一、varnish簡介
Varnish是高性能開源的反向代理服務(wù)器和HTTP緩存服務(wù)器��,其功能與Squid服務(wù)器相似�����,都可以用來做HTTP緩存�����?���?梢园惭b varnish 在任何web前端,同時配置它緩存內(nèi)容����。與傳統(tǒng)的 squid 相比����,varnish 具有性能更高��、速度更快�����、管理更加方便等諸多優(yōu)點��。有一部分企業(yè)已經(jīng)在生產(chǎn)環(huán)境中使用其作為舊版本的 squid的替代方案���,以在相同的服務(wù)器成本下提供更好的緩存效果����,Varnish 更是作為 CDN 緩存服務(wù)器的可選服務(wù)之一����。
varnish的主要特性如下:
緩存位置:可以使用內(nèi)存也可以使用磁盤。如果要使用磁盤的話推薦 SSD 做 RAID1����;
日志存儲:日志也存儲在內(nèi)存中。存儲策略:固定大小,循環(huán)使用�����;
支持虛擬內(nèi)存的使用���;
有精確的時間管理機制���,即緩存的時間屬性控制;
狀態(tài)引擎架構(gòu):在不同的引擎上完成對不同的緩存和代理數(shù)據(jù)進行處理��??梢酝ㄟ^特定的配置語言設(shè)計不同的控制語句���,以決定數(shù)據(jù)在不同位置以不同方式緩存�����,在特定的地方對經(jīng)過的報文進行特定規(guī)則的處理�����;
緩存管理:以二叉堆格式管理緩存數(shù)據(jù)���,做到數(shù)據(jù)的及時清理���。
varnish與squid相比,都是一個反向代理緩存服務(wù)器�,并且都是開源的,varnish的穩(wěn)定性很高�����,并且訪問速度很快�,因為Squid是從硬盤讀取緩存的數(shù)據(jù),而Varnish把數(shù)據(jù)存放在內(nèi)存中�����,直接從讀取內(nèi)存��,避免了頻繁在內(nèi)存��、磁盤中交換文件�����,所以Varnish要相對更高效����,varnish可以支持更多的并發(fā)連接�����,因為varnish的TCP連接釋放要比squid快�����;varnish也可以通過管理端口��,使用正則表達式批量的清除部分緩存�����,而squid是做不到的��;squid 屬于是單進程使用單核 CPU,但 Varnish 是通過 fork 形式打開多進程來做處理����,所以可以合理的使用所有核來處理相應(yīng)的請求。
上述說了很多varnish的優(yōu)點���,但是varnish也并非完美��,其缺點主要有以下兩個:
1���、varnish 進程一旦 Crash 或者重啟���,緩存數(shù)據(jù)都會從內(nèi)存中完全釋放,此時所有請求都會
發(fā)送到后端服務(wù)器�,在高并發(fā)情況下,會給后端服務(wù)器造成很大壓力���;
2���、在 varnish 使用中如果單個 url 的請求通過 HA/F5 等負載均衡,則每次請求落在不同的varnish 服務(wù)器中�,造成請求都會被穿透到后端;而且同樣的請求在多臺服務(wù)器上緩存���,也會造成 varnish 的緩存的資源浪費�����,造成性能下降���;
Varnish 劣勢的解決方案: :
針對劣勢一:在訪問量很大的情況下推薦使用 varnish 的內(nèi)存緩存方式啟動����,而且后面需要跟多臺 squid/nginx 服務(wù)器����。主要為了防止前面的 varnish 服 務(wù)、服務(wù)器被重啟的情況下��,大量請求穿透 varnish�,這樣 squid/nginx 可以就擔當?shù)诙?CACHE,而且也彌補了varnish 緩存在內(nèi)存中重啟都會釋放的問題���;
針對劣勢二:可以在負載均衡上做 url 哈希����,讓單個 url 請求固定請求到一臺 varnish 服務(wù)器上;
二����、Varnish 如何工作
Varnish 的master進程負責啟動工作,master進程讀取配置文件���,根據(jù)指定的空間大小(例如管理員分配了2G內(nèi)存)來創(chuàng)建存儲空間�����,創(chuàng)建并管理child進程;
然后child進程來處理后續(xù)任務(wù)��,它會分配一些線程來執(zhí)行不同的工作�����,例如:接受http請求����、為緩存對象分配存儲空間、清除過期緩存對象���、釋放空間��、碎片整理等�����。
http請求處理過程如下:
1���、有一個專門負責接收http請求的線程,一直監(jiān)聽請求端口��,當有請求過來時,負責喚起一個工作線程來處理請求�,工作線程會分析http請求的uri,知道了這個請求想要什么���,就到緩存中查找是否有這個對象�����,如果有���,就把緩存對象直接返回給用戶,如果沒有��,會把請求轉(zhuǎn)給后端服務(wù)器處理���,并等待結(jié)果�,工作線程從后端得到結(jié)果內(nèi)容后���,先把內(nèi)容作為一個緩存對象保存到緩存空間(以備下次請求這個對象時快速響應(yīng))���,然后再把內(nèi)容返回給用戶
分配緩存過程如下:
有一個對象需要緩存時,根據(jù)這個對象的大小,到空閑緩存區(qū)中查找大小最適合的空閑塊����,找到后就把這個對象放進去��,如果這個對象沒有填滿這個空閑塊�����,就把剩余的空間做為一個新的空閑塊��,如果空閑緩存區(qū)中沒地方了��,就要先刪除一部分緩存來騰出地方�,刪除是根據(jù)最近最少使用原則。
釋放緩存過程如下:
有一個線程來負責緩存的釋放工作���,他定期檢查緩存中所有對象的生存周期��,如果某個對象在指定的時間段內(nèi)沒有被訪問�,就把這個對象刪除��,釋放其占用的緩存空間�,釋放空間后,檢查一下臨近的內(nèi)存空間是否是空閑的,如果是���,就整合為一個更大的空閑塊����,實現(xiàn)空間碎片的整理�。
更多varnish特性,請移步至varnish官方網(wǎng)站����。
三、部署varnish緩存服務(wù)器
環(huán)境準備:
三臺centos 7.5服務(wù)器�����,IP分別為192.168.20.5�、20.4、20.3�����;
其中IP192.168.20.5為varnish緩存服務(wù)器�����,而另外兩臺為后端web服務(wù)器,分別準備不同的網(wǎng)頁文件(我這里將其網(wǎng)頁內(nèi)容更改為其IP)����,以便驗證其緩存效果;
下載我提供的varnish源碼包�����,并上傳至varnish服務(wù)器�。
1����、開始部署安裝varnish:
[root@varnish ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
#下載阿里鏡像站的repo文件
[root@varnish ~]# yum -y install libedit-devel pcre-devel python-docutils #安裝依賴包
[root@varnish ~]# cd /usr/src #切換至指定目錄
[root@varnish src]# rz #上傳我提供的varnish源碼包
[root@varnish src]# tar zxf varnish-4.0.3.tar.gz #解包
[root@varnish src]# cd varnish-4.0.3/ #進入解壓后的目錄
[root@varnish varnish-4.0.3]# ./configure && make && make install #編譯安裝
[root@varnish varnish-4.0.3]# cp etc/example.vcl /usr/local/var/varnish/ #復(fù)制模板到指定路徑
[root@varnish varnish-4.0.3]# cd !$ #切換到varnish安裝目錄下
[root@varnish varnish]# vim example.vcl #編輯其模板配置文件,根據(jù)自己所需功能��,編寫以下內(nèi)容:
#
# This is an example VCL file for Varnish.
#
# It does not do anything by default, delegating control to the
# builtin VCL. The builtin VCL is called when there is no explicit
# return statement.
#
# See the VCL chapters in the Users Guide at https://www.varnish-cache.org/docs/
# and http://varnish-cache.org/trac/wiki/VCLExamples for more examples.
# Marker to tell the VCL compiler that this VCL has been adapted to the
# new 4.0 format.
vcl 4.0;
import directors;
import std;
# Default backend definition. Set this to point to your content server.
probe backend_healthcheck {
.url="/"; #訪問后端服務(wù)器根路徑
.interval = 5s; #請求時間間隔
.timeout = 1s; #請求超時時間
.window = 5; #指定輪詢次數(shù)5次
.threshold = 3; #如果出現(xiàn)3次失敗則表示后端服務(wù)器宕機
}
backend web1 { #定義后端服務(wù)器
.host = "192.168.20.4"; #要轉(zhuǎn)向主機(即后端主機)的 IP 或域名
.port = "80"; #指定后端服務(wù)器的端口號
.probe = backend_healthcheck; #健康檢查調(diào)用backend_healthcheck定義的內(nèi)容
}
backend web2 {
.host = "192.168.20.3";
.port = "80";
.probe = backend_healthcheck;
}
acl purgers { #定義訪問控制列表
"127.0.0.1";
"localhost";
"192.168.20.0/24";
!"192.168.20.4";
}
sub vcl_init { #調(diào)用 vcl_init 初始化子程序創(chuàng)建后端主機組�����,即 directors
new web_cluster=directors.round_robin(); #使用 new 關(guān)鍵字創(chuàng)建 drector 對象,使用 round_robin(輪詢) 算法
web_cluster.add_backend(web1); #添加后端服務(wù)器節(jié)點
web_cluster.add_backend(web2);
}
sub vcl_recv {
set req.backend_hint = web_cluster.backend(); #指定請求的后端節(jié)點web_cluster定義的后端節(jié)點
if (req.method == "PURGE") { #判斷客戶端的請求頭部是否是PURGE
if (!client.ip ~ purgers) { #如果是����,再判斷客戶端的IP地址是不是在ACL訪問控制列表中.
return (synth(405, "Not Allowed.")); #如果不是,返回給客戶端405狀態(tài)碼并且返回定義的頁面.
}
return (purge); #如果是ACL定義的����,則交給purge處理.
}
if (req.method != "GET" &&
req.method != "HEAD" &&
req.method != "PUT" &&
req.method != "POST" &&
req.method != "TRACE" &&
req.method != "OPTIONS" &&
req.method != "PATCH" &&
req.method != "DELETE") { #判斷客戶端的請求類型
return (pipe);
}
if (req.method != "GET" && req.method != "HEAD") {
return (pass); #如果不是GET及HEAD則交給pass.
}
if (req.url ~ "\.(php|asp|aspx|jsp|do|ashx|shtml)($|\&;)") {
return (pass); #當客戶端訪問的是.php等結(jié)尾的交給pass處理.
}
if (req.http.Authorization) {
return (pass); #當客戶端請求的頁面類型是需要認證的�,交給pass處理
}
if (req.http.Accept-Encoding) {
if (req.url ~ "\.(bmp|png|gif|jpg|jpeg|ico|gz|tgz|bz2|tbz|zip|rar|mp3|mp4|ogg|swf|flv)$") {
unset req.http.Accept-Encoding; #取消客戶端接收的壓縮類型
} elseif (req.http.Accept-Encoding ~ "gzip") {
set req.http.Accept-Encoding = "gzip"; #如果有g(shù)zip類型����,標記gzip類型.
} elseif (req.http.Accept-Encoding ~ "deflate") {
set req.http.Accept-Encoding = "deflate";
} else {
unset req.http.Accept-Encoding; #其他未定義的頁面也取消客戶但接收的壓縮類型.
}
}
if (req.url ~ "\.(css|js|html|htm|bmp|png|gif|jpg|jpeg|ico|gz|tgz|bz2|tbz|zip|rar|mp3|mp4|ogg|swf|flv)($|\&;)") {
unset req.http.cookie; #取消客戶端的cookie值.
return (hash); #將請求轉(zhuǎn)發(fā)給hash子程序,也就是查看本地緩存.
}
if (req.restarts == 0) { #判斷客戶端是不是第一次請求
if (req.http.X-Forwarded-For) { #如果是第一次請求��,設(shè)置獲取客戶端的IP地址.
set req.http.X-Forwarded-For = req.http.X-Forwarded-For + ", " + client.ip;
} else {
set req.http.X-Forwarded-For = client.ip;
}
}
return (hash);
}
sub vcl_hash {
hash_data(req.url); #查看客戶端請求的頁面�����,并且進行hash
if (req.http.host) {
hash_data(req.http.host); #設(shè)置客戶端的主機
} else {
hash_data(server.ip); #設(shè)置服務(wù)器的IP
}
return (lookup);
}
sub vcl_hit {
if (req.method == "PURGE") { #如果是HIT并且當客戶端請求的類型是PURGE返回的200的狀態(tài)碼����,并返回相應(yīng)頁面.
return (synth(200, "Purged."));
}
return (deliver);
}
sub vcl_miss {
if (req.method == "PURGE") {
return (synth(404, "Purged.")); #如果是miss返回404
}
return (fetch);
}
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.CXK = "HIT-from-varnish"; #設(shè)置http頭部X-Cache =hit
set resp.http.X-Cache-Hits = obj.hits; #返回命令的次數(shù)
} else {
set resp.http.X-Cache = "MISS";
}
unset resp.http.X-Powered-By; #取消顯示web版本
unset resp.http.Server; #取消顯示varnish服務(wù)
unset resp.http.X-Drupal-Cache; #取消顯示緩存的框架
unset resp.http.Via; #取消顯示文件內(nèi)容來源
unset resp.http.Link; #取消顯示HTML的超鏈接地址
unset resp.http.X-Varnish; #取消顯示varnish的id
set resp.http.xx_restarts_count = req.restarts; #設(shè)置客戶端請求的次數(shù)
set resp.http.xx_Age = resp.http.Age; #顯示緩存文件的時長
#set resp.http.hit_count = obj.hits; #顯示緩存命中的次數(shù)
#unset resp.http.Age;
return (deliver);
}
sub vcl_pass {
return (fetch); #將后端服務(wù)器返回的數(shù)據(jù)緩存到本地
}
sub vcl_backend_response {
set beresp.grace = 5m; #緩存額外寬限時間
if (beresp.status == 499 || beresp.status == 404 || beresp.status == 502) {
set beresp.uncacheable = true; #當后端服務(wù)器相應(yīng)狀態(tài)碼是449等,不緩存
}
if (bereq.url ~ "\.(php|jsp)(\&;|$)") {
set beresp.uncacheable = true; #當是PHP的頁面不緩存
} else {
if (bereq.url ~ "\.(css|js|html|htm|bmp|png|gif|jpg|jpeg|ico)($|\&;)") {
set beresp.ttl = 15m; #當是上面結(jié)尾的����,緩存15分鐘
unset beresp.http.Set-Cookie;
} elseif (bereq.url ~ "\.(gz|tgz|bz2|tbz|zip|rar|mp3|mp4|ogg|swf|flv)($|\&;)") {
set beresp.ttl = 30m; #緩存30分鐘
unset beresp.http.Set-Cookie;
} else {
set beresp.ttl = 10m; #生存時間10分鐘
unset beresp.http.Set-Cookie;
}
}
return (deliver);
}
sub vcl_purge {
return (synth(200,"success"));
}
sub vcl_backend_error {
if (beresp.status == 500 ||
beresp.status == 501 ||
beresp.status == 502 ||
beresp.status == 503 ||
beresp.status == 504) {
return (retry); #如果狀態(tài)碼是上述其中之一,則重新請求
}
}
sub vcl_fini {
return (ok);
}
#編輯完成后�����,保存退出后即可����。
[root@varnish varnish]# varnishd -f /usr/local/var/varnish/example.vcl -s malloc,200M -a 0.0.0.0:80
#啟動varnish服務(wù)���,監(jiān)聽本機所有IP的80端口,-f為指定vcl文件��,-s是指定用來存放緩存的容量
[root@varnish ~]# varnishlog #varnish啟動后�����,可以執(zhí)行此命令查看其日志����。
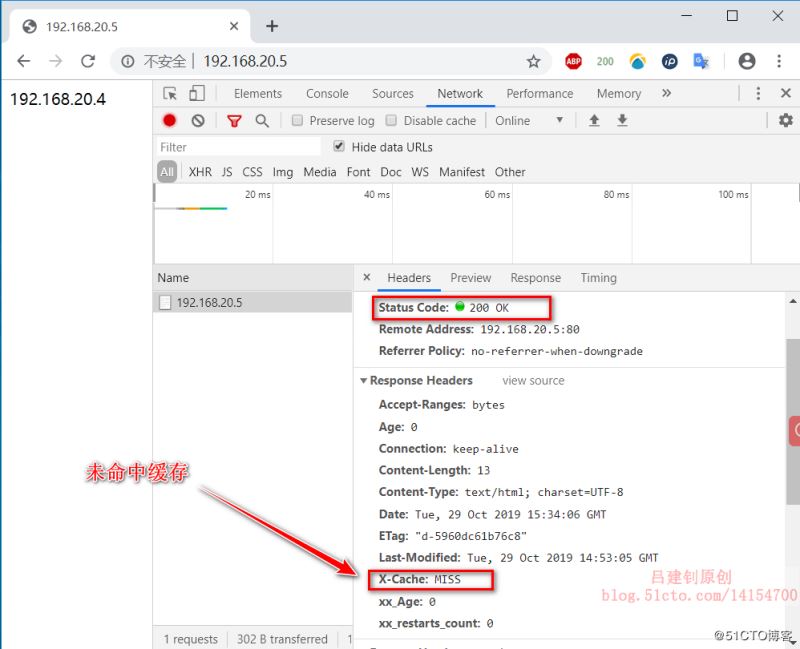
客戶端訪問進行測試某些功能(谷歌瀏覽器訪問前按“F12”):

按“F5”刷新一下:

訪問到的是我們配置文件中指定的頭部信息�,并且狀態(tài)碼為304。
驗證ACL清除緩存配置:
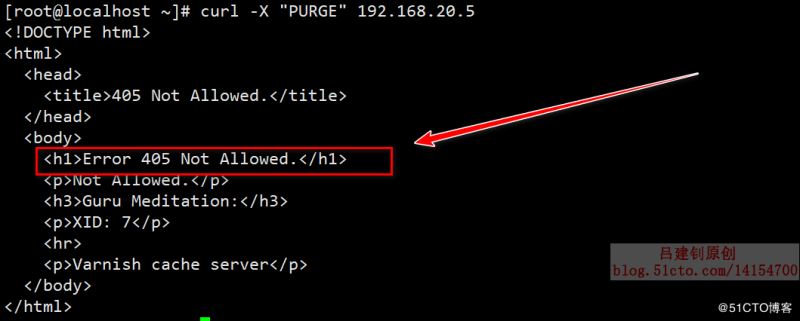
在主機192.168.20.4進行清除緩存操作(varnish配置的是不允許此IP清除緩存):
[root@localhost ~]# curl -X "PURGE" 192.168.20.5 #清除varnish的緩存
會得到以下報錯信息:

在varnish允許的IP上進行清除緩存操作(192.168.20.3主機)�,會看到以下成功的信息:

附加:
上述完整無注釋的配置文件如下:
vcl 4.0;
import directors;
import std;
probe backend_healthcheck {
.url="/";
.interval = 5s;
.timeout = 1s;
.window = 5;
.threshold = 3;
}
backend web1 {
.host = "192.168.20.4";
.port = "80";
.probe = backend_healthcheck;
}
backend web2 {
.host = "192.168.20.3";
.port = "80";
.probe = backend_healthcheck;
}
acl purgers {
"127.0.0.1";
"localhost";
"192.168.20.0/24";
!"192.168.20.4";
}
sub vcl_init {
new web_cluster=directors.round_robin();
web_cluster.add_backend(web1);
web_cluster.add_backend(web2);
}
sub vcl_recv {
set req.backend_hint = web_cluster.backend();
if (req.method == "PURGE") {
if (!client.ip ~ purgers) {
return (synth(405, "Not Allowed."));
}
return (purge);
}
if (req.method != "GET" &&
req.method != "HEAD" &&
req.method != "PUT" &&
req.method != "POST" &&
req.method != "TRACE" &&
req.method != "OPTIONS" &&
req.method != "PATCH" &&
req.method != "DELETE") {
return (pipe);
}
if (req.method != "GET" && req.method != "HEAD") {
return (pass);
}
if (req.url ~ "\.(php|asp|aspx|jsp|do|ashx|shtml)($|\&;)") {
return (pass);
}
if (req.http.Authorization) {
return (pass);
}
if (req.http.Accept-Encoding) {
if (req.url ~ "\.(bmp|png|gif|jpg|jpeg|ico|gz|tgz|bz2|tbz|zip|rar|mp3|mp4|ogg|swf|flv)$") {
unset req.http.Accept-Encoding;
} elseif (req.http.Accept-Encoding ~ "gzip") {
set req.http.Accept-Encoding = "gzip";
} elseif (req.http.Accept-Encoding ~ "deflate") {
set req.http.Accept-Encoding = "deflate";
} else {
unset req.http.Accept-Encoding;
}
}
if (req.url ~ "\.(css|js|html|htm|bmp|png|gif|jpg|jpeg|ico|gz|tgz|bz2|tbz|zip|rar|mp3|mp4|ogg|swf|flv)($|\&;)") {
unset req.http.cookie;
return (hash);
}
if (req.restarts == 0) {
if (req.http.X-Forwarded-For) {
set req.http.X-Forwarded-For = req.http.X-Forwarded-For + ", " + client.ip;
} else {
set req.http.X-Forwarded-For = client.ip;
}
}
return (hash);
}
sub vcl_hash {
hash_data(req.url);
if (req.http.host) {
hash_data(req.http.host);
} else {
hash_data(server.ip);
}
return (lookup);
}
sub vcl_hit {
if (req.method == "PURGE") {
return (synth(200, "Purged."));
}
return (deliver);
}
sub vcl_miss {
if (req.method == "PURGE") {
return (synth(404, "Purged."));
}
return (fetch);
}
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.CXK = "HIT-from-varnish";
set resp.http.X-Cache-Hits = obj.hits;
} else {
set resp.http.X-Cache = "MISS";
}
unset resp.http.X-Powered-By;
unset resp.http.Server;
unset resp.http.X-Drupal-Cache;
unset resp.http.Via;
unset resp.http.Link;
unset resp.http.X-Varnish;
set resp.http.xx_restarts_count = req.restarts;
set resp.http.xx_Age = resp.http.Age;
#set resp.http.hit_count = obj.hits;
#unset resp.http.Age;
return (deliver);
}
sub vcl_pass {
return (fetch);
}
sub vcl_backend_response {
set beresp.grace = 5m;
if (beresp.status == 499 || beresp.status == 404 || beresp.status == 502) {
set beresp.uncacheable = true;
}
if (bereq.url ~ "\.(php|jsp)(\&;|$)") {
set beresp.uncacheable = true;
} else {
if (bereq.url ~ "\.(css|js|html|htm|bmp|png|gif|jpg|jpeg|ico)($|\&;)") {
set beresp.ttl = 15m;
unset beresp.http.Set-Cookie;
} elseif (bereq.url ~ "\.(gz|tgz|bz2|tbz|zip|rar|mp3|mp4|ogg|swf|flv)($|\&;)") {
set beresp.ttl = 30m;
unset beresp.http.Set-Cookie;
} else {
set beresp.ttl = 10m;
unset beresp.http.Set-Cookie;
}
}
return (deliver);
}
sub vcl_purge {
return (synth(200,"success"));
}
sub vcl_backend_error {
if (beresp.status == 500 ||
beresp.status == 501 ||
beresp.status == 502 ||
beresp.status == 503 ||
beresp.status == 504) {
return (retry);
}
}
sub vcl_fini {
return (ok);
}
其實,若想實現(xiàn)varnish的緩存功能�����,通過以下基本的定義即可實現(xiàn)(example.vcl文件中有以下內(nèi)容即可):
vcl 4.0;
import directors;
probe backend_healthcheck {
.url = "/";
.timeout = 1s;
.interval = 5s;
.window = 5;
.threshold = 3;
}
backend web1 {
.host = "192.168.20.3";
.port = "80";
.probe = backend_healthcheck;
}
backend web2 {
.host = "192.168.20.4";
.port = "80";
.probe = backend_healthcheck;
}
sub vcl_init {
new web_cluster = directors.round_robin();
web_cluster.add_backend(web1);
web_cluster.add_backend(web2);
}
sub vcl_recv {
set req.backend_hint = web_cluster.backend();
}
總結(jié)
以上所述是小編給大家介紹的centos 7.5 部署varnish緩存服務(wù)器功能,希望對大家有所幫助�,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的�。在此也非常感謝大家對腳本之家網(wǎng)站的支持�!
如果你覺得本文對你有幫助����,歡迎轉(zhuǎn)載,煩請注明出處���,謝謝�����!