目錄
- head標簽學(xué)習(xí)
- body標簽學(xué)習(xí)
- 1.標題標簽
- 2.水平線標簽
- 3.段落標簽
- 4.換行符標簽
- 5.空格符標簽
- 6.權(quán)重標簽
- body列表標簽
- 1.無序列表
- 2.有序列表
- 3.自定義列表
- 列表標簽全部代碼
- 圖片標簽學(xué)習(xí)
- 超鏈接標簽學(xué)習(xí)
- 表格標簽的學(xué)習(xí)
- 表格的合并
- 代碼粘貼
- 表格標簽練習(xí)(繪出求職簡歷表)
- 內(nèi)嵌標簽的學(xué)習(xí)
- 框架標簽的學(xué)習(xí)
- form表單標簽的學(xué)習(xí)
head標簽學(xué)習(xí)
網(wǎng)頁標題標簽
title>HTML學(xué)習(xí)/title>
!-- 告訴瀏覽器我們需要什么標題來顯示頁 -->
編碼格式標簽
meta charset="utf-8" /> !-- H5網(wǎng)頁解析編碼標簽 -->
meta http-equiv="content-type" content="text/html; charset=utf-8">!-- H4網(wǎng)頁解析編碼標簽 -->
網(wǎng)頁搜索優(yōu)化標簽
title>HTML學(xué)習(xí)/title> !-- 告訴瀏覽器我們需要什么標題來顯示頁 -->
meta name="Description" content="本網(wǎng)頁是關(guān)于HTML的head的學(xué)習(xí),666�����,哈哈哈"/> !-- 網(wǎng)頁描述 -->
meta name="Keywords" content="azb,lll,xxx"/> !-- 網(wǎng)頁關(guān)鍵字 -->
meta name="author" content="安老師"/> !-- 網(wǎng)頁作者 -->
網(wǎng)頁指定跳轉(zhuǎn)標簽
meta http-equiv="refresh" content="5;url = https://www.baidu.com"/>!-- 表示五秒后跳轉(zhuǎn)指定URL -->
其他標簽
CSS或js引入的標簽
body標簽學(xué)習(xí)
body文本標簽
1.標題標簽
h1到h6:會將其中的數(shù)據(jù)加粗顯示���,并且顯示依次減弱����,標題標簽自帶換行功能(塊級標簽)
屬性:
align : center right left
h1 align="center">我是標題/h1>
h2 align="center">我是標題/h2>
h3 align="middle">我是標題/h3>
h4 align="right">我是標題/h4>
h5>我是標題/h5>
h6>我是標題/h6>

2.水平線標簽
hr:會在頁面中顯示一條水平線,默認居中顯示
屬性:
width="寬度”設(shè)置水平線的寬度size=“高度”設(shè)置水平線的高度color="顏色”設(shè)置水平線的顏色
hr width="200px"
size="20px"
color="red"
align="left">
hr width="40%">

3.段落標簽
p:會將一段數(shù)據(jù)作為整體進行顯示,主要是進行css和js操作時比較方便.會自動換行(塊級元素)
特點:段間距比較大
4.換行符標簽
br:告訴瀏覽器需要在此位置換行
5.空格符標簽
nbsp:告訴瀏覽器在此位置增加空格
6.權(quán)重標簽
b:會將內(nèi)容加黑顯示i :會將內(nèi)容斜體顯示u:會將內(nèi)容增加下劃線del :增加中劃線
權(quán)重標簽可以隨意疊加
注:
1標簽的屬性是對標簽的功能進一步的補充 ,可以由開發(fā)人員自由指定標簽的屬性值,來達到想要的顯示效果�。
2像素單位占據(jù)的是電腦屏幕的大小�����,百分比占據(jù)的是瀏覽器窗口的大小。
p>
nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;u>東方網(wǎng)·演兵場4月6日報道/u>:br>多家央媒近日集中報道了入列一年多的首艘國產(chǎn)航母山東艦����,披露了其社區(qū)化生活、官兵伙食和近防裝備等諸多細節(jié)�。演兵場注意到
/p>
p>
b>東方網(wǎng)/b>·演兵場i>4月6日/i>報道:多家央媒近日集中報道了入列一年多的首艘國產(chǎn)航母山東艦�����,del>披露了其社區(qū)化生活���、官兵伙食和近防裝備等諸多細節(jié)。演兵場注意到/del>
/p>
b>i>u>del>今天適合學(xué)習(xí)d/del>/u>/i>/b>
文本標簽全部代碼
html>
head>
meta charset="utf-8"/>
title>body標簽學(xué)習(xí)/title>/head>body>
h1 align="center">我是標題/h1>
h2 align="center">我是標題/h2>
h3 align="middle">我是標題/h3>
h4 align="right">我是標題/h4>
h5>我是標題/h5>
h6>我是標題/h6>
hr width="200px" size="20px" color="red" align="left">
hr idth="40%">
p>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;
u>東方網(wǎng)·演兵場4月6日報道/u>:
br>多家央媒近日集中報道了入列一年多的首艘國產(chǎn)航母山東艦�����,披露了其社區(qū)化生活、官兵伙食和近防裝備等諸多細節(jié)�����。演兵場注意到/p>
p>b>東方網(wǎng)/b>·
演兵場i>4月6日/i>報道:多家央媒近日集中報道了入列一年多的首艘國產(chǎn)航母山東艦,
del>披露了其社區(qū)化生活�����、官兵伙食和近防裝備等諸多細節(jié)���。演兵場注意到/del>
/p>b>i>u>del>今天適合學(xué)習(xí)d/del>/u>/i>/b>/body>/html>
body列表標簽
1.無序列表
ul
li :該標簽中書寫列表內(nèi)容,一個1i標簽代表列表中的一行數(shù)據(jù)
特點:默認數(shù)據(jù)前有一個黑圓圈符號.
2.有序列表
ol
li :該標簽中書寫列表內(nèi)容,一個1i標簽代表列表中的一行數(shù)據(jù)
特點:
會自動的給列表進行順序編碼,格式從小到大并且是連續(xù)的。
屬性:type:可以改變順序編碼的值�����,可以是1 a A I, ,默認使用阿拉伯數(shù)字進行順序編碼
3.自定義列表
dl
dt :數(shù)據(jù)的標題
dd:數(shù)據(jù)的具體內(nèi)容,一個dd表示一 條數(shù)據(jù)、
列表標簽全部代碼
!DOCTYPE html>html>
head>meta charset="utf-8" />meta name="viewport" content="width=device-width, initial-scale=1">
title>body標簽(列表標簽)/title>
/head>body>
h3>列表的學(xué)習(xí)/h3>
hr >
h3>無序列表/h3>
ul>li>北京/li>
li>廣州/li
>li>上海/li>
li>西安/li>
/ul>h3>有序列表/h3>
ol type="A">
li>xx/li>
li>hh/li>
li>ll/li>
li>qq/li>
/ol>
dl>dt>java/dt>
dd>python/dd>
dd>go/dd>
dd>shell/dd>
dt>hh/dt>
dd>aa/dd>
dd>xx/dd>
dd>ll/dd>/dl>/body>/html>
圖片標簽學(xué)習(xí)
img src :
圖片路徑
本地資源路徑:一般本地圖片資源使用相對路徑即可網(wǎng)絡(luò)資源路徑:圖片資源的URL地址
屬性
width:設(shè)置圖片的寬度,如果是單獨設(shè)置,則再圖片保證不失真的情況下自動縮小或者放大�����;單位可以是px也可以是百分比height :設(shè)置圖片的高度,如果是單獨設(shè)置,則再圖片保證不失真的情況下自動縮小或者放大���;單位可以是px也可以是百分比title:圖片標題��,鼠標放在圖片上的時候會顯示alt:圖片加載失敗后的提示語
注意:圖片是不會自動換行的(行內(nèi)元素)
代碼粘貼
html>
head>
meta charset="utf-8"/>
title>圖片標簽學(xué)習(xí)/title>
/head>
body>
h3>圖片標簽學(xué)習(xí)/h3>
hr >
img src="D:/" title="hanpi" alt="shabi">
img src="./img/1.jpg" height="200px" title="shabi" alt="hanpi">
img src="img/2.jpg" width="200px" >
hr >
img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3767793794,672931879fm=26gp=0.jpg" >
/body>
/html>
超鏈接標簽學(xué)習(xí)
a標簽
href :要跳轉(zhuǎn)的網(wǎng)頁資源路徑
本地資源:相對路徑
網(wǎng)絡(luò)資源:網(wǎng)絡(luò)資源(網(wǎng)頁)的URL
target :指明要跳轉(zhuǎn)的網(wǎng)頁資源的顯示位置
_self 在當前頁中刷新顯示_blank 在新的標簽頁中顯示_top 在頂層頁面中顯示_parent 在父級頁面中顯示 錨點學(xué)習(xí)
作用:在一張網(wǎng)頁中進行資源跳轉(zhuǎn)
使用:
先使用超鏈接標簽在指定的網(wǎng)頁位置增加錨點.格式為:a name="錨點名”>/a>使用a標簽可以跳轉(zhuǎn)指定的錨點,達到網(wǎng)頁內(nèi)部資源跳轉(zhuǎn)的目的,格式:a href="#錨點名" rel="external nofollow" >訪問方式/a>
代碼粘貼
#超鏈接
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>超鏈接/title>
/head>
body>
h3>超鏈接標簽/h3>
hr >
a href="圖片標簽 .html" rel="external nofollow" target="_blank">圖片標簽/a>
hr >
a href="body標簽(列表標簽).html" rel="external nofollow" target="_parent">img src="img/1.jpg" height="200px" >/a>
hr >
a rel="external nofollow" rel="external nofollow" >baidu/a>
h3>錨點學(xué)習(xí)/h3>
a href="錨點學(xué)習(xí).html" rel="external nofollow" >錨點學(xué)習(xí)/a>
/body>
/html>
#錨點學(xué)習(xí)
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>錨點學(xué)習(xí)/title>
/head>
body>
a href="#first" rel="external nofollow" >第一章/a>br>
a href="#second" rel="external nofollow" >第二章/a>br>
h5>第一章/h5>
a name="first">/a>
p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
/p>
p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
/p>
p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
/p>
p>
啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦
/p>
h5>第二章/h5>
a name="second">/a>
p>
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
/p>
p>
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
/p>
p>
哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或
/p>
a href="#" rel="external nofollow" >回到頂部/a>
/body>
/html>
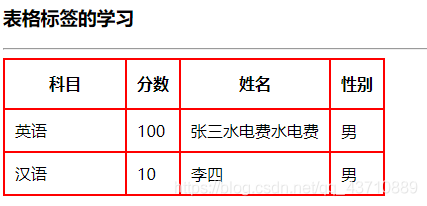
表格標簽的學(xué)習(xí)
table :聲明一個表格
tr:聲明一行�����,設(shè)置行高及改行所有單元格的高度����。 th:聲明一個單元格,表頭格.默認居中加黑顯示 td:聲明一個單元格,默認居左顯示原始數(shù)據(jù)
屬性:
border :給表格添加邊框width:設(shè)置表格的寬度height:設(shè)置表格的高度cellpadding:設(shè)置內(nèi)容居邊框的距離cellspacing:設(shè)置邊框的大小
特點:默認根據(jù)數(shù)據(jù)的多少進行表格的大小顯示
table border="1px" bordercolor="red" cellpadding="10" cellspacing="0">
tr height="50px">
th width="100px">科目/th>
th>分數(shù)/th>
th>姓名/th>
th>性別/th>
/tr>
tr>
td>英語/td>
td>100/td>
td>張三水電費水電費/td>
td>男/td>
/tr>
tr>
td>漢語/td>
td>10/td>
td>李四/td>
td>男/td>
/tr>
/table>

表格的合并
步驟:
1.首先確保表格是一個規(guī)整的表格
2.根據(jù)要合并的單元格,找到其所在的源碼位置
3.合并
行合并:在要合并的單元格中的第一個單元格 上使用屬性rowspan= “要合并的單元格的個數(shù)” ,并刪除其他單元格完成合并列合并:在要合并的單元格中的任意一個上使用屬性colspan=“要合并的單元格的個數(shù)” ,并刪除其他單元格
h4>表格合并的學(xué)習(xí)/h4>
hr >
table border="2" cellpadding="10" cellspacing="0" bordercolor="red">
tr height="35px">
td width="100px">/td>
td width="100px">/td>
td width="100px">/td>
td width="200px"colspan="2" rowspan="2">/td>
/tr>
tr height="35px">
td colspan="2">/td>
td>/td>
/tr>
tr height="35px">
td>/td>
td>/td>
td>/td>
td rowspan="2" >/td>
td>/td>
/tr>
tr height="35px">
td>/td>
td>/td>
td>/td>
td>/td>
/tr>
/table>

代碼粘貼
!DOCTYPE html>
html>
head>
meta charset="utf-8" />
meta name="viewport" content="width=device-width, initial-scale=1">
title>表格標簽/title>
/head>
body>
h3>表格標簽的學(xué)習(xí)/h3>
hr >
table border="1px" bordercolor="red" cellpadding="10" cellspacing="0">
tr height="50px">
th width="100px">科目/th>
th>分數(shù)/th>
th>姓名/th>
th>性別/th>
/tr>
tr>
td>英語/td>
td>100/td>
td>張三水電費水電費/td>
td>男/td>
/tr>
tr>
td>漢語/td>
td>10/td>
td>李四/td>
td>男/td>
/tr>
/table>
h4>表格合并的學(xué)習(xí)/h4>
hr >
table border="2" cellpadding="10" cellspacing="0" bordercolor="red">
tr height="35px">
td width="100px">/td>
td width="100px">/td>
td width="100px">/td>
td width="200px"colspan="2" rowspan="2">/td>
/tr>
tr height="35px">
td colspan="2">/td>
td>/td>
/tr>
tr height="35px">
td>/td>
td>/td>
td>/td>
td rowspan="2" >/td>
td>/td>
/tr>
tr height="35px">
td>/td>
td>/td>
td>/td>
td>/td>
/tr>
/table>
/body>
/html>
表格標簽練習(xí)(繪出求職簡歷表)
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>表格文件作業(yè)/title>
/head>
body>
table border="green" cellpadding="10" cellspacing="">
tr>
th colspan="2" width="100px">基本信息/th>
td colspan="8" width="400px">/td>
/tr>
tr>
th colspan="2">姓名/th>
td colspan="2" width="100px">/td>
th colspan="2" width="100px">性別/th>
td colspan="2" width="100px">/td>
td rowspan="7" colspan="2" width="200px">/td>
/tr>
tr>
th colspan="2">民族/th>
td colspan="2">/td>
th colspan="2">出生年月/th>
td colspan="2">/td>
/tr>
tr>
th colspan="2">政治面貌/th>
td colspan="2">/td>
th colspan="2">健康狀況/th>
td colspan="2">/td>
/tr>
tr>
th colspan="2">籍貫/th>
td colspan="2">/td>
th colspan="2">學(xué)歷/th>
td colspan="2">/td>
/tr>
tr>
th colspan="2">電子信箱/th>
td colspan="2">/td>
th colspan="2">聯(lián)系電話/th>
td colspan="2">/td>
/tr>
tr>
th colspan="2">專業(yè)/th>
td colspan="6">/td>
/tr>
tr>
th colspan="2" >畢業(yè)院校/th>
td colspan="6">/td>
/tr>
tr>
th colspan="2">求職意向/th>
td colspan="8">/td>
/tr>
/table>
/body>
/html>

內(nèi)嵌標簽的學(xué)習(xí)
iframe
參數(shù):
src:要顯示的網(wǎng)頁資源路徑;可以是本地(相對路徑)也可以是網(wǎng)絡(luò)資源(URL )
注:默認當前頁面打開及加載src指向的資源
width:設(shè)置顯示區(qū)域的寬度 height :設(shè)置顯示區(qū)域的高度
作用:在當前網(wǎng)頁中加載其他網(wǎng)頁的資源�����,達到不同網(wǎng)頁資源之間不相互干擾����,并能在同一個頁面中展現(xiàn)給用戶的目的���。
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>/title>
/head>
body>
a rel="external nofollow" target="ifcsdn">csdn/a>
a rel="external nofollow" rel="external nofollow" target="_ifbaidu">baidu/a>
br>
iframe src="" width="48%" height="500px" name="ifcsdn">/iframe>
iframe src="" width="48%" height="500px" name="_ifbaidu">/iframe>
/body>
/html>
框架標簽的學(xué)習(xí)
1.刪除body標簽
frameset
參數(shù)
rows :按照行進行切分頁面
cols :按照列進行切分頁面
子標簽:
frame :進行切分區(qū)域的占位,一個frame可以單獨加載網(wǎng)頁資源����。src :資源路徑(本地或者網(wǎng)絡(luò))name :區(qū)域名�, 結(jié)合超鏈接使用
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>框架標簽學(xué)習(xí)/title>
/head>
frameset cols=" 20% ,*,50%">
frame src="frame/left.html" >
frameset rows="70% ,*">
frame src="frame/top.html" >
frame src="frame/bottom.html" >
/frameset>
frame src="frame/right.html" name="_right" >
/frameset>
/html>
form表單標簽的學(xué)習(xí)
作用:收集并提交用戶數(shù)據(jù)給指定服務(wù)器
屬性:
action :收集的數(shù)據(jù)提交地址也就是URLmethod :收集的數(shù)據(jù)的提交方式get :適合小量數(shù)據(jù) ,表單數(shù)據(jù)以?隔開拼接在URL后面,不同的鍵值對使用符號隔開,不安全�。post:適合大量數(shù)據(jù),安全,隱式提交
注:
表單數(shù)據(jù)的提交,要提交的表單項必須擁有name屬性值,否則不會提交��。提交的表單項數(shù)據(jù)為鍵值對,鍵為name屬性的值,值為用戶書寫的數(shù)據(jù)form標簽會收集其標簽內(nèi)部的數(shù)據(jù)form表單的數(shù)據(jù)提交需要依賴于submit提交按鈕. from表單域標簽學(xué)習(xí)
作用:給用戶提供可以進行數(shù)據(jù)書寫或者選擇的標簽�����。
使用:
(1)文本框:
text 收集少量的文本數(shù)據(jù),用戶可見password收集用戶密碼數(shù)據(jù) name :數(shù)據(jù)提交的鍵�����,也會被js使用value:默認值
(2)單選框:
radio name : name屬性值相同的單選框只能選擇一項數(shù)據(jù) value :要提交的數(shù)據(jù) checked:checked使用此屬性的單選默認是選擇狀態(tài)
(3)多選框
checkbox name:一個多選組需要使用相同的name屬性值value:要提交的數(shù)據(jù)checked:checked 使用此屬性的多選框默認選擇狀態(tài)
(4)單選下拉框
select name :數(shù)據(jù)提交的鍵名����,必須聲明子標簽option:一個option標簽表示一個下拉選項value :要提交的數(shù)據(jù)
(5)文本域
textarea:聲明一個可以書寫大量文字的文本區(qū)域 name :數(shù)據(jù)提交的鍵名, js和CSS也會使用rows :聲明文本域的行數(shù)cols :聲明文本域的列數(shù)
(6)普通按鈕
input type="button" name="" id="" value="普通按鈕" />
(7)隱藏標簽
隱藏標簽input type="hidden" name="hidden" id="" value="啦啦" />
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>form表單標簽的學(xué)習(xí)/title>
/head>
body>
h3>form表單標簽的學(xué)習(xí)/h3>
hr >
form action="#" method="get">
Login:input type="text" id="" name="user" value="" />br>
Password:input type="password" name="password" value="" />br>
sex:男input type="radio" name="sex" value="n" checked="checked" />女input type="radio" name="sex" value="w"/>br>
愛好:吃飯input type="checkbox" name="fav" value="1"/>
睡覺input type="checkbox" name="fav" value="2"/>
打豆豆input type="checkbox" name="fav" value="3"/> br>
籍貫:select name="address">
option value="北京">北京/option>
option value="上海">上海/option>
option value="廣州" selected="selected">廣州/option>
/select>br>
文本域:br>
textarea rows="10" cols="30" name="intro">
/textarea>
br>
input type="button" name="" id="" value="普通按鈕" />
br>
hr >
隱藏標簽input type="hidden" name="hidden" id="" value="啦啦" />
hr >
input type="submit" id="" name="" value="登錄"/>
/form>
/body>
/html>

注冊頁面練習(xí)
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>注冊頁面/title>
/head>
body>
h1>注冊頁面/h1>
hr >
form action="" method="get">
table border="" cellpadding="10px" cellspacing="">
tr>
td width="100px">用戶名/td>
td>input type="text" name="user" id="" value="" />/td>
/tr>
tr>
td>密碼/td>
td>input type="password" name="paw" />/td>
/tr>
tr>
td>郵箱/td>
td>input type="email" id="" value="" name="email" />/td>
/tr>
tr>
td>手機號碼/td>
td>input type="tel" name="tel" id="" value="" />/td>
/tr>
tr>
td>性別/td>
td>
maninput type="radio" name="sex" id="" value="1" />
womaninput type="radio" name="sex" id="" value="1" />
/td>
/tr>
tr>
td>愛好/td>
td>
吃飯input type="checkbox" name="fav" id="" value="1" />
睡覺input type="checkbox" name="fav" id="" value="2" />
打豆豆input type="checkbox" name="fav" id="" value="3" />
/td>
/tr>
tr>
td>籍貫/td>
td>
select name="adress">
option value="北京">北京/option>
option value="上海">上海/option>
option value="廣州" selected="selected">廣州/option>
/select>
/td>
/tr>
tr>
td>個人介紹/td>
td>
textarea rows="10px" cols="30px" name="intro">
/textarea>
/td>
/tr>
tr>
td colspan="2" align="middle">
input type="checkbox" name="agree" id="agree" value="1" />是否同意本公司協(xié)議
/td>
/tr>
tr>
td colspan="2" align="middle">
input type="submit" value="注冊"/>
/td>
/tr>
/table>
/form>
/body>
/html>

到此這篇關(guān)于如何學(xué)習(xí)html的各種標簽的文章就介紹到這了,更多相關(guān)學(xué)習(xí)html標簽內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家��!
您可能感興趣的文章:- 去除HTML標簽刪除HTML示例代碼
- 利用前端HTML+CSS+JS開發(fā)簡單的TODOLIST功能(記事本)
- html+css+js實現(xiàn)canvas跟隨鼠標的小圓特效源碼
- html5以及jQuery實現(xiàn)本地圖片上傳前的預(yù)覽代碼實例講解
- js+html+css實現(xiàn)手動輪播和自動輪播
- 在HTML中使用JavaScript的兩種方法