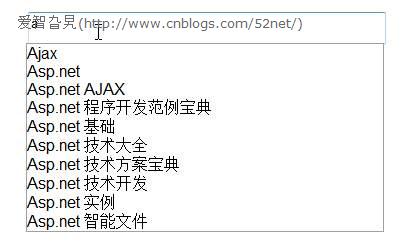
如圖:


本技術(shù)的核心是通過ASP.NET Ajax Control Toolkit中的AutoCompleteExtender控件實現(xiàn)��。
AutoCompleteExtender控件實現(xiàn)自動輸入建議的功能��,通過調(diào)用WebService或本頁面對應的方法名來獲取提示數(shù)據(jù)��,供用戶達到自動選擇的功能����。
實現(xiàn)過程:
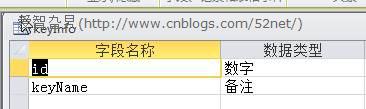
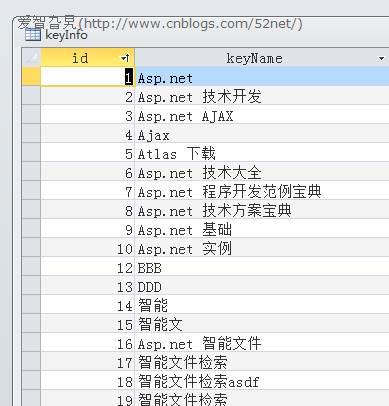
1.首先建立數(shù)據(jù)大家隨便啊,然后建立個簡單的表��。


2.新建1個Ajax網(wǎng)站��,名字自己隨便起哈�����,在建一個主頁面Default.aspx.
3.在Default.aspx中添加1個ScriptManager控件���、1個AutoCompleteExtender控件和1個TextBox控件,配置如下:
復制代碼 代碼如下:
asp:ScriptManager ID="ScriptManager1" runat="server" />
cc1:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox1"
ServicePath="KeyFind.asmx" CompletionSetCount="10" MinimumPrefixLength="1" ServiceMethod="GetCompleteDepart">
/cc1:AutoCompleteExtender>
asp:TextBox ID="TextBox1" runat="server" Width="352px" Height="27px">/asp:TextBox>
4.創(chuàng)建1個Web服務(wù)�����,將其命名為KeyFind.asmx,該服務(wù)主要完成智能檢索功能�。
5.在KeyFind.asmx Web服務(wù)的KeyFind.cs文件下加入如下代碼:
復制代碼 代碼如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
//引入空間
using System.Data;
using System.Data.OleDb;
using System.Configuration;
/// summary>
/// KeyFind 的摘要說明
/// /summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//添加服務(wù)腳本(必須添,否則程序不能正常運行)
[System.Web.Script.Services.ScriptService]
public class KeyFind : System.Web.Services.WebService
{
public KeyFind()
{
//如果使用設(shè)計的組件����,請取消注釋以下行
//InitializeComponent();
}
//定義數(shù)組保存獲取的內(nèi)容
private string[] autoCompleteWordList = null;
//兩個參數(shù)“prefixText”表示用戶輸入的前綴,count表示返回的個數(shù)
[WebMethod]
public String[] GetCompleteDepart(string prefixText, int count)
{
///檢測參數(shù)是否為空
if (string.IsNullOrEmpty(prefixText) == true || count = 0) return null;
// 如果數(shù)組為空
if (autoCompleteWordList == null)
{
//讀取數(shù)據(jù)庫的內(nèi)容
OleDbConnection conn = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("Ex18_02.mdb"));
conn.Open();
OleDbDataAdapter da = new OleDbDataAdapter("select keyName from keyInfo where keyName like'" + prefixText + "%' order by keyName", conn);
DataSet ds = new DataSet();
da.Fill(ds);
//讀取內(nèi)容文件的數(shù)據(jù)到臨時數(shù)組
string[] temp = new string[ds.Tables[0].Rows.Count];
int i = 0;
foreach (DataRow dr in ds.Tables[0].Rows)
{
temp[i] = dr["keyName"].ToString();
i++;
}
Array.Sort(temp, new CaseInsensitiveComparer());
//將臨時數(shù)組的內(nèi)容賦給返回數(shù)組
autoCompleteWordList = temp;
if (conn.State == ConnectionState.Open)
conn.Close();
}
//定位二叉樹搜索的起點
int index = Array.BinarySearch(autoCompleteWordList, prefixText, new CaseInsensitiveComparer());
if (index 0)
{ //修正起點
index = ~index;
}
//搜索符合條件的數(shù)據(jù)
int matchCount = 0;
for (matchCount = 0; matchCount count matchCount + index autoCompleteWordList.Length; matchCount++)
{ ///查看開頭字符串相同的項
if (autoCompleteWordList[index + matchCount].StartsWith(prefixText, StringComparison.CurrentCultureIgnoreCase) == false)
{
break;
}
}
//處理搜索結(jié)果
string[] matchResultList = new string[matchCount];
if (matchCount > 0)
{ //復制搜索結(jié)果
Array.Copy(autoCompleteWordList, index, matchResultList, 0, matchCount);
}
return matchResultList;
}
}
完���!
簡單明了�����!
您可能感興趣的文章:- asp.net+ajax的Post請求實例
- asp.net+ajaxfileupload.js 實現(xiàn)文件異步上傳代碼分享
- asp.net使用AJAX實現(xiàn)無刷新分頁
- ASP.NET中MVC使用AJAX調(diào)用JsonResult方法并返回自定義錯誤信息
- ASP.NET MVC中的AJAX應用
- asp.net+ajax+sqlserver自動補全功能實現(xiàn)解析
- jquery.Ajax()方法調(diào)用Asp.Net后臺的方法解析
- ASP.NET中使用Ajax的方法
- ASP.NET中實現(xiàn)jQuery Validation-Engine的Ajax驗證
- ASP.NET中Ajax怎么使用