1.新建三個html文件,兩個php文件和若干個CSS文件和若干個JS文件
2.登錄的html頁面顯示效果圖

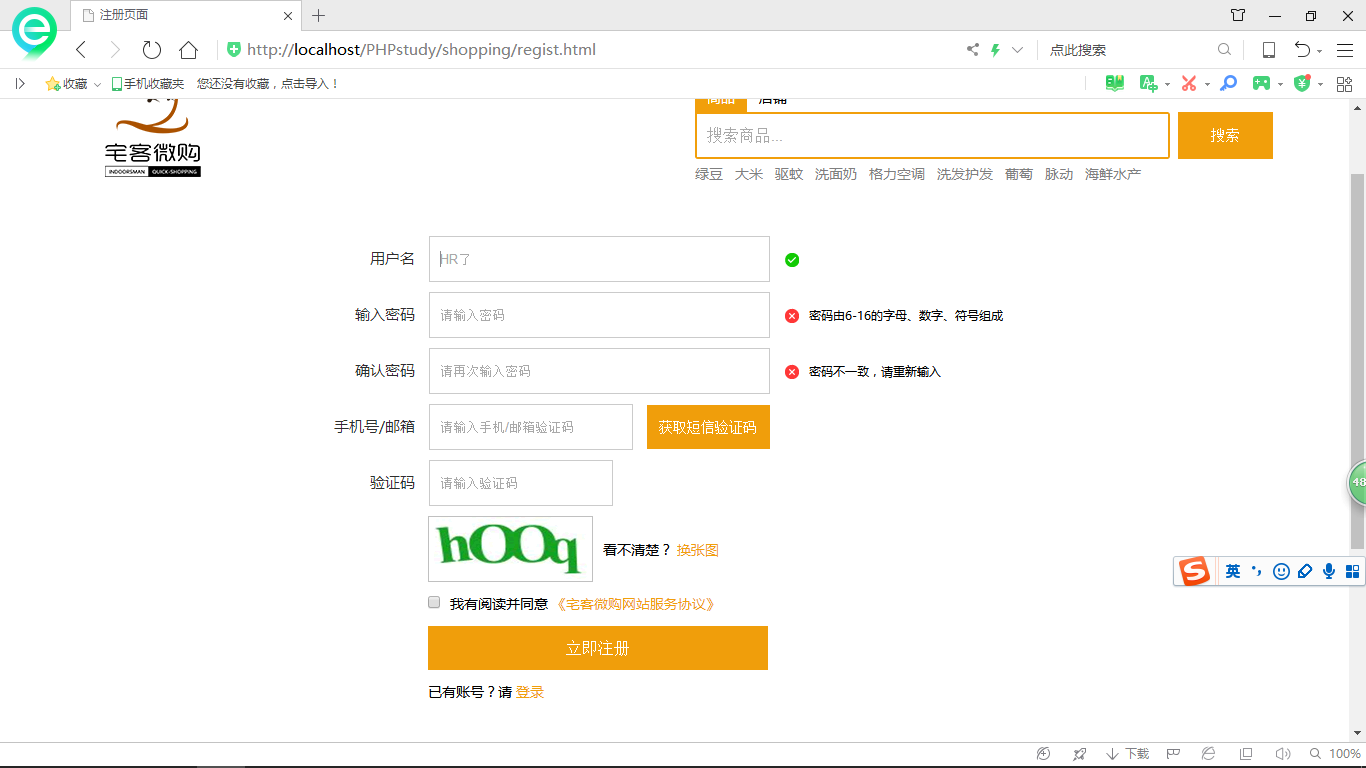
3.注冊的頁面的顯示效果圖

4.登錄頁面的form表單代碼
div class="sign-con w1200">
img src="img/logn-tu.gif" class="sign-contu f-l"/>
form action="login.php" method="post">
div class="sign-ipt f-l">
p>用戶名:/p>
input type="text" name="username" placeholder="手機號/郵箱" />
p>密碼:/p>
input type="password" name="password" placeholder="密碼可見" />
br />
button class="slig-btn">登錄/button>
p>
沒有賬號����?請
a href="regist.html" rel="external nofollow" >注冊/a>
a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="wj">忘記密碼?/a>
/p>
div class="sign-qx">
a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="f-r">
img src="img/sign-xinlan.gif" />
/a>
a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="qq f-r">
img src="img/sign-qq.gif" />
/a>
div style="clear: both;">/div>
/div>
/div>
/form>
div style="clear: both;">/div>
/div>
5.注冊頁面的form表單代碼
div class="password-con registered">
form action="regist.php" method="post">
div class="psw">
p class="psw-p1">用戶名/p>
input type="text" name="username" placeholder="HR了" />
span class="dui">/span>
/div>
div class="psw">
p class="psw-p1">輸入密碼/p>
input type="password" name="password" placeholder="請輸入密碼" />
span class="cuo">密碼由6-16的字母��、數(shù)字���、符號組成/span>
/div>
div class="psw">
p class="psw-p1">確認密碼/p>
input type="password" name="repassword" placeholder="請再次輸入密碼" />
span class="cuo">密碼不一致,請重新輸入/span>
/div>
div class="psw psw2">
p class="psw-p1">手機號/郵箱/p>
input type="text" name="telphone" placeholder="請輸入手機/郵箱驗證碼" />
button>獲取短信驗證碼/button>
/div>
div class="psw psw3">
p class="psw-p1">驗證碼/p>
input type="text" placeholder="請輸入驗證碼" />
/div>
div class="yanzhentu">
div class="yz-tu f-l">
img src="img/psw-yanzhengtu.gif" />
/div>
p class="f-l">
看不清楚��?
a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >換張圖/a>
/p>
div style="clear: both;">/div>
/div>
div class="agreement">
input type="checkbox" name="hobby" />
p>
我有閱讀并同意
span>《宅客微購網(wǎng)站服務(wù)協(xié)議》/span>
/p>
/div>
button type="submit" value="注冊" class="psw-btn">立即注冊/button>
p class="sign-in">
已有賬號��?請
a href="login.html" rel="external nofollow" >登錄/a>
/p>
/form>
/div>!-- 注冊框結(jié)束 -->
6.login.php代碼
?php
header("Content-type: text/html; charset=utf-8");
$username = $_POST['username'];
$password = $_POST['password'];
$conn = new mysqli('localhost','root','root','shopping');
if ($conn->connect_error){
echo '數(shù)據(jù)庫連接失?��?��!';
exit(0);
}else{
if ($username == ''){
echo 'script>alert("請輸入用戶名����!");history.go(-1);/script>';
exit(0);
}
if ($password == ''){
echo 'script>alert("請輸入密碼�!");history.go(-1);/script>';
exit(0);
}
$sql = "select username,password from userinfo where username = '$_POST[username]' and password = '$_POST[password]'";
$result = $conn->query($sql);
$number = mysqli_num_rows($result);
if ($number) {
echo 'script>window.location="index.html";/script>';
} else {
echo 'script>alert("用戶名或密碼錯誤!");history.go(-1);/script>';
}
}
?>
7.regist.php代碼
?php
header("Content-type: text/html; charset=utf-8");
$username = $_POST['username'];
$password = $_POST['password'];
$repassword = $_POST['repassword'];
$telphone = $_POST['telphone'];
if ($username == ''){
echo 'script>alert("請輸入用戶名�!");history.go(-1);/script>';
exit(0);
}
if ($password == ''){
echo 'script>alert("請輸入密碼");history.go(-1);/script>';
exit(0);
}
if ($password != $repassword){
echo 'script>alert("密碼與確認密碼應(yīng)該一致");history.go(-1);/script>';
exit(0);
}
if($password == $repassword){
$conn = new mysqli('localhost','root','root','shopping');
if ($conn->connect_error){
echo '數(shù)據(jù)庫連接失敗���!';
exit(0);
}else {
$sql = "select username from userinfo where username = '$_POST[username]'";
$result = $conn->query($sql);
$number = mysqli_num_rows($result);
if ($number) {
echo 'script>alert("用戶名已經(jīng)存在");history.go(-1);/script>';
} else {
$sql_insert = "insert into userinfo (username,password,telphone) values('$_POST[username]','$_POST[password]','$_POST[telphone]')";
$res_insert = $conn->query($sql_insert);
if ($res_insert) {
echo 'script>window.location="index.html";/script>';
} else {
echo "script>alert('系統(tǒng)繁忙��,請稍候���!');/script>";
}
}
}
}else{
echo "script>alert('提交未成功!'); history.go(-1);/script>";
}
?>
8.進入首頁后的圖片

9.數(shù)據(jù)庫的圖片

到此這篇關(guān)于基于PHP的登錄和注冊的功能的實現(xiàn)的文章就介紹到這了,更多相關(guān)PHP實現(xiàn)登錄和注冊的功能內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家�!
您可能感興趣的文章:- PHP實現(xiàn)簡單注冊登錄系統(tǒng)
- 基于PHP實現(xiàn)用戶登錄注冊功能的詳細教程
- PHP實現(xiàn)的注冊,登錄及查詢用戶資料功能API接口示例
- PHP實現(xiàn)的登錄�,注冊及密碼修改功能分析
- php注冊和登錄界面的實現(xiàn)案例(推薦)
- PHP實現(xiàn)簡單注冊登錄詳細代碼