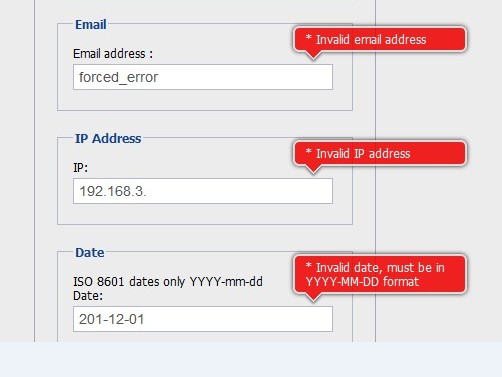
見下圖:

驗證的例子:http://www.position-relative.net/creation/formValidator/
官方地址: http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/
這個插件支持大部分的瀏覽器�����,但由于有使用到了css3的陰影和圓角樣式��,所以在IE瀏覽器下無法看到圓角和陰影效果(IE 9 支持圓角效果)���。
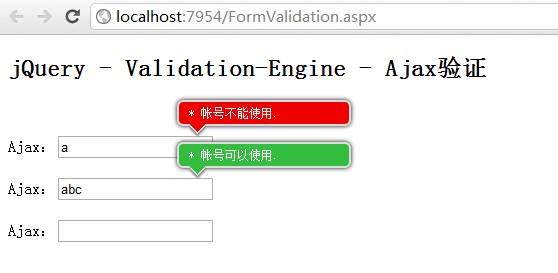
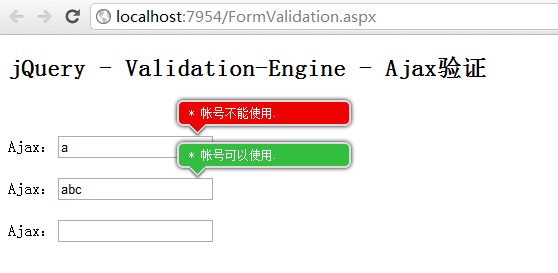
本文主要內容是:在ASP.NET中實現AJAX驗證功能���。官方給出的Ajax驗證例子是PHP的實例,筆者在網站查閱的資料基本都是翻譯的官網�����,在ASP.NET中實現普通驗證是沒有問題的。但是��,不能實現Ajax驗證��,這應該是個bug�。筆者研究了插件代碼,給出我自己的一種解決方案�����,要在ASP.NET實現這種效果�����,必須修改官方的主JS文件��,當然同學們可以根據筆者的思路進行挖掘����,歡迎補充�����!實現效果見下圖:

具體怎么使用這個插件���,用搜索引擎能找到很多答案���,筆者在這里簡單啰嗦一下����,照顧下新同學�。首先我們的下載插件包,上面是官方的下載地址�。
插件包我們用的主要是三個文件:
jquery.validationEngine.js //插件主JS文件
jquery.validationEngine-cn.js //驗證規(guī)則JS文件
validationEngine.jquery.css //樣式表文件
當然,這個插件是jQuery的第三方插件���,所以先要應用jquery的核心庫���,筆者測試jquery 1.6.1 是沒有問題的。
1.引入jquery和插件js�����、css文件
link href="Scripts/Validation-Engine/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript">/script>
script src="Scripts/Validation-Engine/js/jquery.validationEngine.js" type="text/javascript">/script>
script src="Scripts/Validation-Engine/js/languages/jquery.validationEngine-zh_CN.js" type="text/javascript">/script>
2.初始化插件�����,在頁面head區(qū)域加入如下代碼:
復制代碼 代碼如下:
$(document).ready(function() {
$("#formID").validationEngine() ; //formID是你要驗證的表單ID
})
3.添加表單元素驗證規(guī)則��,常用的驗證規(guī)則上面官方地址有說明,還可以百度一下����,這個不是難點。
input id="Text3" type="text" class="validate[required,ajax[ajaxUsers]]" />
多個驗證多逗號隔開
4.驗證觸發(fā)
復制代碼 代碼如下:
$("#formID").validationEngine({
inlineValidation: false, //在這里修改
success : false,
alidationEventTriggers:"keyup blur", //這里增加了個keyup���,也就是鍵盤按鍵起來就觸發(fā)驗證
promptPosition: "topRight", // 有5種模式 topLeft, topRight, bottomLeft, centerRight, bottomRight
failure : function() { callFailFunction() }
})
5.Ajax驗證���,好了,這里是才是問題所在�����,在分析問題之前我們先看下Validation-Engine主JS文件是怎樣實現Ajax驗證的���。打開jquery.validationEngine.js文件,Ctrl+F用查找"$.ajax"文檔中能找到兩處����,我們要修改的是第二處,見下面折疊的官方源代碼��,
官方jquery.validationEngine.js 文件中的關鍵代碼
復制代碼 代碼如下:
官方jquery.validationEngine.js 文件中的關鍵代碼
$.ajax({
type: options.ajaxFormValidationMethod,
url: rule.url,
cache: false,
dataType: "json",
data: "fieldId=" + field.attr("id") + "fieldValue=" + field.val() + "extraData=" + extraData + "" + extraDataDynamic,
field: field,
rule: rule,
methods: methods,
options: options,
beforeSend: function() {
// build the loading prompt
var loadingText = rule.alertTextLoad;
if (loadingText)
methods._showPrompt(field, loadingText, "load", true, options);
},
error: function(data, transport) {
methods._ajaxError(data, transport);
},
success: function(json) {
// asynchronously called on success, data is the json answer from the server
var errorFieldId = json[0];
//var errorField = $($("#" + errorFieldId)[0]);
var errorField = $($("input[id='" + errorFieldId +"']")[0]);
// make sure we found the element
if (errorField.length == 1) {
var status = json[1];
// read the optional msg from the server
var msg = json[2];
if (!status) {
// Houston we got a problem - display an red prompt
options.ajaxValidCache[errorFieldId] = false;
options.isError = true;
// resolve the msg prompt
if(msg) {
if (options.allrules[msg]) {
var txt = options.allrules[msg].alertText;
if (txt)
msg = txt;
}
}
else
msg = rule.alertText;
methods._showPrompt(errorField, msg, "", true, options);
} else {
if (options.ajaxValidCache[errorFieldId] !== undefined)
options.ajaxValidCache[errorFieldId] = true;
// resolves the msg prompt
if(msg) {
if (options.allrules[msg]) {
var txt = options.allrules[msg].alertTextOk;
if (txt)
msg = txt;
}
}
else
msg = rule.alertTextOk;
// see if we should display a green prompt
if (msg)
methods._showPrompt(errorField, msg, "pass", true, options);
else
methods._closePrompt(errorField);
}
}
errorField.trigger("jqv.field.result", [errorField, options.isError, msg]);
}
});
從上面官方源碼分析�,這里的AJAX驗證機制也是基于jQuery的$.AJAX()方法。為了找到插件無法驗證的問題,筆者用jQuery手寫了一個$.AJAX()請求�,來驗證jquery.validationEngine.js中的AJAX驗證。
5.1 第一步��,創(chuàng)建后臺處理程序�,這里創(chuàng)建一般處理程序為例子,代碼如下:
復制代碼 代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
HttpContext _content = HttpContext.Current;
string validateId = _content.Request["fieldId"];
string validateValue = _content.Request["fieldValue"];
string validateError = _content.Request["extraData"];
string str;
if (validateValue == "abc")
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",true]}";
else
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",false]}";
context.Response.Write(str);
}
這里注意了:在AJAX驗證的時候�����,會POST三個核心參數到后臺���,fieldId���、fieldValue、extraData���,當然還可自定義其它的參數傳遞過來
5.2 第二步��,創(chuàng)建一個aspx頁面仿照Validation-Engine的JS寫個AJAX請求�,代碼如下:
復制代碼 代碼如下:
演示頁面
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FormValidation.aspx.cs" Inherits="DemoWeb.FormValidation" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>jQuery表單驗證 - Validation-Engine/title>
link href="Scripts/Validation-Engine/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript">/script>
script src="Scripts/Validation-Engine/js/jquery.validationEngine.js" type="text/javascript">/script>
script src="Scripts/Validation-Engine/js/languages/jquery.validationEngine-zh_CN.js" type="text/javascript">/script>
script type="text/javascript">
$(document).ready(function () {
$("#formID").validationEngine({
ajaxFormValidation: true
});
$.ajax({
type: "get",
url: "AjaxBackstage/AjaxValidation.ashx",
cache: false,
data: { "fieldId": "Text4", "fieldValue": "haha", "extraData": "nowtime2012" },
dataType: "json",
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("錯誤�����!XMLHttpRequest.status=" + XMLHttpRequest.status + ",XMLHttpRequest.readyState=" + XMLHttpRequest.readyState + ",textStatus=" + textStatus);
},
success: function (json) {
alert("你好,成功了�!"+json.jsonValidateReturn[0] + ", " + json.jsonValidateReturn[1] + "," + json.jsonValidateReturn[2]);
}
});
});
/script>
/head>
body>
form id="formID" runat="server">
h2>
jQuery - Validation-Engine - Ajax驗證
/h2>
br />
p>
Ajax:input id="Text3" type="text" class="validate[required,ajax[ajaxUsers]]" />
/p>
p>
Ajax:input id="Text4" type="text" class="validate[ajax[ajaxUsers]]"/>
/p>
p>
Ajax:input id="Text1" type="text" class="validate[required]"/>
/p>
/form>
/body>
/html>
url: "AjaxBackstage/AjaxValidation.ashx" 這里指向剛才創(chuàng)建的一般處理程序
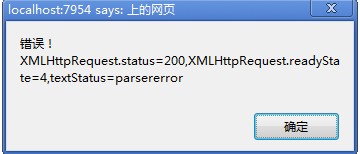
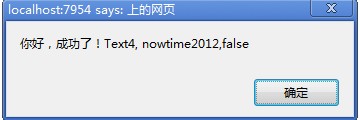
調試結果返回的是正確的json格式的數據會執(zhí)行 succes下面的函數,否則執(zhí)行error下面的函數��,下面看一下效果

返回出現錯誤時����,是無法完成Validation-Engine的AJAX驗證的。這里顯示顯示錯誤是"pars error" 編譯器錯誤����,根本原因還是返回數據的問題。下面是后臺處理程序的返回數據的部分�,筆者測試,字段不能用單引號��,否則見上圖效果�,所以這里用傳遞的數據用雙引號引起來���。
復制代碼 代碼如下:
string str;
if (validateValue == "abc")
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",true]}";
else
str = "{\"jsonValidateReturn\":[\"" + validateId + "\",\"" + validateError + "\",false]}";
//if (validateValue == "abc")
// str = "{'jsonValidateReturn':['" + validateId + "','" + validateError + "',true]}";
//else
// str = "{'jsonValidateReturn\":['" + validateId + "','" + validateError + "',false]}";
數據請求成功:

5.3 第三步����,根據上面的例子給jquery.validationEngine.js文件動動“手術”���,參考上面第5條�。jsonValidateReturn ?對�,關鍵就在這個地方,官方版本是PHP的例子在傳遞的json數據有點小區(qū)別��,導致json[0]獲取不到數據��。所以在本例中json.jsonValidateReturn[index]獲取的數據才正常�。當然你不喜歡這個名稱jsonValidateReturn也可以自己定義一個名稱,但前提必須是后臺傳遞數據時的名稱和這里的名稱是一致的�。
復制代碼 代碼如下:
// 異步調用成功,數據是從服務器的JSON答案
// 改動地方,原來jvar errorFieldId =json[0] 在asp.Net中是獲取不到數據的
// 改成下面的方式��,注意jsonValidateReturn這里名稱定死了����,在AJAX后臺返回數據時必須和jsonValidateReturn一致
// {"jsonValidateReturn":["validateId","validateError","true"]}
var errorFieldId = json.jsonValidateReturn[0]; //改動的地方
//var errorField = $($("#" + errorFieldId)[0]);
var errorField = $($("input[id='" + errorFieldId +"']")[0]);
// 確保我們找到元素
if (errorField.length == 1) {
var status = json.jsonValidateReturn[2]; //改動的地方
// 從服務器讀取的可選MSG
var msg = json.jsonValidateReturn[1]; //改動的地方
if (!status) {
// Houston,我們有一個問題 - 顯示一個紅色的提示
options.ajaxValidCache[errorFieldId] = false;
options.isError = true;
5.4 第四步��,在語言文件中自定義規(guī)則����,官方語言包中有中文語言文件調用jquery.validationEngine-zh_CN.js,這里筆者添加一個“ajaxUsers”規(guī)則����。
復制代碼 代碼如下:
// --- CUSTOM RULES -- Those are specific to the demos, they can be removed or changed to your likings
"ajaxUsers": {
"url": "AjaxBackstage/AjaxValidation.ashx", // "validate.action", "validate.action"ajax驗證用戶名���,會post如下參數:validateError ajaxUser;validateId user�����;validateValue cccc
"alertTextOk": "* 帳號可以使用.",
"alertTextLoad": "* 檢查中, 請稍后...",
"alertText": "* 帳號不能使用."
},
"ajaxUserCall": {
"url": "ajaxValidateFieldUser",
// you may want to pass extra data on the ajax call
//"extraData": "name=eric",
"alertText": "* 此名稱已被其他人使用",
"alertTextLoad": "* 正在確認名稱是否有其他人使用�,請稍等。"
},
OK�����,試試看驗證是不是能成功了呢����。。�。

最后,總結出來一點經驗�����,拿出來分享��?��!皬氖挛锏谋举|中尋找問題的答案�!”�����。
作者:skylinetour
您可能感興趣的文章:- JQuery.validationEngine表單驗證插件(推薦)
- jQuery插件form-validation-engine正則表達式操作示例
- jQuery Validation Engine驗證控件調用外部函數驗證的方法
- ASP.NET中實現jQuery Validation-Engine的Ajax驗證實現代碼
- validationEngine 表單驗證插件使用實例代碼