在完成了應用程序架構(gòu)和頁面的設(shè)計后�,我們可以開始探討如何實現(xiàn)多種多樣的普通數(shù)據(jù)到報表展現(xiàn)的任務。前面我們已經(jīng)了解到如何在從數(shù)據(jù)訪問層和業(yè)務邏輯層綁定數(shù)據(jù)到ASP.NET頁面上的數(shù)據(jù)控件�����。在ASP.NET 1.x應用程序中,通過對數(shù)據(jù)控件的DataSource屬性賦值然后調(diào)用控件的DataBind()方法從而實現(xiàn)數(shù)據(jù)展現(xiàn)的方式在ASP.NET 2.0應用程序中可以繼續(xù)使用��。然而�,ASP.NET 2.0的數(shù)據(jù)源控件提供了一種新的方式����,使用這些控件可以讓你輕松從上文中創(chuàng)建的業(yè)務邏輯層中進行數(shù)據(jù)綁定,甚至不需要手寫一行的代碼�。
ASP.NET 2.0提供了五種內(nèi)置的數(shù)據(jù)源控件:SqlDataSource、AccessDataSource,�、ObjectDataSource、XmlDataSource���、和SiteMapDataSource���,盡管如果有需要的話你還可以構(gòu)建自己的自定義數(shù)據(jù)源控件(custom data source controls)�����。既然我們在前文中已經(jīng)完成了應用程序示例的系統(tǒng)架構(gòu),基于已有的業(yè)務邏輯類我們將使用ObjectDataSource。

圖1: ASP.NET 2.0包括五種內(nèi)置的數(shù)據(jù)源控件
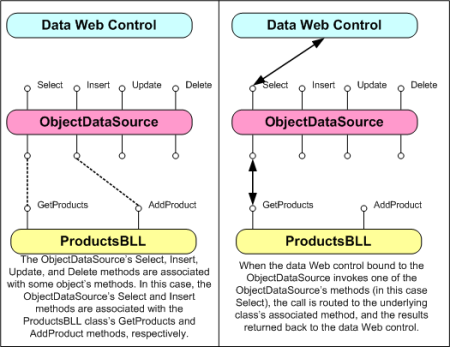
ObjectDataSource充當別的對象的代理�。通過配置ObjectDataSource��,我們指定這些底層的對象�,還有這些對象的方法如何映射到ObjectDataSource的Select���、Insert、Update和Delete方法���。一旦底層的對象被指定并且其方法映射到ObjectDataSource的方法后���,我們就可以把ObjectDataSource綁定到頁面上的Data Web 服務器控件����。ASP.NET提供了許多Data Web 服務器控件,包括GridView�����、DetailsView�����、RadioButtonList和DropDownList等等�����。在頁面的生命周期中����,Data Web 服務器控件可能需要訪問它所綁定的數(shù)據(jù),這將通過調(diào)用ObjectDataSource的Select方法來實現(xiàn)�;如果這個Data Web 服務器控件還支持插入�����、更新或者刪除���,那么將調(diào)用ObjectDataSource的Insert、Update或者Delete方法���。這些調(diào)用會通過ObjectDataSource被發(fā)送到適當?shù)牡讓訉ο蟮姆椒?��,如下圖所示�。

圖2:ObjectDataSource充當一個代理
雖然ObjectDataSource被用來實現(xiàn)插入、更新或者刪除數(shù)據(jù)�,但暫時我們只集中討論返回數(shù)據(jù)����,以后的章節(jié)再探討使用ObjectDataSource和Data Web 服務器控件實現(xiàn)數(shù)據(jù)修改���。
第一步:添加和配置ObjectDataSource控件
首先����,打開BasicReporting文件夾中的SimpleDisplay.aspx頁面�,切換到設(shè)計視圖,從工具箱拖拽一個ObjectDataSource控件到頁面�����。它在設(shè)計界面顯示為一個灰色的方塊����,這是因為它不產(chǎn)生任何的聲明標記;它僅僅是通過調(diào)用制定的對象的方法存取數(shù)據(jù)�。通過ObjectDataSource返回的數(shù)據(jù)可以展現(xiàn)到Data Web 服務器控件,例如GridView��、DetailsView��、FormView等等�。
注意:作為另一種選擇����,你也可以先在頁面上添加一個Data Web 服務器控件,然后“顯示智能標記”,從“選擇數(shù)據(jù)源”下拉框中選擇〈新建數(shù)據(jù)源…〉進入數(shù)據(jù)源配置向?qū)硖砑右粋€ObjectDataSource����。
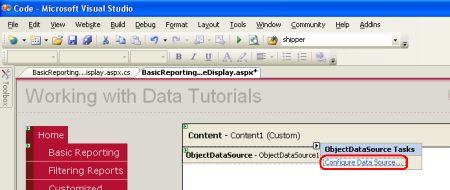
為了指定ObjectDataSource的底層對象并且把該對象的方法映射到ObjectDataSource的的方法,可以點擊ObjectDataSource的智能標記中的“配置數(shù)據(jù)源”鏈接進入數(shù)據(jù)源配置向?qū)А?/p>

圖3: 點擊智能標記中的“配置數(shù)據(jù)源”鏈接
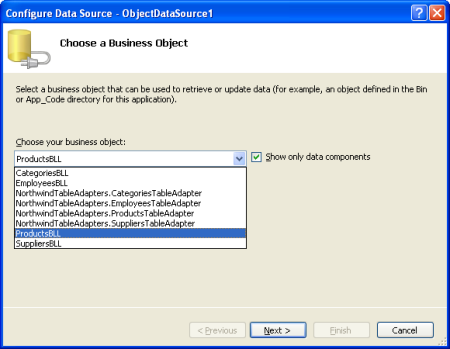
這將進入數(shù)據(jù)源配置向?qū)?。首先�,我們需要給ObjectDataSource指定一個業(yè)務對象�����。如果勾選上“只顯示數(shù)據(jù)組件”,那么下拉框中就僅僅顯示出那些以[DataObject]特征修飾過的對象�����。當前這個列表中應該包含了類型化數(shù)據(jù)集中表適配器對象(TableAdapters)和前文中我們已經(jīng)創(chuàng)建的業(yè)務對象���。如果你忘了給業(yè)務邏輯類增加[DataObject]特征�����,那么當前列表中講看不到它們�����。如果是那樣的話����,你也可以不勾選“只顯示數(shù)據(jù)組件”從而看見所有對象,這就可以把業(yè)務對象包含進來(連同類型化數(shù)據(jù)集中的其他類 –DataTables�、 DataRows等等)
在第一屏中從下拉列表中選擇業(yè)務對象ProductsBLL ,然后點擊“下一步”�����。

圖4: 指定ObjectDataSource 控件使用的業(yè)務對象
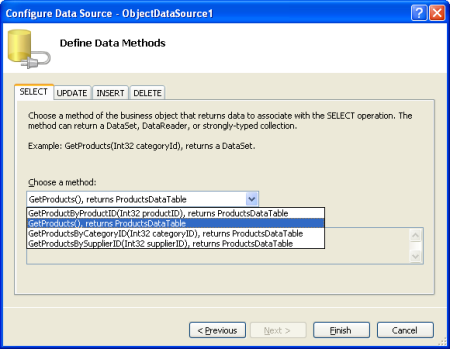
在下一屏中向?qū)е心憧梢赃x擇ObjectDataSource要調(diào)用的方法。下拉列表中方法是從上一屏中選定的業(yè)務對象獲得的。這里我們可以看到GetProductsByProductID���,GetProducts,GetProductsByCategoryID和GetProductsBySupplierID這幾個方法。從下拉列表中選擇方法GetProducts然后點擊“完成”(如果你已經(jīng)像前文展示那樣給ProductBLL的方法增加了[DataObjectMethod]特征,那么該項會被默認選中)����。

圖5: 從“Select”Tab頁選擇返回數(shù)據(jù)的方法
手工配置ObjectDataSource
ObjectDataSource配置向?qū)峁┝艘粋€快捷的方式來指定它使用的對象并關(guān)聯(lián)需要調(diào)用的方法����。不過����,你也可以通過它的屬性來配置ObjectDataSource,不管是通過屬性窗口還是直接在聲明標記里�。只需簡單地將TypeName屬性設(shè)置為使用的業(yè)務對象的名稱���,將SelectMethod屬性設(shè)置為提取數(shù)據(jù)時需要調(diào)用的方法名稱����。
asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts"
TypeName="ProductsBLL">
/asp:ObjectDataSource>
盡管你可能更喜歡數(shù)據(jù)源配置向?qū)?��,但有時你還是需要手工配置ObjectDataSource�,因為配置向?qū)е涣谐鲆呀?jīng)開發(fā)的類�����。如果你希望把ObjectDataSource綁定到.NET Framework里的類–例如 Membership class來存取登陸用戶信息���,或者Directory class 來管理文件系統(tǒng)信息�����,那么你就需要手工設(shè)置ObjectDataSource的屬性���。
第二步:添加一個Data Web服務器控件并將它綁定到ObjectDataSource
在ObjectDataSource添加到頁面并完成配置之后�����,我們就可以添加一個Data Web服務器控件到頁面來展現(xiàn)通過ObjectDataSource的Select方法返回的數(shù)據(jù)����。所有的Data Web服務器控件都可以綁定到ObjectDataSource���;下面我們看看如何將ObjectDataSource的數(shù)據(jù)展現(xiàn)到GridView����、DetailsView�、和 FormView 。
綁定一個GridView到ObjectDataSource
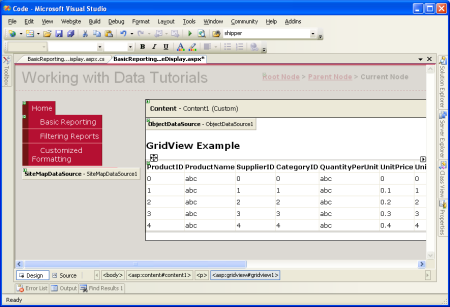
從工具箱添加一個GridView控件到頁面SimpleDisplay.aspx的設(shè)計界面���。從GridView的智能標記,選擇我們在第一步中添加的ObjectDataSource控件作為數(shù)據(jù)源����。這將根據(jù)ObjectDataSource的Select方法所返回數(shù)據(jù)的每一個屬性(即類型化數(shù)據(jù)集Products所定義的屬性)自動地在GridView控件里產(chǎn)生一個綁定列(BoundField)。

圖6: 添加一個GridView控件到頁面并綁定到ObjectDataSource

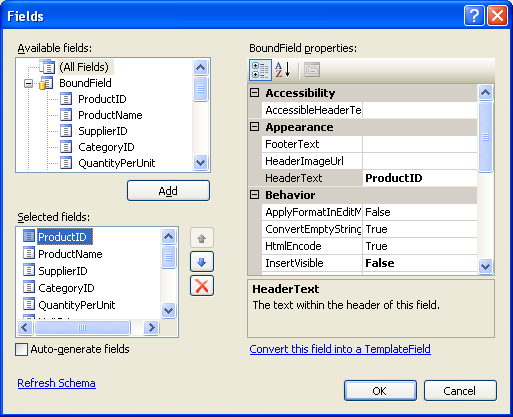
圖7: 通過編輯列對話框管理GridView控件的綁定列
花一些時間修改GridView控件的綁定列�,移除ProductID, SupplierID, CategoryID, QuantityPerUnit, UnitsInStock, UnitsOnOrder, 和 ReorderLevel這幾列���。操作很簡單��,從左下方的列表中選中這些列然后點擊刪除按鈕(紅色交叉)就可以移除它們�����。然后�,重新排列一下�����,選中CategoryName 和 SupplierName兩個綁定列并點擊向上箭頭按鈕,使它們排放在UnitPrice列之前。分別設(shè)置Products�����、Category、Supplier和 Price這幾個剩下的綁定列的HeaderText屬性。然后��,格式化Price列為貨幣–設(shè)置該綁定列的HtmlEncode屬性為False并且設(shè)置DataFormatString屬性為{0:c} ���。最后�����,通過ItemStyle/HorizontalAlign屬性設(shè)置綁定列Price的水平靠右對齊以及CheckBox列Discontinued水平居中顯示��。
asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False">
Columns>
asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
ItemStyle HorizontalAlign="Right" />
/asp:BoundField>
asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued">
ItemStyle HorizontalAlign="Center" />
/asp:CheckBoxField>
/Columns>
/asp:GridView>

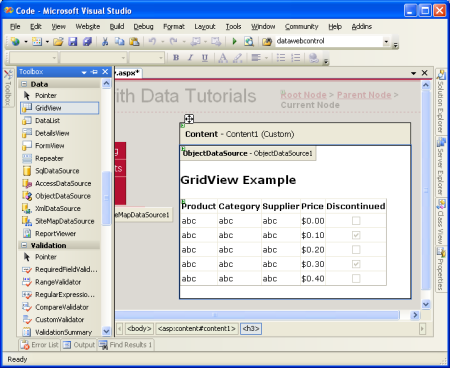
圖 8: GridView控件的綁定列定制完成
使用主題(Themes)保持顯示風格的一致
這里會盡可能地移除控件層面的樣式設(shè)置���,取而代之的是使用在一個外部文件里定義的級聯(lián)樣式表。文件Styles.css包含了DataWebControlStyle�����、HeaderStyle�、RowStyle和 AlternatingRowStyle 這幾種CSS樣式可以用來指示Data Web服務器控件的外觀�。為了實現(xiàn)這一點�����,我們可以設(shè)置GridView控件的CssClass屬性為DataWebControlStyle���,HeaderStyle�、RowStyle和 AlternatingRowStyle的CssClass屬性也類似地設(shè)置。
如果我們設(shè)置了這些CssClass屬性到Web控件,那么我們不得不記得明確地把每一個屬性的值和每一個Data Web服務器控件記錄到我們的手冊中。一種更為方便管理的方法是使用一個Theme定義CSS樣式跟GridView���、 DetailsView和FormView控件的屬性之間的關(guān)聯(lián)關(guān)系。Theme是一個控件層面的屬性設(shè)置、圖片和CSS樣式的集合����,它可以應用到整個站點的所有頁面強制約束外貌和感觀���。
我們的Theme將不會包含圖片和CSS文件(我們會把stylesheet Styles.css文件照舊留在web應用程序的根目錄下)��,但是它會包含兩個外觀(Skin)���。外觀是一個包含Web控件的默認屬性設(shè)置的文件����。特別地���,我們將創(chuàng)建一個Skin文件為GridView和 DetailsView定義外觀,標示默認的CssClass關(guān)聯(lián)的屬性���。
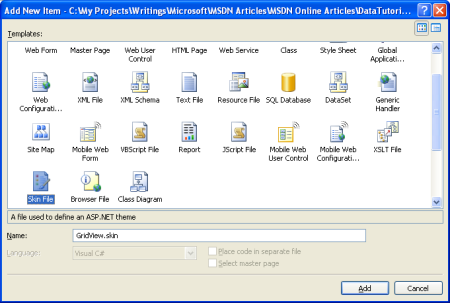
在解決方案資源管理器里選中當前項目,從右鍵菜單中選擇“添加新項”�,添加一個外觀文件到你的項目并命名為GridView.skin 。

圖9: 添加一個外觀文件并命名為GridView.skin
Skin files need to be placed in a Theme, which are located in the App_Themes folder. Since we don't yet have such a folder, Visual Studio will kindly offer to create one for us when adding our first Skin. Click Yes to create the App_Theme folder and place the new GridView.skin file there.
外觀文件需要被放置到一個主題里�,而主題文件則存放在App_Themes文件夾里�����。因為我們目前還沒有這個文件夾��,當我們添加第一個外觀文件時��,Visual Studio會友善地提議為我們創(chuàng)建一個��。點擊“是”�����,自動創(chuàng)建App_Theme文件夾并把剛剛添加的GridView.skin文件放置在那里�。

圖 10: 讓Visual Studio自動創(chuàng)建App_Theme文件夾
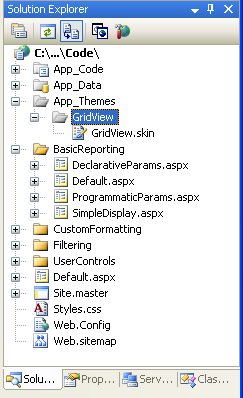
這將在App_Themes文件夾中自動創(chuàng)建一個主題��,主題名稱為GridView并包含了外觀文件GridView.skin ��。

圖 11: 主題GridView已被添加到 App_Theme 文件夾
把主題GridView重命名為DataWebControls(從GridView文件夾右鍵菜單中選擇重命名)���。然后,進入下面所見的GridView.skin文件的標記:
asp:GridView runat="server" CssClass="DataWebControlStyle">
AlternatingRowStyle CssClass="AlternatingRowStyle" />
RowStyle CssClass="RowStyle" />
HeaderStyle CssClass="HeaderStyle" />
/asp:GridView>
使用了主題DataWebControls后����,這將定義任何一個頁面中任何一個GridView控件與CssClass相關(guān)屬性的默認值。讓我們添加一個另一個針對DetailsView控件的外觀�,這個控件我們不久就會用到�����。在主題DataWebControls添加一個命名為DetailsView.skin的外觀����,并加入如下的標記:
asp:DetailsView runat="server" CssClass="DataWebControlStyle">
AlternatingRowStyle CssClass="AlternatingRowStyle" />
RowStyle CssClass="RowStyle" />
FieldHeaderStyle CssClass="HeaderStyle" />
/asp:DetailsView>
關(guān)于我們的主題設(shè)置,最后一部就是將主題應用到我們的ASP.NET頁面���。一個主題可以一頁一頁地應用到頁面���,也可以應用到一個站點下的所有頁面。讓我們把主題應用到站點下的所有頁面���。為了實現(xiàn)這一點�,在Web.config的system.web>片斷里加入下面的標記:
pages styleSheetTheme="DataWebControls" />
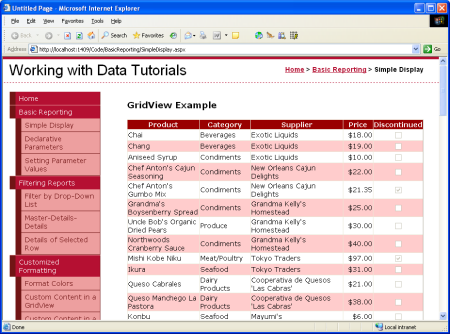
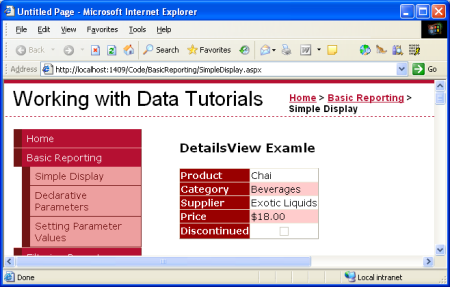
這就順利完成了!在主題樣式表里預設(shè)的屬性將不會覆蓋直接在控件層面設(shè)定的屬性�����。如果希望主題里的設(shè)置高于控件的設(shè)置���,則需要在主題樣式表里使用主題特征;然而不幸地��,主題特征的設(shè)置并不出現(xiàn)在Visual Studio 的邏輯視圖�����。查閱 ASP.NET Themes and Skins Overview 和 Server-Side Styles Using Themes 獲取更多的關(guān)于主題和外觀的信息��; 查看 How To: Apply ASP.NET Themes 獲得更多的關(guān)于如何配置頁面去使用一個主題的信息�。

圖 12: The GridView顯示 Product's Name, Category, Supplier, Price, and Discontinued Information
在 DetailsView控件里每次顯示一條數(shù)據(jù)
在GridView控件里��,從綁定的數(shù)據(jù)源控件返回的數(shù)據(jù)每條記錄會被顯示為一行���。然而有時候,我們僅僅需要顯示一條單獨的記錄���,或者每次只顯示一條記錄�。DetailsView控件提供了這個功能����,它表現(xiàn)為一個兩列的HTML的table>���,每一行顯示一個字段或者一個屬性�。你可以想象DetailsView是只有一條數(shù)據(jù)的GridView翻轉(zhuǎn)90度�����。
首先���,在頁面SimpleDisplay.aspx里GridView控件的上方添加一個DetailsView控件�。然后��,把它綁定到GridView的同一個ObjectDataSourc控件����。正如GridView控件那樣�,它會根據(jù)ObjectDataSource的Select方法所返回的數(shù)據(jù),每一個屬性生成一個綁定列�����。唯一不同的是���,DetailsView的綁定列是水平排列的�。

圖 13: 添加一個DetailsView 控件到頁面并綁定到ObjectDataSource
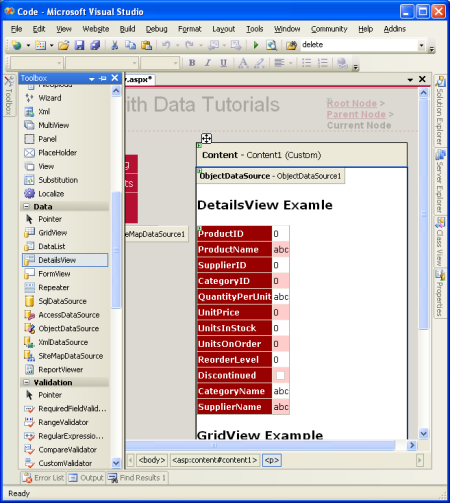
類似GridView����,DetailsView的綁定列也可以調(diào)整提供一些用戶化的展現(xiàn)�。圖14展示了DetailsView控件在設(shè)置好綁定列和CssClass屬性后使它的外觀類似于GridView的例子。

圖 14: DetailsView 控件顯示一條記錄
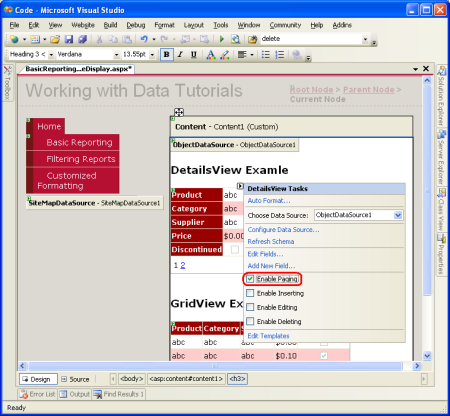
注意DetailsView控件只顯示它的數(shù)據(jù)源里的第一條記錄�����。為了讓用戶可以瀏覽所有記錄��,我們必須允許DetailsView分頁�����。為了實現(xiàn)這個��,回到Visual Studio,在DetailsView的智能標記中勾選上“啟用分頁”����。

圖 15: 允許DetailsView 控件分頁

圖 16: 啟用分頁后,DetailsView控件允許用戶查看任何一個Products
以后的教程中中我們將詳細討論關(guān)于分頁�����。
一種更靈活的排版用作每次顯示一條記錄
使用DetailView展現(xiàn)ObjectDataSource返回的每一條數(shù)據(jù)顯得有些呆板�。我們可能會需要更靈活的數(shù)據(jù)展現(xiàn)方式�����。例如�,在每一個單獨的行里�����,在顯示product's name, category, supplier, price, 和 discontinued information這些信息的基礎(chǔ)上�����,我們可能需要product name 和 price兩列顯示h4>的列頭,而category 和 supplier則以較小的字體顯示在name和price下方���。另外��,我們也許不太在意屬性名(Product, Category,等等)顯示在屬性值后面��。
FormView控件提供了這個層面的用戶化定制���。在使用字段的基礎(chǔ)上(像GridView 和 DetailsView那樣),F(xiàn)ormView控件使用模版�,這可以讓我們混合使用Web服務器控件,靜態(tài)的HTML和綁定語法(databinding syntax)�����。如果你熟悉ASP.NET 1.x中的Repeater控件����,你可以認為FormView是只顯示一條記錄的Repeater ����。
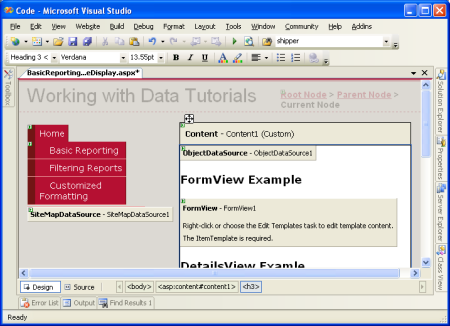
在頁面SimpleDisplay.aspx的設(shè)計界面添加一個FormView控件�����。一開始FromView控件顯示為一個灰色的方塊,并告知我們需要編輯模版內(nèi)容,需要使用ItemTemplate 。

圖 17: FormView必須包含一個ItemTemplate
你可以通過FormView的智能標記直接給它綁定一個數(shù)據(jù)源控件,這將自動創(chuàng)建一個默認的ItemTemplate(如果ObjectDataSource設(shè)置了InsertMethod 和 UpdateMethod,那么同時也會自動創(chuàng)建EditItemTemplate 和 InsertItemTemplate)。不過����,這里的示例我們將手工綁定FormView并設(shè)置其ItemTemplate 。首先�,設(shè)置FormView的DataSourceID屬性為ObjectDataSource的ID: ObjectDataSource1�����,然后��,創(chuàng)建ItemTemplate�����,在一個h4>里顯示product's name 和 price��,category 和 supplier則以較小的字體顯示在下方����。
asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1" EnableViewState="False">
ItemTemplate>
h4>%# Eval("ProductName") %> (%# Eval("UnitPrice", "{0:c}") %>)/h4>
Category: %# Eval("CategoryName") %>; Supplier: %# Eval("SupplierName") %>
/ItemTemplate>
/asp:FormView>

圖 18: 第一個產(chǎn)品 (Chai) 顯示為預定的格式
%# Eval(propertyName) %>是綁定語法。方法Eval返回綁定到FormView的對象的指定屬性的值�。查閱Alex Homer的文章Simplified and Extended Data Binding Syntax in ASP.NET 2.0獲取更多的關(guān)于數(shù)據(jù)綁定的細節(jié)�。
跟DetailsView一樣,F(xiàn)ormView置顯示ObjectDataSource返回的第一條記錄���。你可以啟用FormView的分頁功能�,從而讓訪問者可以依次查看每個產(chǎn)品���。
總結(jié)
有賴于ASP.NET 2.0的ObjectDataSource控件,我們可以方便地完成從業(yè)務邏輯層獲取和展現(xiàn)數(shù)據(jù)而不需要寫一行代碼����。OjbectDataSource調(diào)用指定的類的方法并且返回結(jié)果����。這些結(jié)果可以展現(xiàn)在綁定了ObjectDataSource的Data Web服務器控件��。本章節(jié)我們看了如何綁定到GridView�、DetailsView���、和FormView 控件到ObjectDataSource 。
到目前為止我們僅僅看了如何使用OjbectDataSource調(diào)用一個沒有參數(shù)的方法����,但如果我們想調(diào)用一個需要傳入多個參數(shù)的方法,例如類ProductBLL里的GetProductsByCategoryID(categoryID)方法呢�?為了調(diào)用需要傳入一個或多個參數(shù)的方法,我們需要配置ObjectDataSource指定這些參數(shù)的值��。在下一章中我們來看看如何實現(xiàn)���。
祝編程快樂����!
作者簡介
Scott Mitchell���,著有六本ASP/ASP.NET方面的書�����,是4GuysFromRolla.com的創(chuàng)始人�����,自1998年以來一直應用微軟Web技術(shù)�����。Scott是個獨立的技 術(shù)咨詢顧問�,培訓師,作家�,最近完成了將由Sams出版社出版的新作��,24小時內(nèi)精通ASP.NET 2.0��。他的聯(lián)系電郵為mitchell@4guysfromrolla.com,也可以通過他的博客http://ScottOnWriting.NET與他聯(lián)系。
您可能感興趣的文章:- 在ASP.NET 2.0中操作數(shù)據(jù)之一:創(chuàng)建一個數(shù)據(jù)訪問層
- 在ASP.NET 2.0中操作數(shù)據(jù)之二:創(chuàng)建一個業(yè)務邏輯層
- 在ASP.NET 2.0中操作數(shù)據(jù)之三:創(chuàng)建母版頁和站點導航
- 在ASP.NET 2.0中操作數(shù)據(jù)之五:聲明參數(shù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之六:編程設(shè)置ObjectDataSource的參數(shù)值
- ASP.NET 2.0中的數(shù)據(jù)操作之七:使用DropDownList過濾的主/從報表
- ASP.NET 2.0中的數(shù)據(jù)操作之八:使用兩個DropDownList過濾的主/從報表
- ASP.NET 2.0中的數(shù)據(jù)操作之九:跨頁面的主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之十:使用 GridView和DetailView實現(xiàn)的主/從報表
- [翻譯]Scott Mitchell 的ASP.NET 2.0數(shù)據(jù)教程