前提:氣泡框或者提示框是網(wǎng)頁很常見的����,實現(xiàn)它的方式有很多����,我們以前最常用的就是切圖片 然后通過 "定位" 方式 定位到相應的位置��,但是用這種方式維護很麻煩���,比如設(shè)計師想改成另外一種或者另外一種顏色 那我們只有再次切圖片等。下面我們來學習下使用html+css來實現(xiàn)這種效果���!
如下效果:
 and
and 
我們可以來分析下:要實現(xiàn)這種效果 無外乎就是一個矩形和一個小三角形 然后三角形定位上去就可以了�,那么我們怎么樣通過css來制作小三角形呢�����?
一:首先我們來看看css border屬性�,當我們把一個div border-color設(shè)置成不同顏色時候,可以看到四邊都成了矩形了���。
div class="demo">/div>.demo {width:50px;height:50px;border-width:50px;border-style:solid;border-color:#CCC #00F #933 #0C9;} 如圖: 
如果我們繼續(xù)把div的寬度和高度設(shè)為0的話 那么四邊會成了三角形了����。
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;} 
但是IE6下 上下是三角形 左右是矩形框:如下:

通過實驗發(fā)現(xiàn)當把div的font-size和line-height都設(shè)為0的時候����,div的四邊在IE6下都能形成完美的三角形:代碼如下:
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;line-height:0;font-size:0;}很明白我們只需要一個三角形���,那么我們只需要把其他三邊顏色設(shè)置為透明或者設(shè)置為和背景顏色相同就可以制作出一個三角形出來了����,將其他三邊顏色設(shè)置為透明,即color的值為transparent��,如果其他三邊顏色跟頁面背景一樣�����,雖然視覺上只能看到一個三角���,但背景顏色一旦改變�����,其他三邊顏色也要隨之改變����。如下代碼:
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC transparent transparent transparent;line-height:0;font-size:0;} 但是在IE6下 又有問題了 IE6不支持透明 transparent 如下:

但通過實驗發(fā)現(xiàn)把border-style設(shè)置為dashed后�,IE6下其他三邊就能透明了!如下:

還是上面的代碼 改成如下:
.demo{width:0; height:0; border-width:50px; border-style:solid dashed dashed dashed; border-color:#CCC transparent transparent transparent;line-height:0;font-size:0;} 現(xiàn)在我們已經(jīng)可以模擬出一個小三角形了,那么下面我們可以利用矩形和三角形結(jié)合起來使用 做個demo來實現(xiàn)上面2個效果了�����!首先我們先設(shè)計一個矩形框 然后把小三角形定位到矩形框上來�����。如下圖:

代碼如下:
div class="longen">span>/span>我是龍恩 我在氣泡框內(nèi)/div> .longen {position:relative;width:300px;height:100px;border:5px solid red;} .longen span{position:absolute;left:100px;bottom:-40px;border-width:20px;border-style:solid dashed dashed; border-color:red transparent transparent;font-size:0; line-height:0;}現(xiàn)在指示方向的三角形箭頭是實心的���,而我們想要的是空心的效果�����,我們再疊加一個同氣泡框背景顏色一樣的小三角��,然后把這個疊加的小三角移動一下位置就能達到了��。
首先需要對HTML結(jié)構(gòu)進行調(diào)整�,如下圖

代碼如下:
div class="longen"> span>/span> em>/em> 我是龍恩 我在氣泡框內(nèi)/div> .longen {position:relative;width:300px;height:100px;border:5px solid red;} .longen span{position:absolute;left:100px;bottom:-40px;border-width:20px;border-style:solid dashed dashed; border-color:red transparent transparent;font-size:0; line-height:0;}.longen em{ position:absolute; bottom:-34px; left:100px;border-width:20px;border-style:solid dashed dashed; border-color:#FFF transparent transparent;font-size:0; line-height:0;} 下面我們再來看看第二種 不規(guī)則的效果該怎么實現(xiàn)呢�����?

HTML代碼和前面的一樣:
div class="longen">div class="arrow">em>/em>span>/span>/div>我是龍恩 我在氣泡框內(nèi)/div>
css改成如下:
.longen {width:300px; height:100px;position:relative; background-color:red;margin:50px auto 0;} 重新定位下三角箭頭:
.arrow{ position:absolute; width:70px; height:60px; left:-70px; bottom:10px;}元素相鄰的兩邊border-style值設(shè)為solid(顯示)�,另兩邊設(shè)為transparent(不會顯示)
.arrow *{position:absolute; border-style:dashed solid solid dashed; font-size:0; line-height:0; }下面首先我們來模擬一個直角三角形����,把一個元素的相鄰兩邊color設(shè)為相同的值���,另外兩邊顏色設(shè)為透明�,即可得到一個直角:如下:

代碼繼續(xù)加上如下:
.arrow em{border-color:transparent #09F #09F transparent; border-width:30px 35px;} 繼續(xù) 把兩個直角三角形重疊在一起就可以得到一個不規(guī)則三角形 代碼如下:
.arrow span{ border-width:20px 35px;border-color:transparent #FFF #FFF transparent; bottom:0;} 到此 不規(guī)則的圖片已經(jīng)制作完成了�����!
完整代碼如下:
div class="longen"> div class="arrow"> em>/em> span>/span> /div> 我是龍恩 我在氣泡框內(nèi)/div>.longen {width:300px; height:100px;position:relative; background-color:red;margin:50px auto 0;}.arrow{ position:absolute; width:70px; height:60px; left:-70px; bottom:10px;}.arrow *{position:absolute; border-style:dashed solid solid dashed; font-size:0; line-height:0; }.arrow em{border-color:transparent #09F #09F transparent; border-width:30px 35px;} .arrow span{ border-width:20px 35px;border-color:transparent #FFF #FFF transparent; bottom:0;}二: 除了通過設(shè)置元素的border來模擬小三角之外��,還可以用特殊字符來模擬�����,用特殊字符模擬小三角同樣需要用到定位和重疊覆蓋�,只不過不需要調(diào)整border屬性了���。
先來看一個菱形“◆” �����,它在頁面中的代碼是“#9670”��,需要注意的是頁面編碼需要設(shè)置為utf-8����,在網(wǎng)頁中可以把◆當作文字處理,可以通過調(diào)整font-size來它的大小���、通過color來設(shè)置它的顏色����。
hTML代碼如下:
div class="longen"> div class="arrow"> em>#9670/em> span>#9670/span> /div> 我是龍恩 我在氣泡框內(nèi)/div>
先來設(shè)置最外層div的樣式����,得到一個矩形框:
代碼如下:
.longen{ width:300px; height:100px;position:relative; border:5px solid red; margin:50px auto 0;}
接著定位箭頭最外層容器div,便于觀察可以先設(shè)置一個背景色 :
 代碼如下:
代碼如下:
.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px; background:#ccc;overflow:hidden;}再對◆設(shè)置樣式:
.arrow *{position:absolute; font-size:40px; line-height:40px; width:40px; font-family:SimSun; font-style:normal; font-weight:normal; text-align:center; vertical-align:middle;}圖如下:

注意:為了◆主流瀏覽器中顯示一致�,需要清除瀏覽器的默認字體樣式,特別注意這里字體的設(shè)置再分別修改em�����、span標簽的字體顏色��,并對這兩個標簽定位:代碼如下:
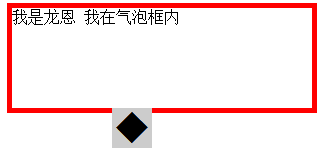
.arrow em{ color:red; top:-15px;}.arrow span{ color:#fff; top:-21px;}最終效果圖還是和上面一樣 如下:

完整代碼如下:
div class="longen"> div class="arrow"> em>#9670/em> span>#9670/span> /div> 我是龍恩 我在氣泡框內(nèi)/div> .longen{ width:300px; height:100px;position:relative; border:5px solid red; margin:50px auto 0;}.arrow{ position:absolute; width:40px; height:40px; left:100px; bottom:-40px;overflow:hidden;}.arrow *{position:absolute; font-size:40px; line-height:40px; width:40px; font-family:SimSun; font-style:normal; font-weight:normal; text-align:center; vertical-align:middle;}.arrow em{ color:red; top:-15px;}.arrow span{ color:#fff; top:-21px;}
補充:以上方式實現(xiàn)小三角的過程中不可避免的增加了多余的標簽�,如果不要求所有瀏覽器中顯示一致的話, 我們可以利用css3來實現(xiàn)這個小三角.div class="longen"> css3氣泡框/div>.longen{ width:300px; height:100px; border:5px solid #09F; position:relative; background-color:#FFF; } .longen:before,.longen:after{ content:"";display:block; border-width:20px; position:absolute; bottom:-40px; left:100px; border-style:solid dashed dashed; border-color:#09F transparent transparent; font-size:0; line-height:0; } .longen:after{ bottom:-33px; border-color:#FFF transparent transparent; }
效果和上面一樣����。本人也是通過google的 自己研究下 做的demo 確實還不錯 所以就分享出來了 如果分析的不清晰 請各位大牛多多指教���!本人能力暫時有限!�!
您可能感興趣的文章:- JS+CSS設(shè)置img在DIV中只顯示Img垂直居中的部分
- js、css����、img等瀏覽器緩存問題的2種解決方案
- 使用CSS和jQuery模擬select并附提交后取得數(shù)據(jù)的代碼
- jQuery的顯示和隱藏方法與css隱藏的樣式對比
- 利用CSS、JavaScript及Ajax實現(xiàn)高效的圖片預加載
- 純CSS繪制三角形(各種角度)