在本節(jié)中���,您將開始修改為電影控制器所新加的操作方法和視圖。然后�,您將添加一個自定義的搜索頁�。
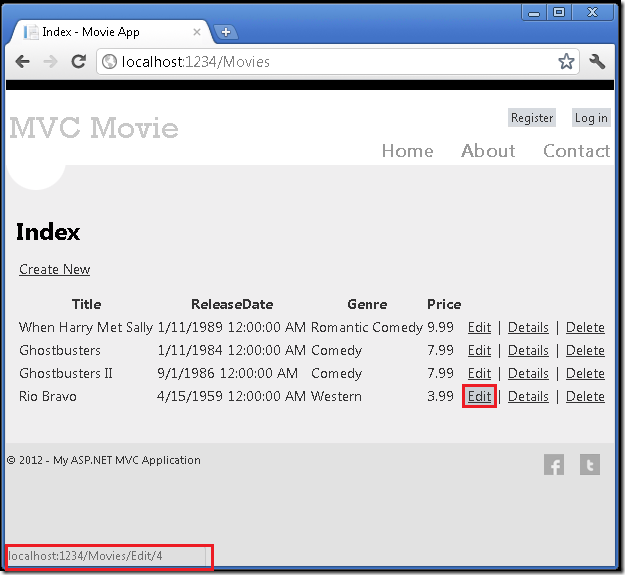
在瀏覽器地址欄里追加/Movies�����, 瀏覽到Movies頁面��。并進入編輯(Edit)頁面��。

Edit(編輯)鏈接是由Views\Movies\Index.cshtml視圖中的Html.ActionLink方法所生成的:
@Html.ActionLink("Edit", "Edit", new { id=item.ID })

Html對象是一個Helper, 以屬性的形式, 在System.Web.Mvc.WebViewPage基類上公開。 ActionLink是一個幫助方法��,便于動態(tài)生成指向Controller中操作方法的HTML 超鏈接鏈接。ActionLink方法的第一個參數(shù)是想要呈現(xiàn)的鏈接文本 (例如�����,a>Edit Me/a>)��。第二個參數(shù)是要調(diào)用的操作方法的名稱。最后一個參數(shù)是一個匿名對象�����,用來生成路由數(shù)據(jù) (在本例中���,ID 為 4 的)����。
在上圖中所生成的鏈接是http://localhost:xxxxx/Movies/Edit/4默認的路由 (在App_Start\RouteConfig.cs 中設(shè)定) 使用的 URL 匹配模式為: {controller}/{action}/{id}�����。因此,ASP.NET 將http://localhost:xxxxx/Movies/Edit/4轉(zhuǎn)化到Movies 控制器中Edit操作方法�,參數(shù)ID等于 4 的請求�。查看App_Start\RouteConfig.cs文件中的以下代碼�。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
您還可以使用QueryString來傳遞操作方法的參數(shù)��。例如,URL: http://localhost:xxxxx/Movies/Edit?ID=4還會將參數(shù)ID為 4的請求傳遞給Movies控制器的Edit操作方法���。

打開Movies控制器�。如下所示的兩個Edit操作方法����。
//
// GET: /Movies/Edit/5
public ActionResult Edit(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
//
// POST: /Movies/Edit/5
[HttpPost]
public ActionResult Edit(Movie movie)
{
if (ModelState.IsValid)
{
db.Entry(movie).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
注意���,第二個Edit操作方法的上面有HttpPost屬性����。此屬性指定了Edit方法的重載,此方法僅被POST 請求所調(diào)用�。您可以將HttpGet屬性應(yīng)用于第一個編輯方法���,但這是不必要的����,因為它是默認的屬性����。(操作方法會被隱式的指定為HttpGet屬性,從而作為HttpGet方法��。)
HttpGet Edit方法會獲取電影ID參數(shù)�、 查找影片使用Entity Framework 的Find方法,并返回到選定影片的編輯視圖�。如果不帶參數(shù)調(diào)用Edit 方法�����,ID 參數(shù)被指定為默認值 零����。如果找不到一部電影��,則返回HttpNotFound 。當VS自動創(chuàng)建編輯視圖時�,它會查看Movie類并為類的每個屬性創(chuàng)建用于Render的label>和input>的元素����。下面的示例為自動創(chuàng)建的編輯視圖:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Edit";
}
h2>Edit/h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
fieldset>
legend>Movie/legend>
@Html.HiddenFor(model => model.ID)
div class="editor-label">
@Html.LabelFor(model => model.Title)
/div>
div class="editor-field">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
/div>
div class="editor-label">
@Html.LabelFor(model => model.ReleaseDate)
/div>
div class="editor-field">
@Html.EditorFor(model => model.ReleaseDate)
@Html.ValidationMessageFor(model => model.ReleaseDate)
/div>
div class="editor-label">
@Html.LabelFor(model => model.Genre)
/div>
div class="editor-field">
@Html.EditorFor(model => model.Genre)
@Html.ValidationMessageFor(model => model.Genre)
/div>
div class="editor-label">
@Html.LabelFor(model => model.Price)
/div>
div class="editor-field">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
/div>
p>
input type="submit" value="Save" />
/p>
/fieldset>
}
div>
@Html.ActionLink("Back to List", "Index")
/div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
注意�,視圖模板在文件的頂部有 @model MvcMovie.Models.Movie 的聲明�,這將指定視圖期望的模型類型為Movie�����。
自動生成的代碼�,使用了Helper方法的幾種簡化的 HTML 標記��。 Html.LabelFor 用來顯示字段的名稱("Title"、"ReleaseDate"���、"Genre"或"Price")。 Html.EditorFor 用來呈現(xiàn) HTML input>元素�����。Html.ValidationMessageFor 用來顯示與該屬性相關(guān)聯(lián)的任何驗證消息。
運行該應(yīng)用程序���,然后瀏覽URL�����,/Movies。單擊Edit鏈接�����。在瀏覽器中查看頁面源代碼�����。HTML Form中的元素如下所示:
form action="/Movies/Edit/4" method="post"> fieldset>
legend>Movie/legend>
input data-val="true" data-val-number="The field ID must be a number." data-val-required="The ID field is required." id="ID" name="ID" type="hidden" value="4" />
div class="editor-label">
label for="Title">Title/label>
/div>
div class="editor-field">
input class="text-box single-line" id="Title" name="Title" type="text" value="Rio Bravo" />
span class="field-validation-valid" data-valmsg-for="Title" data-valmsg-replace="true">/span>
/div>
div class="editor-label">
label for="ReleaseDate">ReleaseDate/label>
/div>
div class="editor-field">
input class="text-box single-line" data-val="true" data-val-date="The field ReleaseDate must be a date." data-val-required="The ReleaseDate field is required." id="ReleaseDate" name="ReleaseDate" type="text" value="4/15/1959 12:00:00 AM" />
span class="field-validation-valid" data-valmsg-for="ReleaseDate" data-valmsg-replace="true">/span>
/div>
div class="editor-label">
label for="Genre">Genre/label>
/div>
div class="editor-field">
input class="text-box single-line" id="Genre" name="Genre" type="text" value="Western" />
span class="field-validation-valid" data-valmsg-for="Genre" data-valmsg-replace="true">/span>
/div>
div class="editor-label">
label for="Price">Price/label>
/div>
div class="editor-field">
input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-required="The Price field is required." id="Price" name="Price" type="text" value="2.99" />
span class="field-validation-valid" data-valmsg-for="Price" data-valmsg-replace="true">/span>
/div>
p>
input type="submit" value="Save" />
/p>
/fieldset>
/form>
被form> HTML 元素所包括的 input> 元素會被發(fā)送到,form的action屬性所設(shè)置的URL:/Movies/Edit�。單擊Edit按鈕時���,from數(shù)據(jù)將會被發(fā)送到服務(wù)器�����。
處理 POST 請求
下面的代碼顯示了Edit操作方法的HttpPost處理:
[HttpPost]
public ActionResult Edit(Movie movie)
{
if (ModelState.IsValid)
{
db.Entry(movie).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
ASP.NET MVC 模型綁定 接收form所post的數(shù)據(jù)�����,并轉(zhuǎn)換所接收的movie請求數(shù)據(jù)從而創(chuàng)建一個Movie對象��。ModelState.IsValid方法用于驗證提交的表單數(shù)據(jù)是否可用于修改(編輯或更新)一個Movie對象。如果數(shù)據(jù)是有效的電影數(shù)據(jù)����,將保存到數(shù)據(jù)庫的Movies集合(MovieDBContext instance)�。通過調(diào)用MovieDBContext的SaveChanges方法�����,新的電影數(shù)據(jù)會被保存到數(shù)據(jù)庫。數(shù)據(jù)保存之后��,代碼會把用戶重定向到MoviesController類的Index操作方法�����,頁面將顯示電影列表�����,同時包括剛剛所做的更新。
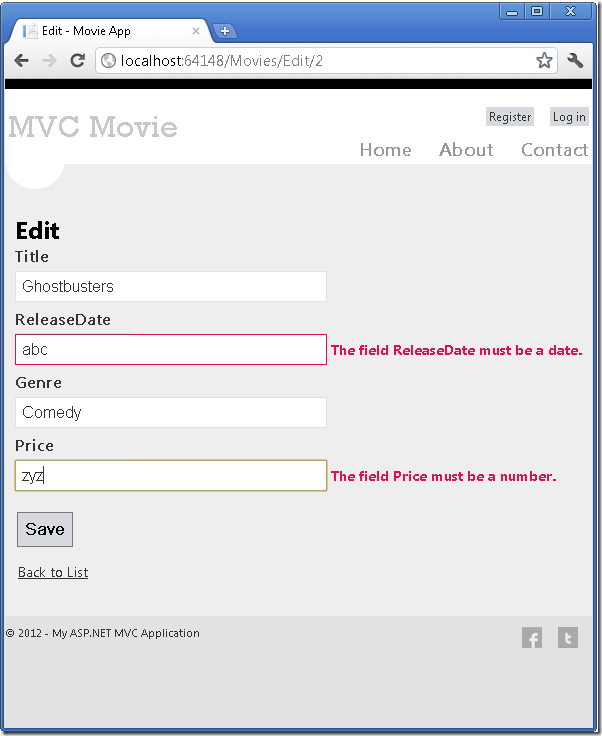
如果form發(fā)送的值不是有效的值���,它們將重新顯示在form中��。Edit.cshtml視圖模板中的Html.ValidationMessageFor Helper將用來顯示相應(yīng)的錯誤消息。

注意�����,為了使jQuery支持使用逗號的非英語區(qū)域的驗證 ,需要設(shè)置逗號("����,")來表示小數(shù)點,你需要引入globalize.js并且你還需要具體的指定cultures/globalize.cultures.js文件 (地址在https://github.com/jquery/globalize) 在 JavaScript 中可以使用 Globalize.parseFloat�����。下面的代碼展示了在"FR-FR" Culture下的 Views\Movies\Edit.cshtml 視圖:
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
script src="~/Scripts/globalize.js">/script>
script src="~/Scripts/globalize.culture.fr-FR.js">/script>
script>
$.validator.methods.number = function (value, element) {
return this.optional(element) ||
!isNaN(Globalize.parseFloat(value));
}
$(document).ready(function () {
Globalize.culture('fr-FR');
});
/script>
script>
jQuery.extend(jQuery.validator.methods, {
range: function (value, element, param) {
//Use the Globalization plugin to parse the value
var val = $.global.parseFloat(value);
return this.optional(element) || (
val >= param[0] val = param[1]);
}
});
/script>
}
十進制字段可能需要逗號,而不是小數(shù)點�����。作為臨時的修復(fù),您可以向項目根 web.config 文件添加的全球化設(shè)置�。下面的代碼演示設(shè)置為美國英語的全球化文化設(shè)置����。
system.web>
globalization culture ="en-US" />
!--elements removed for clarity-->
/system.web>
所有HttpGet方法都遵循類似的模式����。它們獲取影片對象 (或?qū)ο蠹希鏘ndex里的對象集合),并將模型傳遞給視圖��。Create方法將一個空的Movie對象傳遞給創(chuàng)建視圖。創(chuàng)建���、 編輯、 刪除或以其它方式修改數(shù)據(jù)的方法都是HttpPost方法�。使用HTTP GET 方法來修改數(shù)據(jù)是存在安全風(fēng)險�����,在ASP.NET MVC Tip #46 – Don't use Delete Links because they create Security Holes的Blog中有完整的敘述。在 GET 方法中修改數(shù)據(jù)還違反了 HTTP 的最佳做法和Rest架構(gòu)模式����, GET 請求不應(yīng)更改應(yīng)用程序的狀態(tài)����。換句話說���,執(zhí)行 GET 操作,應(yīng)該是一種安全的操作�����,沒有任何副作用,不會修改您持久化的數(shù)據(jù)����。
添加一個搜索方法和搜索視圖
在本節(jié)中���,您將添加一個搜索電影流派或名稱的SearchIndex操作方法���。這將可使用/Movies/SearchIndex URL。該請求將顯示一個 HTML 表單��,其中包含輸入的元素����,用戶可以輸入一部要搜索的電影�。當用戶提交窗體時����,操作方法將獲取用戶輸入的搜索條件并在數(shù)據(jù)庫中搜索���。
顯示 SearchIndex 窗體
通過將SearchIndex操作方法添加到現(xiàn)有的MoviesController類開始。該方法將返回一個視圖包含一個 HTML 表單����。如下代碼:
public ActionResult SearchIndex(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
SearchIndex方法的第一行創(chuàng)建以下的LINQ查詢��,以選擇看電影:
var movies = from m in db.Movies
select m;
查詢在這一點上,只是定義�����,并還沒有執(zhí)行到數(shù)據(jù)上��。
如果searchString參數(shù)包含一個字符串�����,可以使用下面的代碼��,修改電影查詢要篩選的搜索字符串:
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
上面s => s.Title 代碼是一個Lambda 表達式。Lambda 是基于方法的LINQ查詢���,(例如上面的where查詢)在上面的代碼中使用了標準查詢參數(shù)運算符的方法。當定義LINQ查詢或修改查詢條件時(如調(diào)用Where 或OrderBy方法時�,不會執(zhí)行 LINQ 查詢��。相反,查詢執(zhí)行會被延遲�,這意味著表達式的計算延遲�,直到取得實際的值或調(diào)用ToList方法�����。在SearchIndex示例中���,SearchIndex 視圖中執(zhí)行查詢�。有關(guān)延遲的查詢執(zhí)行的詳細信息�����,請參閱Query Execution.
現(xiàn)在�����,您可以實現(xiàn)SearchIndex視圖并將其顯示給用戶。在SearchIndex方法內(nèi)單擊右鍵�����,然后單擊添加視圖��。在添加視圖對話框中,指定你要將Movie對象傳遞給視圖模板作為其模型類��。在框架模板列表中,選擇列表�,然后單擊添加.

當您單擊添加按鈕時���,創(chuàng)建了Views\Movies\SearchIndex.cshtml視圖模板。因為你選中了框架模板的列表��,Visual Studio 將自動生成列表視圖中的某些默認標記?���?蚣苣0鎰?chuàng)建了 HTML 表單�。它會檢查Movie類�����,并為類的每個屬性創(chuàng)建用來展示的label>元素。下面是生成的視圖:
@model IEnumerableMvcMovie.Models.Movie>
@{
ViewBag.Title = "SearchIndex";
}
h2>SearchIndex/h2>
p>
@Html.ActionLink("Create New", "Create")
/p>
table>
tr>
th>
Title
/th>
th>
ReleaseDate
/th>
th>
Genre
/th>
th>
Price
/th>
th>/th>
/tr>
@foreach (var item in Model) {
tr>
td>
@Html.DisplayFor(modelItem => item.Title)
/td>
td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
/td>
td>
@Html.DisplayFor(modelItem => item.Genre)
/td>
td>
@Html.DisplayFor(modelItem => item.Price)
/td>
td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
/td>
/tr>
}
/table>
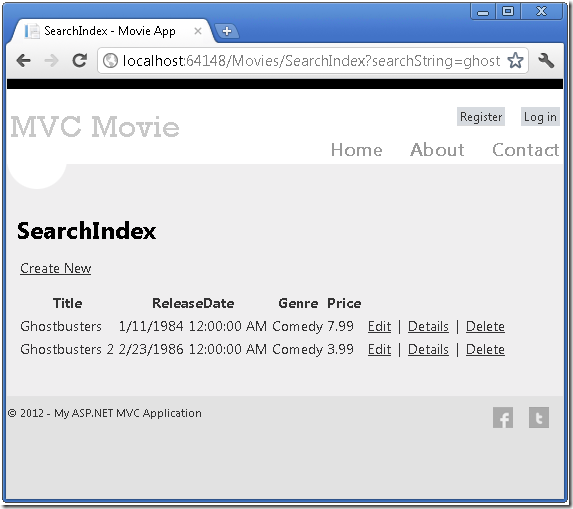
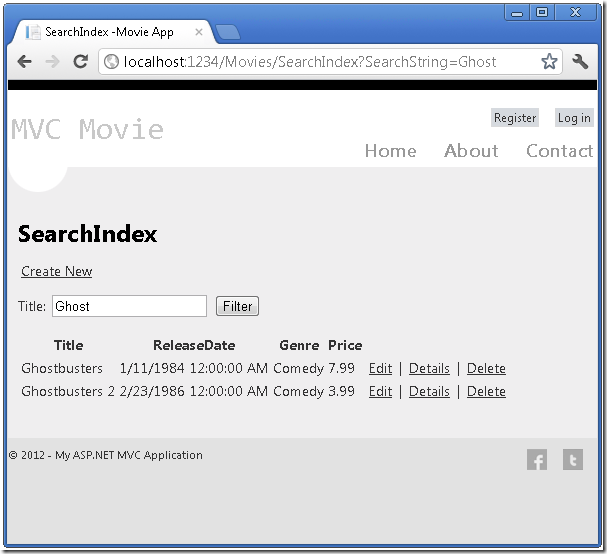
運行該應(yīng)用程序���,然后轉(zhuǎn)到 /Movies/SearchIndex。追加查詢字符串到URL如?searchString=ghost��。顯示已篩選的電影��。

如果您更改SearchIndex方法的簽名���,改為參數(shù)id����,在Global.asax文件中設(shè)置的默認路由將使得: id參數(shù)將匹配{id}占位符����。
{controller}/{action}/{id}
原來的SearchIndex方法看起來是這樣的:
public ActionResult SearchIndex(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
修改后的SearchIndex方法將如下所示:
public ActionResult SearchIndex(string id)
{
string searchString = id;
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
您現(xiàn)在可以將搜索標題作為路由數(shù)據(jù) (部分URL) 來替代QueryString����。

但是�����,每次用戶想要搜索一部電影時�, 你不能指望用戶去修改 URL����。所以,現(xiàn)在您將添加 UI頁面�����,以幫助他們?nèi)ズY選電影�。如果您更改了的SearchIndex方法來測試如何傳遞路由綁定的 ID 參數(shù)�����,更改它��,以便您的SearchIndex方法采用字符串searchString參數(shù):
public ActionResult SearchIndex(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
打開Views\Movies\SearchIndex.cshtml文件,并在 @Html.ActionLink("Create New", "Create")后面���,添加以下內(nèi)容:
@using (Html.BeginForm()){
p> Title: @Html.TextBox("SearchString")br />
input type="submit" value="Filter" />/p>
}
下面的示例展示了添加后, Views\Movies\SearchIndex.cshtml 文件的一部分:
@model IEnumerableMvcMovie.Models.Movie>
@{
ViewBag.Title = "SearchIndex";
}
h2>SearchIndex/h2>
p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm()){
p> Title: @Html.TextBox("SearchString") br />
input type="submit" value="Filter" />/p>
}
/p>
Html.BeginForm Helper創(chuàng)建開放form>標記�����。Html.BeginForm Helper將使得, 在用戶通過單擊篩選按鈕提交窗體時,窗體Post本Url�。運行該應(yīng)用程序��,請嘗試搜索一部電影�。

SearchIndex沒有HttpPost 的重載方法���。你并不需要它���,因為該方法并不更改應(yīng)用程序數(shù)據(jù)的狀態(tài),只是篩選數(shù)據(jù)����。
您可以添加如下的HttpPost SearchIndex 方法�����。在這種情況下��,請求將進入HttpPost SearchIndex方法, HttpPost SearchIndex方法將返回如下圖的內(nèi)容���。
[HttpPost]
public string SearchIndex(FormCollection fc, string searchString)
{
return "h3> From [HttpPost]SearchIndex: " + searchString + "/h3>";
}

但是�����,即使您添加此HttpPost SearchIndex 方法,這一實現(xiàn)其實是有局限的�。想象一下您想要添加書簽給特定的搜索����,或者您想要把搜索鏈接發(fā)送給朋友們,他們可以通過單擊看到一樣的電影搜索列表����。請注意 HTTP POST 請求的 URL 和GET 請求的URL 是相同的(localhost:xxxxx/電影/SearchIndex)— — 在 URL 中沒有搜索信息?����,F(xiàn)在,搜索字符串信息作為窗體字段值�,發(fā)送到服務(wù)器�。這意味著您不能在 URL 中捕獲此搜索信息,以添加書簽或發(fā)送給朋友�。
解決方法是使用重載的BeginForm ���,它指定 POST 請求應(yīng)添加到 URL 的搜索信息�,并應(yīng)該路由到 HttpGet SearchIndex 方法��。將現(xiàn)有的無參數(shù)BeginForm 方法�����,修改為以下內(nèi)容:
@using (Html.BeginForm("SearchIndex","Movies",FormMethod.Get))

現(xiàn)在當您提交搜索,該 URL 將包含搜索的查詢字符串�。搜索還會請求到 HttpGet SearchIndex操作方法,即使您也有一個HttpPost SearchIndex方法�����。

按照電影流派添加搜索
如果您添加了HttpPost 的SearchIndex方法,請立即刪除它��。
接下來��,您將添加功能可以讓用戶按流派搜索電影���。將SearchIndex方法替換成下面的代碼:
public ActionResult SearchIndex(string movieGenre, string searchString)
{
var GenreLst = new Liststring>();
var GenreQry = from d in db.Movies
orderby d.Genre
select d.Genre;
GenreLst.AddRange(GenreQry.Distinct());
ViewBag.movieGenre = new SelectList(GenreLst);
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
if (string.IsNullOrEmpty(movieGenre))
return View(movies);
else
{
return View(movies.Where(x => x.Genre == movieGenre));
}
}
這版的SearchIndex方法將接受一個附加的movieGenre參數(shù)�。前幾行的代碼會創(chuàng)建一個List對象來保存數(shù)據(jù)庫中的電影流派�����。
下面的代碼是從數(shù)據(jù)庫中檢索所有流派的 LINQ 查詢��。
var GenreQry = from d in db.Movies
orderby d.Genre
select d.Genre;
該代碼使用泛型 List集合的 AddRange方法將所有不同的流派����,添加到集合中的�����。(使用 Distinct修飾符���,不會添加重復(fù)的流派 -- 例如�����,在我們的示例中添加了兩次喜劇)���。該代碼然后在ViewBag對象中存儲了流派的數(shù)據(jù)列表。
下面的代碼演示如何檢查movieGenre參數(shù)��。如果它不是空的,代碼進一步指定了所查詢的電影流派����。
if (string.IsNullOrEmpty(movieGenre))
return View(movies);
else
{
return View(movies.Where(x => x.Genre == movieGenre));
}
在SearchIndex 視圖中添加選擇框支持按流派搜索
在TextBox Helper之前添加 Html.DropDownList Helper到Views\Movies\SearchIndex.cshtml文件中����。添加完成后����,如下面所示:
p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm("SearchIndex","Movies",FormMethod.Get)){
p>Genre: @Html.DropDownList("movieGenre", "All")
Title: @Html.TextBox("SearchString")
input type="submit" value="Filter" />/p>
}
/p>
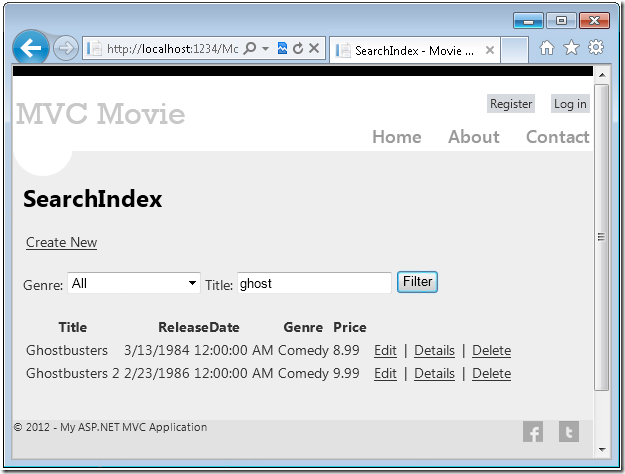
運行該應(yīng)用程序并瀏覽 /Movies/SearchIndex�。按流派�、 按電影名����,或者同時這兩者�����,來嘗試搜索。

在這一節(jié)中您修改了CRUD 操作方法和框架所生成的視圖�����。您創(chuàng)建了一個搜索操作方法和視圖���,讓用戶可以搜索電影標題和流派�����。在下一節(jié)中,您將看到如何將屬性添加到Movie模型�,以及如何添加一個初始設(shè)定并自動創(chuàng)建一個測試數(shù)據(jù)庫��。
您可能感興趣的文章:- asp.net下gridview 批量刪除的實現(xiàn)方法
- Asp.Net+XML操作基類(修改,刪除,新增,創(chuàng)建)
- asp.net GridView 刪除時彈出確認對話框(包括內(nèi)容提示)
- asp.net中g(shù)ridview的查詢���、分頁、編輯更新���、刪除的實例代碼
- asp.net 編輯gridview的小例子
- Asp.net的GridView控件實現(xiàn)單元格可編輯方便用戶使用
- 在ASP.NET 2.0中操作數(shù)據(jù)之十六:概述插入��、更新和刪除數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之十七:研究插入���、更新和刪除的關(guān)聯(lián)事件
- 在ASP.NET 2.0中操作數(shù)據(jù)之十九:給編輯和新增界面增加驗證控件
- 在ASP.NET 2.0中操作數(shù)據(jù)之二十二:為刪除數(shù)據(jù)添加客戶端確認
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十六:在DataList里編輯和刪除數(shù)據(jù)概述