VSCode(Visual Studio Code)是由微軟研發(fā)的一款免費���、開源的跨平臺文本(代碼)編輯器�,算是目前前端開發(fā)幾乎完美的軟件開發(fā)工具���。
1.VSCode下載
VSCode下載鏈接: https://code.visualstudio.com/
2.VSCode漢化

3.VSCode常用插件(安裝步驟同漢化)
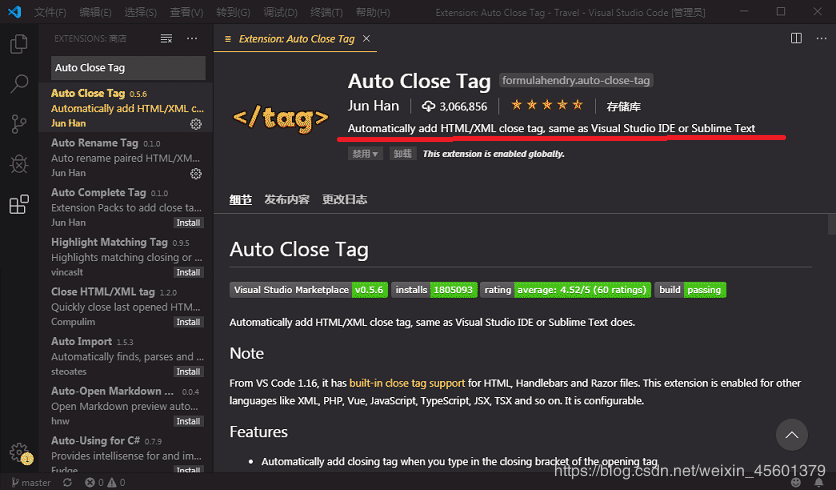
3.1 Auto Close Tag (自動閉合HTML/XML標簽)

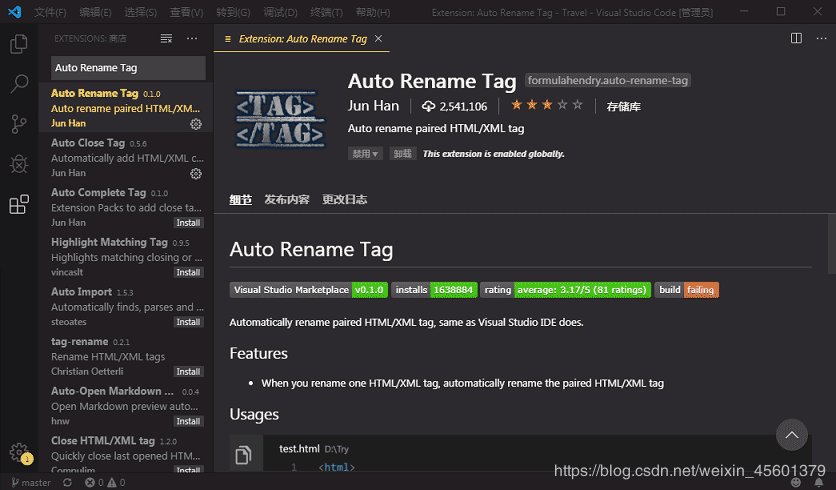
3.2 Auto Rename Tag (自動完成另一側標簽的同步修改)

3.3 Beautify (格式化 html ,js,css)

3.4 Bracket Pair Colorizer(給括號加上不同的顏色�,便于區(qū)分不同的區(qū)塊)

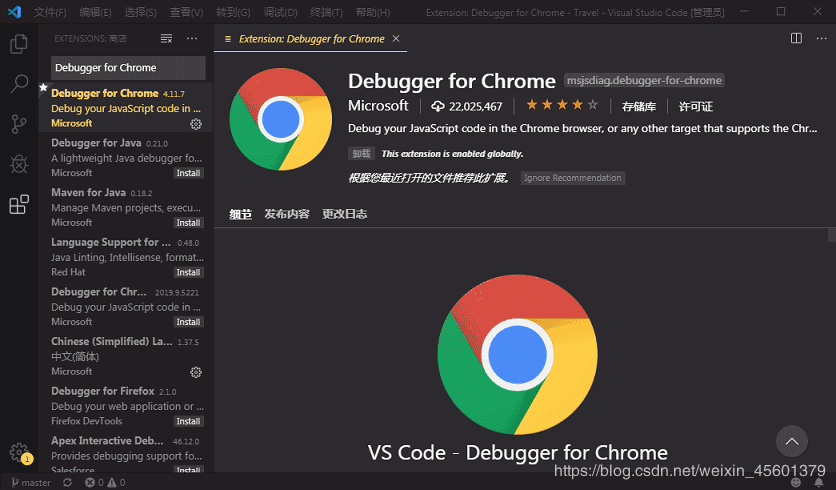
3.5 Debugger for Chrome(映射vscode上的斷點到chrome上����,方便調試)

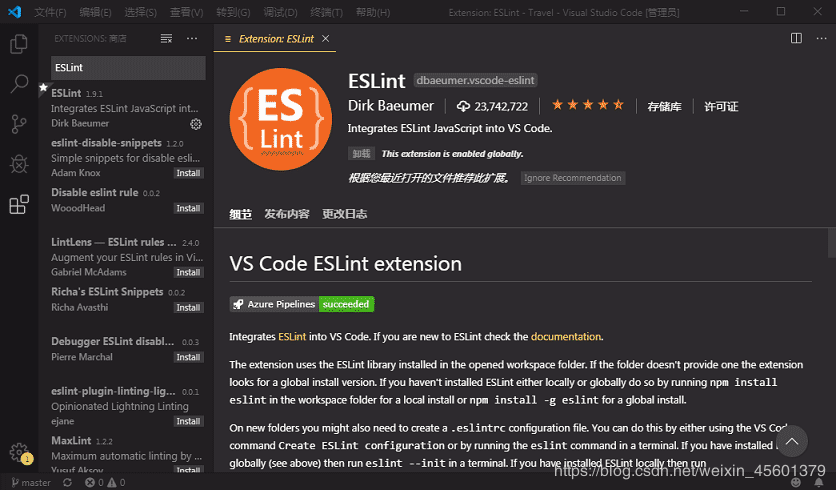
3.6 ESLint(js語法糾錯����,可以自定義配置)

3.7 GitLens(方便查看git日志)

3.8 HTML CSS Support (智能提示CSS類名以及id)

3.9 HTML Snippets(智能提示HTML標簽,以及標簽含義)

3.10 JavaScript(ES6) code snippets(ES6語法智能提示����,以及快速輸入)

3.11 jQuery Code Snippets(jQuery代碼智能提示)

3.12 Markdown Preview Enhanced(實時預覽markdown)

3.13 markdownlint(markdown語法糾錯)

3.14 Material Icon Theme(vscode圖標主題)

3.15 Icon fonts(圖標字體)

3.16 open in browser(右鍵快速在瀏覽器中打開html文件)

3.17 Path Intellisense(自動提示文件路徑)

3.18 React/Redux/react-router Snippets(React/Redux/react-router語法智能提示)

3.19 Vetur(Vue多功能集成插件��,錯誤提示等)

3.20 Class autocomplete for HTML(智能提示HTML class =“”屬性)

3.21 npm Intellisense(require 時的包提示)

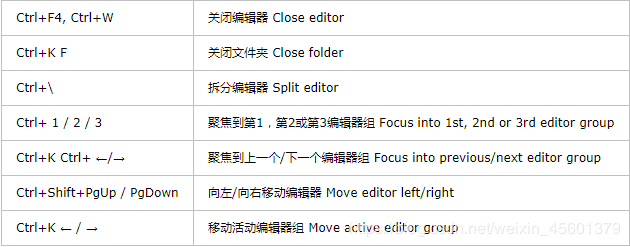
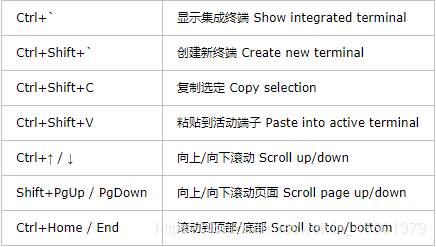
4.VSCode快捷鍵
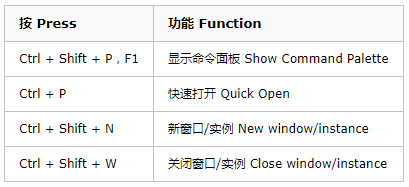
4.1 左側是按鍵����,右側是功能(下同)

4.2 基礎編輯

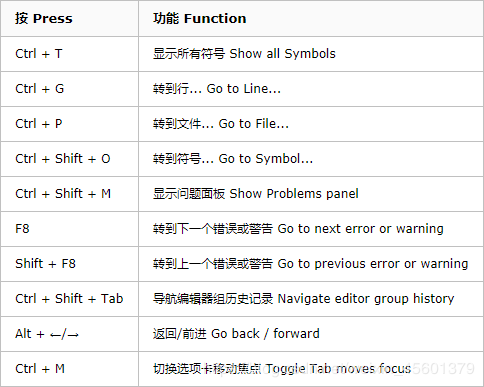
4.3 導航

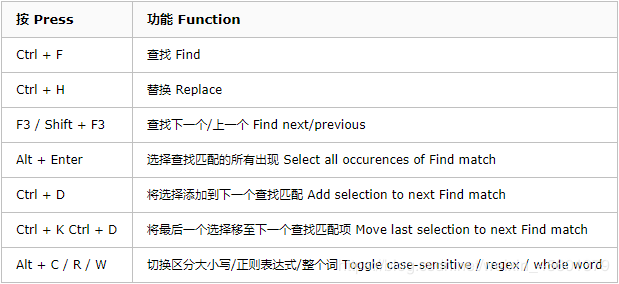
4.4 搜索和替換

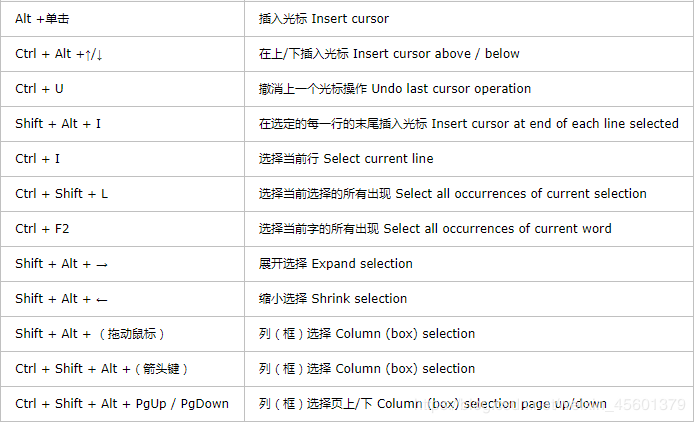
4.5 多光標和選擇

4.6 語言編輯

4.7 編輯器管理

4.8 文件管理

4.9 顯示

4.10 調試

4.11 集成終端

到此這篇關于VSCode常用知識小結的文章就介紹到這了,更多相關VSCode小結內容請搜素腳本之家以前的文章或下面相關文章�,希望大家以后多多支持腳本之家!
您可能感興趣的文章:- vsCode安裝使用教程和插件安裝方法
- vscode常用插件整理匯總
- VsCode插件整理(小結)
- 常用VsCode 快捷鍵(Window & Mac)GIF演示