有時候我們網(wǎng)站需要添加驗證����,這一節(jié)我們演示下怎樣使用ASP.NET MVC5添加驗證。
1.在Model類里面添加驗證��,代碼如下:
public class Movie
{
public int ID { get; set; }
[StringLength(60,MinimumLength=3,ErrorMessage="主題的長度必須在3到60個字符")]
public string Title { get; set; }
[Display(Name="Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString="{0:yyyy-MM-dd}",ApplyFormatInEditMode=true)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[Range(1,100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
public string Rating { get; set; }
}
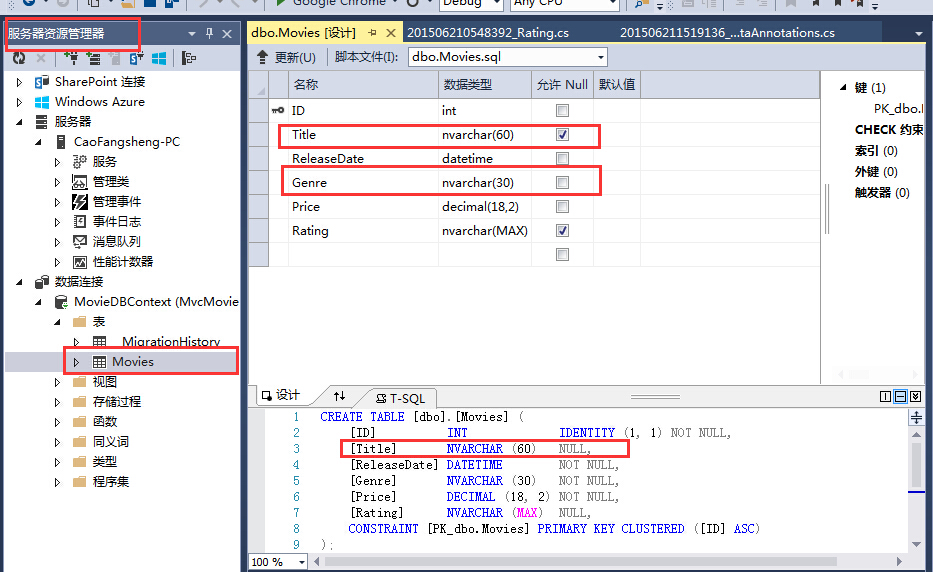
這個StringLength屬性����,設(shè)置了最大的字符串長度��,限制了數(shù)據(jù)庫�,所以數(shù)據(jù)庫結(jié)構(gòu)會改變���。我們先來看看數(shù)據(jù)庫結(jié)構(gòu)沒改變之前的定義是咋樣的
2.請看圖:

3.在上面的圖片中��,你看到��,所有的string類型的字段����,都是NVARCHAR (MAX)���,我們將會使用數(shù)據(jù)庫遷移技術(shù),來更新表結(jié)構(gòu)�����,打開程序包管理器控制臺�����,輸入下面的指令:
add-migration DataAnnotations
update-database
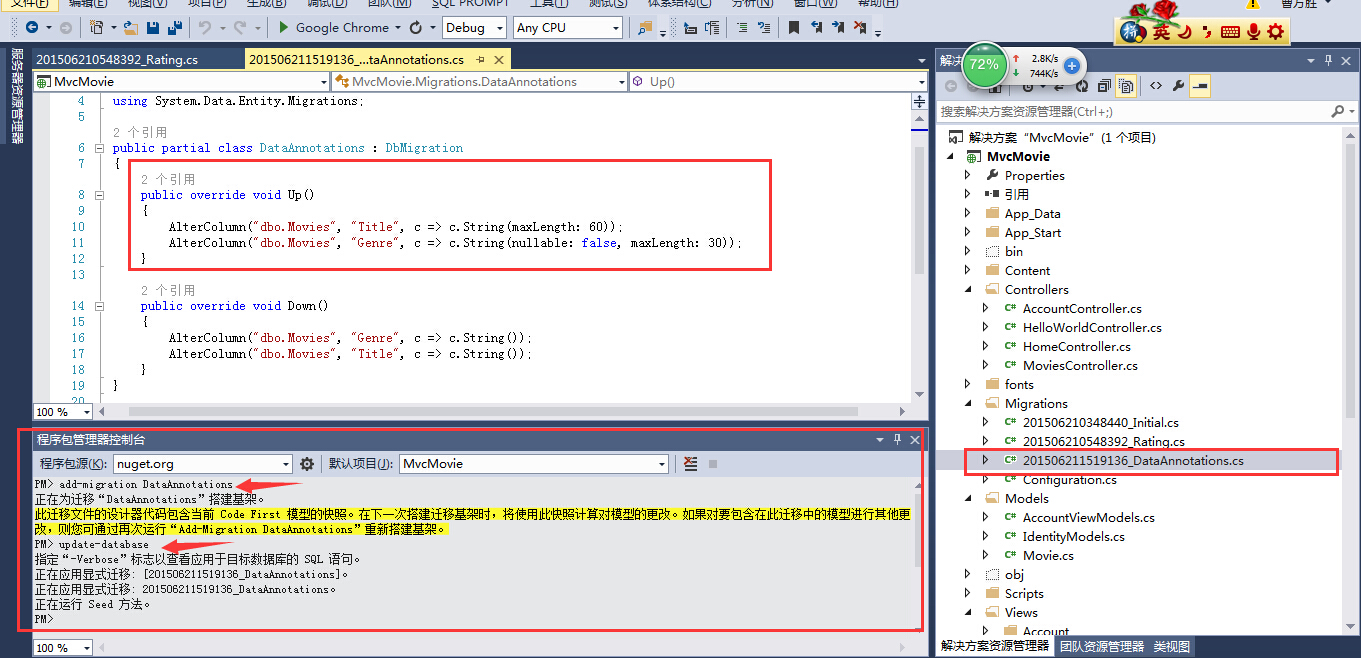
當這個指令結(jié)束之后����,VS打開生成的遷移文件��,在Up方法中��,你看到了添加的數(shù)據(jù)庫約束:
4.請看圖片:

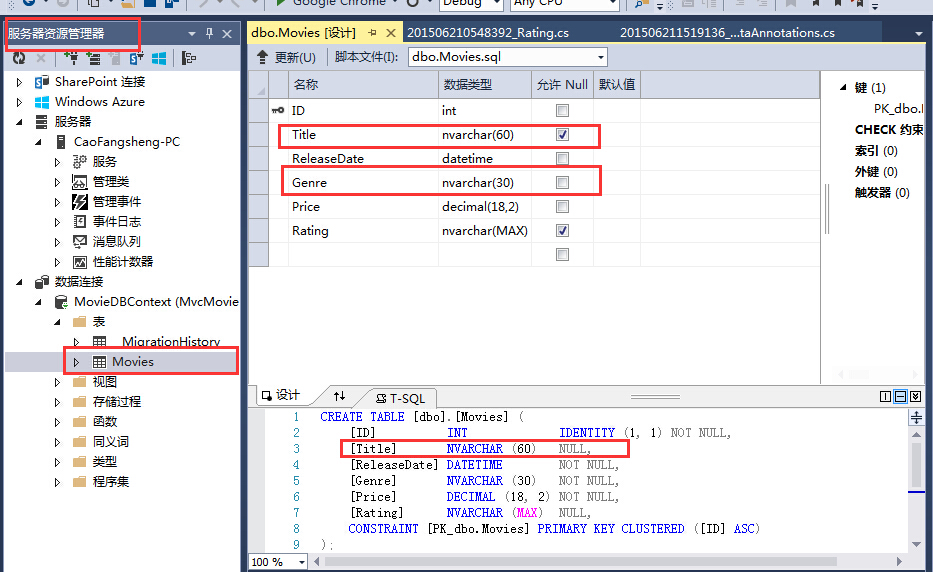
5.下面�����,我們再來打開數(shù)據(jù)庫�����,看下數(shù)據(jù)表結(jié)構(gòu)發(fā)生了什么變化:

6.
這個驗證屬性指定了你想要應(yīng)用到Model中的屬性�����。Required和MinimumLength屬性��,表明:必須要有一個值�����,但是不會阻止用戶輸入一個空格來滿足這個驗證�。RegularExpression屬性�,用來限制�����,什么字符可以被輸入�����,在上面的代碼中Genre和Rating字段必須只能是字母����,(空格�,數(shù)字還有其他的特殊字符都是不被允許的。)���,Range屬性約束了一個值必須在某個特定的范圍之內(nèi)���,StringLength屬性讓你可以設(shè)置,字符串的最大長度�,值類型(例如��;decilmal,int float,DateTime)都是內(nèi)在需要的�����,然而對于Required來說,則并不需要���。
Code First 確保你指定在Model中的驗證�����,在數(shù)據(jù)庫數(shù)據(jù)保存前�����,能夠被驗證��。例如下面的代碼����,當SaveChanges調(diào)用的時候��,將會拋出一個錯誤�����,因為有一些必須要的字段丟失了���。
MovieDBContext db = new MovieDBContext();
Movie movie = new Movie();
movie.Title = "Gone with the Wind";
db.Movies.Add(movie);
db.SaveChanges(); // = Will throw server side validation exception
7. 數(shù)據(jù)驗證�,通過 .NET Framework 自動的被執(zhí)行,這可以使你的程序更健壯����,同樣它會確保你,不會忘記去驗證一些����,還有不是故意的要讓不好的數(shù)據(jù)更新到數(shù)據(jù)庫中。
8.下面我們開始驗證吧,運行項目;
點擊這個新建的鏈接���,去添加一個新的movie��。輸入不合法的數(shù)據(jù)�,然后就看到錯誤了�����。

Note to support jQuery validation for non-English locales that use a comma (",") for a decimal point, you must include the NuGet globalize as described previously in this tutorial.
9.
注意到:表單自動的使用了一個紅色的邊框來高亮顯示要驗證的文本框里面的錯誤數(shù)據(jù)����。錯誤消息就顯示在旁邊。(PS:這里我節(jié)省時間���,就隨便大概翻譯一下了�����,只是把大概的意思翻出來����。)
這個真正的好處是����,你不必為了可以使用validation UI,而在控制器��,或者在視圖頁面中去改變代碼�����,控制器和視圖頁面����,捕獲了你在前面的Model類里面寫的驗證規(guī)則。測試驗證����,我們使用編輯方法,這個驗證同樣適用于編輯的功能。
表單的數(shù)據(jù)��,不會提交到服務(wù)器�,除非沒有客戶端錯誤的驗證機制。你可以在瀏覽器中按F12�,并在Post方法中,設(shè)置斷點來調(diào)試��。
10.驗證是怎樣出現(xiàn)在視圖和方法里面的呢:
你可能想到的是這個界面的驗證是怎樣在沒有修改控制器和視圖的情況下產(chǎn)生的呢����。下面的代碼,是控制器的代碼�����,你之前創(chuàng)建的��,沒有任何修改的
public ActionResult Create()
{
return View();
}
// POST: /Movies/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
if (ModelState.IsValid)
{
db.Movies.Add(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
第一個Create方法(HTTP GET)展示初始的數(shù)據(jù)��,第二個Create方法��,處理表單的提交��。第二個create方法�,調(diào)用這個ModelState.IsValid 來檢查movie實體中是否有驗證不通過的數(shù)據(jù)��。通過調(diào)用ModelState.IsValid可以來判斷是否有驗證屬性�����,作用在某個對象上面。如果這個對象出現(xiàn)驗證錯誤���,這個Create方法�����,再次展示表單����,如果沒有錯誤�����,就將數(shù)據(jù)保存到數(shù)據(jù)庫中����。在我們的例子中,當客戶端驗證出現(xiàn)錯誤了���,表單的數(shù)據(jù)是不會提交到服務(wù)器中的�����。這第二個Create方法是永遠不會被調(diào)用的���。如果你禁止了瀏覽器的javascript,客戶端的驗證會失效�,然后這個Post的方式的Create方法會調(diào)用ModelState.IsValid來檢查�����,是否Movie實體中有驗證不通過的��。
11.下面顯示的代碼�����,是用來顯示驗證失敗�,而顯示的錯誤消息的:
12.直接看代碼吧:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60,MinimumLength=3,ErrorMessage="主題的長度必須在3到60個字符")]
public string Title { get; set; }
[Display(Name="Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString="{0:yyyy-MM-dd}",ApplyFormatInEditMode=true)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[Range(1,100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
public string Rating { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSetMovie> Movies { get; set; }
}
}
13.
DataType屬性只是提示了視圖引擎來格式化數(shù)據(jù)。你可以使用RegularExpression屬性來驗證格式化的數(shù)據(jù)�,DataType不是驗證屬性,它和數(shù)據(jù)庫差不多��,只是指定了數(shù)據(jù)類型而已����,DataType枚舉類型��,提供了很多數(shù)據(jù)類型�����,例如:Date�,Time�,PhoneNumber����,Currency,EmailAddress等等��,DataType屬性同樣能夠保證程序可以創(chuàng)建一些特殊的類型����,比如a mailto: link 能夠被用來創(chuàng)建 DataType.EmailAddress。�。。DataType不提供任何的驗證��。
DataType.Date 不能指定顯示怎樣的格式化時間�。它是默認根據(jù)服務(wù)器中的時間來的�����。
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime EnrollmentDate { get; set; }
14.
當處于文本編輯模式的時候��,ApplyFormatInEditMode屬性就會被應(yīng)用�。(你可能不想讓這種情況應(yīng)用于貨幣類型的字段����,因為你不想讓貨幣類型的處于文本編輯模式下)
這個時候,你可以用DisplayFormat��,但是一個更好的主意是:使用DataType�,這個屬性提供了幾個好處。
瀏覽器支持HTML5特性
瀏覽器默認會在你的本地電腦上面��,正確顯示數(shù)據(jù)
DataType屬性能夠保證MVC選擇正確的字段���,顯示數(shù)據(jù)(DisplayFormat它是使用字符串模板)�����,了解更多請看���。��。��。�����。
如果你使用了DataType屬性�,你不得不指定DisplayFormat屬性���,來確保能夠在谷歌瀏覽器上面�����,正確顯示數(shù)據(jù)
jQuery validation不支持Range,DateTime屬性��,即使你指定了特定范圍����,還是會報客戶端的驗證錯誤
看代碼:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
以上就是ASP.NET MVC5添加驗證的方法,希望對大家的學(xué)習(xí)有所幫助��。
您可能感興趣的文章:- ASP.NET MVC5驗證系列之服務(wù)端驗證
- ASP.NET MVC5驗證系列之Remote Validation
- ASP.NET MVC 數(shù)據(jù)驗證及相關(guān)內(nèi)容
- ASP.NET MVC5驗證系列之客戶端驗證
- ASP.NET全棧開發(fā)教程之在MVC中使用服務(wù)端驗證的方法