每當提出“信息架構”這個概念��,總是有人拿出卡片來推演分類�����,理性遞推是一種解決途徑��,但是必須涵蓋信息的全貌����;當用戶無法了解信息的全部分類時����,是否能夠給用戶提供一種學習方法���,這就是我們今天要說的信息閉環(huán)設計�����。
本文將針對內容關聯(lián)和瀏覽引導的基本原理展開論述�,假設在不受Search和Tag干擾的條件下���,以主題和內容主線進行關聯(lián)設計���。適合網(wǎng)站策劃師、Web產(chǎn)品經(jīng)理����、交互設計師、信息架構師進行參考�����。
閉環(huán)是被逼迫的產(chǎn)物
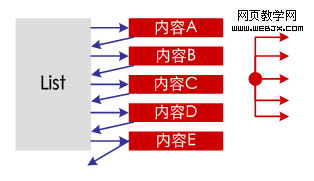
剛正不阿的“三次點擊”原則要求必須將信息架構盡量壓扁,當遇到海量信息����,問題出現(xiàn)了:扁平的信息架構造成了冗長的內容列表�,用戶往往需要進行“內容-列表-內容-列表-”的撥浪鼓式操作。要縮短瀏覽路徑��,就必須要建立“內容-內容”的信息關聯(lián)�����,信息閉環(huán)應運而生���。

撥浪鼓式的“內容-列表-內容-列表-”

最簡的信息單環(huán)實現(xiàn)了從“內容-內容”

使用閉環(huán)進行列表的信息關聯(lián)
信息閉環(huán)的基本概念
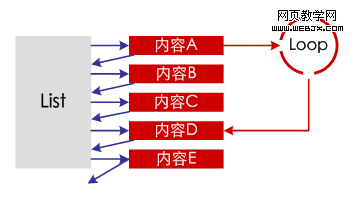
區(qū)別于“絕對恪守從屬邏輯”的樹型結構���,采用以頁面為基線的復雜架構(參考《從概念設計道信息架構》),通過信息的關聯(lián)���,將內容按主題鏈合成可以按邏輯回到原點的閉環(huán)����。

可以回到閉環(huán)的進口�����,也可以從出口中逃逸
可以回到原點,并不意味著永遠循環(huán)下去����,在每個存在的單環(huán)中,還可能存在著若干出口�����,將瀏覽者指引到其他主題閉環(huán)中去�����。
設計原理
信息閉環(huán)的產(chǎn)生是因為邏輯的復雜性���;而信息閉環(huán)設計也就是瀏覽邏輯設計的過程����。

用戶在瀏覽過程中存在的“意識閉環(huán)”
用戶在瀏覽的過程是需求修正的過程�����,其意識過程是一個閉環(huán),因此要符合用戶的“下意識”操作�����,就必須通過信息關聯(lián)給用戶足夠的提示��,幫助他們完善自己的需求���。
兩個種類
垂直內容關聯(lián)與同類內容關聯(lián)是信息閉環(huán)的兩種形式。
垂直內容關聯(lián)需要面向同一個實體�����。

手機實體的垂直內容關聯(lián)
同類內容關聯(lián)需要面向同一個主題����。

手機測評的同類內容關聯(lián)
在具體的應用中兩種類型往往混搭出現(xiàn),切換實體和跳轉主題就是單環(huán)的出口��。

以某部手機為主題的信息閉環(huán)混搭關聯(lián)�,以及單環(huán)出口
關聯(lián)規(guī)則
在Web數(shù)據(jù)挖掘中“相關性分組或關聯(lián)規(guī)則(Affinity grouping or association rules)”就是信息閉環(huán)設計中的關聯(lián)規(guī)則。
復雜環(huán)路設計
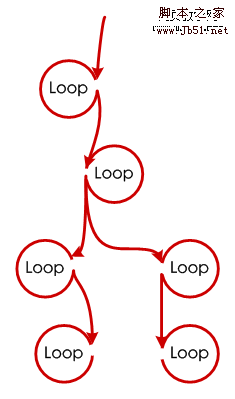
串形環(huán)路
實體或主題之間存在嚴整的上下級關系�,用戶必須依次訪問各個單體閉環(huán)才能了解關聯(lián)內容全貌,如此形成了單環(huán)的線性排列����,形成了串形環(huán)路���。

線性遍歷各個單環(huán)形成串形環(huán)路
以單環(huán)組成大的閉環(huán)
復雜概念通常存在繼承和衍射關系,從而形成了以單環(huán)為邊框的新的閉合�����。

單環(huán)組合形成新的閉合
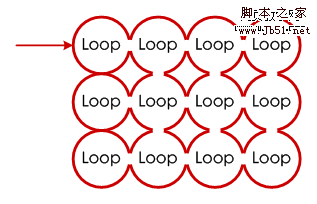
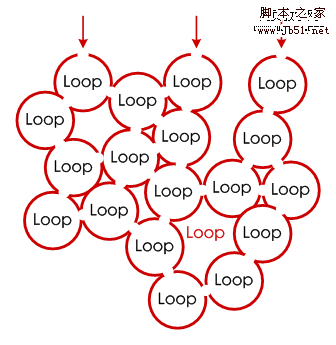
閉環(huán)矩陣
在平均分布的垂直和平行內容中��,使用信息閉環(huán)設計�����,很容易形成“你中有我�����,我中有你”的矩陣���,除非了導航之外��,頁面關聯(lián)使無數(shù)條路徑可以達到任何信息��。

單環(huán)組合形成新的閉合
拓撲視圖
拓撲視圖是信息閉環(huán)的一種高級應用�����,其本質可能是串形����、矩陣、大閉環(huán)���,而拓撲視圖僅僅是一種表象��。

當當網(wǎng)的商品漫游就是一種拓撲視圖的實例[圖片點擊可看全圖]
意義及優(yōu)勢
突破三次點擊原則
雖然“三次點擊”原則是交互設計領域的基礎理論之一,但是它的存在必須有一個前提:用戶知道有哪些內容���,并且知道目標內容在哪里�。
對于初次訪問某一網(wǎng)站的用戶�,他們不可能猜測出網(wǎng)站的全部內容,也不知道目標內容在哪里��。當然他們可以使用搜索功能進行內容查找�����,但是對于海量數(shù)據(jù)���,搜索結果也可能是上百條甚至更多���。那么內容關聯(lián)就能提供一條供給“新手”的“漸進式學習”訪問路徑�����,讓用戶能夠在“下意識”的情況下遍歷相關內容�����,達到對網(wǎng)站信息架構的熟悉和了解�。
為復雜內容提供較少的入口
復雜概念產(chǎn)生復雜內容���,有些網(wǎng)站的內容關聯(lián)度非常高�����,由于需要提供扁平的導航��,那么就增加了信息入口數(shù)量�����;太多選擇就是沒有選擇����,良好的信息架構不但要合理的展示內容,而且要對用戶有所引導����。

信息閉環(huán)設計為復雜的信息架構提供入口整合
通過混搭的信息閉合進行內容關聯(lián),只需要把最主要的內容采擷出來作為復雜內容的入口����,就可以解決用戶引導的瓶頸問題。
提供導航以外的瀏覽路徑
信息閉環(huán)設計無法取代樹型結構和內容列表��!
我們在此討論信息閉環(huán)設計����,并不是否定網(wǎng)站的樹型導航和內容列表���。閉環(huán)應當作為一種輔助的瀏覽導航存在�����,提供以穿插頁面的瀏覽路徑���。

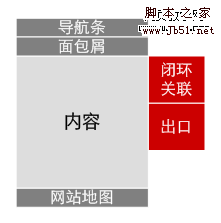
信息閉環(huán)無法取代導航�����、面包屑�����、網(wǎng)站地圖
以頁面為基線的信息閉環(huán)設計���,提供給新手用戶一種學習路徑,提供給資深用戶一種快捷的關聯(lián)訪問方式��。
注意問題
這個不是信息閉環(huán)
閉合設計和信息關聯(lián)是兩個概念��,并不是所有的關聯(lián)都能夠形成閉環(huán)��。
類如無差別的提供“本站10個熱門文章”�����、“論壇最新發(fā)布的10個貼子”�、“最熱銷的10種商品”,這統(tǒng)統(tǒng)不是閉環(huán)設計����,因為它們全部是單環(huán)出口����,而無法引導用戶回到當前的內容���。

全部是出口�����,沒有閉合的信息關聯(lián)
為不同的關聯(lián)提供不同的頁面結果
信息閉環(huán)要求我們保證“下一關聯(lián)內容對上一關聯(lián)內容的繼承”�����,因此那種一成不變的頁面內容無法滿足信息閉合設計的需要����;那些存在交集的復雜頁面�,必須使用來路判斷功能,為不同來路的用戶提供不同的信息����,保障瀏覽“主題”的完整和延續(xù)��。

正確的處理下一關聯(lián)內容的頁面�,保證主題延續(xù)[圖片點擊可看全圖]
結束語
要恪守“三次點擊”原則��,但是誰也不希望用戶只點擊自己的網(wǎng)站三次��,就“關掉瀏覽器跑掉了”�����;
“三次點擊”原則是假想用戶獲知全部信息架構的條件下���,是一種理想狀態(tài);
可以使用信息閉環(huán)突破信息架構扁平化的副作用�����,設置另外一條以頁面為基線的瀏覽線路��;
信息閉環(huán)設計是非必需方法�����,例如HoZiN.CoM依然使用了“樹型導航+面包屑”的方法��,因為短時間內本站不可能達到海量數(shù)據(jù)���。