreakPoints:面向Ajax�,專為異步而生的斷點調(diào)試功能。
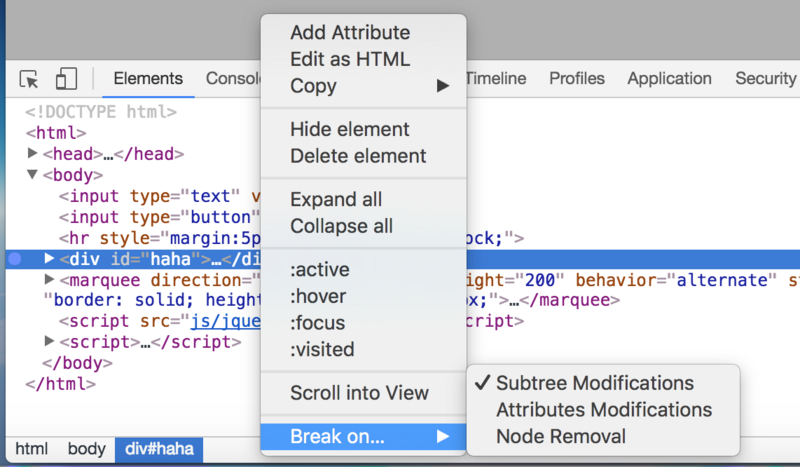
- DOM BreakPoints:主要包括下列DOM斷點����,注冊方式見下圖
當(dāng)節(jié)點屬性發(fā)生變化時斷點(Break on attributes modifications)
當(dāng)節(jié)點內(nèi)部子節(jié)點變化時斷點(Break on subtree modifications)
當(dāng)節(jié)點被移除時斷點(Break on node removal)

Global Listeners:全局事件監(jiān)聽
Event Listener Breakpoints:事件監(jiān)聽器斷點,列出了所有頁面及腳本事件�,包括:鼠標、鍵盤�、動畫、定時器����、XHR等等。
chrome中的調(diào)試技巧
1��、DOM元素的控制臺書簽
Chrome開發(fā)者工具和Firebug都提供了書簽功能,用于顯示你在元素標簽頁(Chrome)或HTML標簽頁(Firebug)中最后點擊的DOM元素�����。如果你依次選擇了A元素�����、B元素和C元素�,那么dollar;0 表示C元素,dollar;1 表示B元素�,dollar;2 表示A元素。(這個和正則表達式的dollar;符號類似����,不過順序不同)
- 如果你想調(diào)試f函數(shù),用debug(f)語句可以增加這種斷點��。
- Sources標簽頁左側(cè)面板上有一個代碼片段(Snippet)子標簽頁�����,可用于保存代碼片段�,幫你調(diào)試代碼。
- 可以用Chrome開發(fā)者工具Sources標簽頁中的格式化按鈕(Pretty Print Button)格式化壓縮后的代碼。
- 在Network面板�,選擇一個資源文件,右鍵Copy Response可快速復(fù)制響應(yīng)內(nèi)容�。
- 利用媒體查詢,這個主要是在Device Mode調(diào)節(jié)不同的分辨率顯示�。
- 選擇Elements�,按 Esc > Emulation > Sensors進行傳感器模擬。
- 點擊漸入效果樣式圖標(紫色圖標)�����,可以預(yù)覽動畫效果����,并可對相應(yīng)的貝塞爾曲線(cubic-bezier)進行調(diào)節(jié)動畫效果。
- 在Source中按住Alt鍵并拖動鼠標進行多列內(nèi)容選擇����。
- Elements面板右鍵執(zhí)行DOM元素節(jié)點,選擇Force Element State或者點擊右側(cè)Toggle Element State圖標可以出發(fā)偽類�。
- Network面板中選擇一張圖片,在右側(cè)圖片上鼠標右鍵選擇copy it as a Data URI,就可以獲取圖片的Data URL (base64編碼)��。
- 通過按住Ctrl鍵可以添加多個編輯光標���,同時對多處進行編輯���。按下Ctrl + U可以撤銷編輯����。
- Elements面板右側(cè)的Style編輯器中��,點擊顏色十六進制編碼前的小色塊����,會彈出一個調(diào)色板。
- 按下Alt鍵并且鼠標雙擊選擇DOM元素前面的箭頭��,就會展開該DOM元素下的所有字節(jié)點元素.
- 快捷鍵:
- 快速定位到行:快捷鍵Ctrl+O(Mac:CMD+O),輸入:行號:列號 來進行定位
- 元素搜索:快捷鍵Ctrl+F(Mac:CMD+F),試試在搜索欄輸入ID選擇符或者類選擇符就可以定位到元素啦
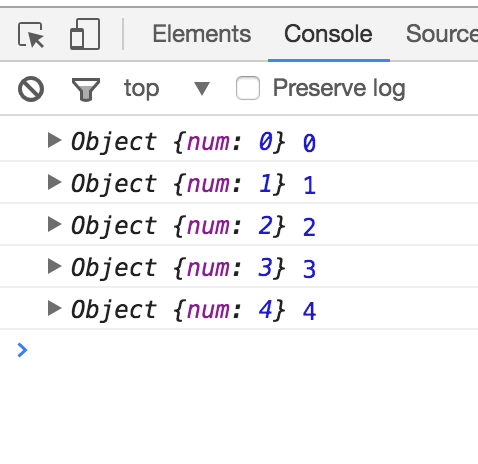
1.避免記錄引用類型
當(dāng)記錄對象或數(shù)組時��,永遠記得你在記錄什么���。記錄原始類型時����,使用帶斷點的watch表達式�。如果是異步代碼,避免記錄引用類型�����。
var arr = [{ num: 0 }];
setInterval(function(){
console.log(arr);
arr[0].num += 1;
}, 1000);

這里,第一個屬性中對象引用的值是不可靠的����。當(dāng)你第一次在開發(fā)者工具中顯示這個屬性時,num的值就已經(jīng)確定了���。之后無論你對同一個引用重新打開多少次都不會變化�。
2.盡可能使用 source map����。有時生產(chǎn)代碼不能使用source map���,但不管怎樣�����,你都不應(yīng)該直接對生產(chǎn)代碼進行調(diào)試����。
以上就是本文的全部內(nèi)容����,希望對大家的學(xué)習(xí)有所幫助�,也希望大家多多支持腳本之家�。
您可能感興趣的文章:- 通過chrome瀏覽器控制臺(Console)進行PHP Debug的方法
- Chrome開發(fā)者工具9個調(diào)試技巧詳解
- 使用Chrome調(diào)試JavaScript的斷點設(shè)置和調(diào)試技巧
- 詳解Chrome 實用調(diào)試技巧
- 利用chrome瀏覽器進行js調(diào)試并找出元素綁定的點擊事件詳解
- 基于Python開發(fā)chrome插件的方法分析
- 9種使用Chrome Firefox 自帶調(diào)試工具調(diào)試javascript技巧
- Chrome瀏覽器控制臺console使用詳解