導言
DataList和Repeater數(shù)據(jù)分頁里我們學習了如何在DataList里添加分頁功能。我們在ProductsBLL類里創(chuàng)建了一個名為GetProductsAsPagedDataSource的方法�,它返回一個PagedDataSource對象。當綁定到DataList或Repeater時,他們將只顯示請求頁的數(shù)據(jù)����。這個技術和GridView,DetailsView���,F(xiàn)ormView的內置分頁功能原理差不多�����。
除了分頁外���,GridView還提供了內置的排序功能,而DataList和Repeater都沒有�����。然而排序功能可以通過一點點代碼就實現(xiàn)�����。本章我們將學習如何在DataList和Repeater里實現(xiàn)排序功能��,我們還將創(chuàng)建一個同時支持分頁和排序的DataList或Repeater���。
回顧一下排序
如我們在分頁和排序報表數(shù)據(jù)里看到的���,GridView提供了排序的支持�����。每個GridView的字段可以有一個關聯(lián)的SortExpression���,它指明了對數(shù)據(jù)進行排序依據(jù)的字段。當GridView的AllowSorting屬性設為true時�����,每個包含SortExpression 屬性的GridView的字段的header都表現(xiàn)為一個LinkButton����。當點一個header時�,頁面postback,數(shù)據(jù)會根據(jù)被點字段的SortExpression進行排序���。另外���,SortDirection屬性指明了數(shù)據(jù)是升序或降序��。
當將GridView綁定到數(shù)據(jù)源控件時���,它會將SortExpression和SortDirection傳給數(shù)據(jù)源控件。數(shù)據(jù)源控件獲取數(shù)據(jù)并根據(jù)SortExpression和SortDirection進行排序�。然后將數(shù)據(jù)返回給GridView。
在DataList或Repeater里實現(xiàn)這個功能�,我們需要:
創(chuàng)建一個排序界面
將排序的字段和方向(升序或降序)記下
指導ObjectDataSource根據(jù)特定字段排序
我們將在第三和四步來處理上面三個步驟。然后我們將看看如何讓DataList或Repeater同時支持這兩個功能(分頁和排序)�。
第二步: 在 Repeater里顯示 Products
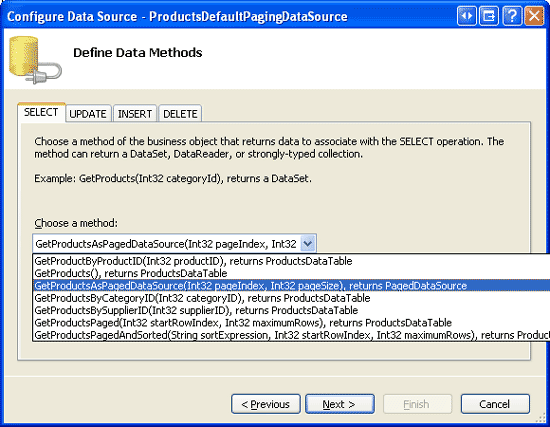
在實現(xiàn)排序功能前,首先創(chuàng)建一個列出所有product的Repeater�。打開PagingSortingDataListRepeater文件夾里的Sorting.aspx頁。添加一個Repeater,將ID設為SortableProducts�。從智能標簽里創(chuàng)建一個名為ProductsDataSource的ObjectDataSource。用ProductsBLL類的GetProducts()方法配置它�。在INSERT, UPDATE, DELETE標簽的下拉列表里選擇“(None)”。

圖 1: 創(chuàng)建 ObjectDataSource

圖 2: 在 UPDATE, INSERT, DELETE 標簽的下拉列表里選擇 “(None)”
在綁定到數(shù)據(jù)源后�,Visual Studio沒有自動為Repeater創(chuàng)建ItemTemplate,這點和DataList不一樣�����。而且由于Repeater控件的智能標簽里沒有象DataList里那樣的“Edit Templates”選項�,因此我們需要直接添加聲明代碼。我們使用和前一章一樣的ItemTemplate����,它顯示product的 name, supplier, category����。
現(xiàn)在你的Repeater和ObjectDataSource的聲明標記看起來應該和下面差不多:
asp:Repeater ID="SortableProducts" DataSourceID="ProductsDataSource"
EnableViewState="False" runat="server">
ItemTemplate>
h4>asp:Label ID="ProductNameLabel" runat="server"
Text='%# Eval("ProductName") %>'>/asp:Label>/h4>
Category:
asp:Label ID="CategoryNameLabel" runat="server"
Text='%# Eval("CategoryName") %>'>/asp:Label>br />
Supplier:
asp:Label ID="SupplierNameLabel" runat="server"
Text='%# Eval("SupplierName") %>'>/asp:Label>br />
br />
br />
/ItemTemplate>
/asp:Repeater>
asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProducts">
/asp:ObjectDataSource>
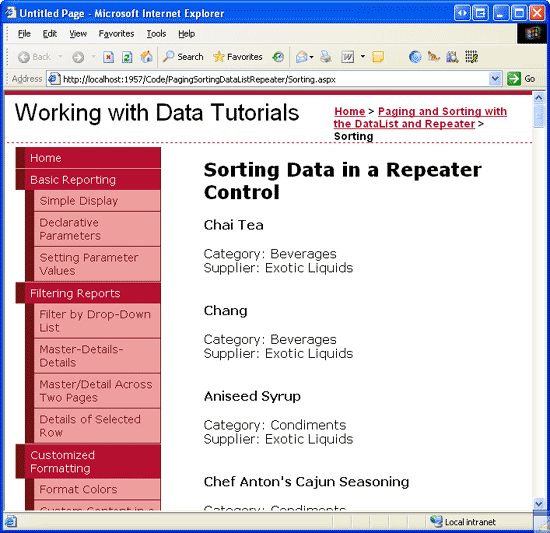
圖 3 是現(xiàn)在瀏覽該頁的樣子�。

圖 3: 顯示 Product的 Name, Supplier, Category
第三步: 指導 ObjectDataSource 對數(shù)據(jù)進行排序
為了讓Repeater里顯示的數(shù)據(jù)排序,我們需要將數(shù)據(jù)排序的sort expression告訴ObjectDataSource�����。在ObjectDataSource獲取數(shù)據(jù)前�����,首先激發(fā)的是Selecting event���,它給我們提供了一個指定sort expression的機會。Selecting event handler 有一個ObjectDataSourceSelectingEventArgs 類型的參數(shù)�,它有一個名為Arguments的 DataSourceSelectArguments類型的屬性.。DataSourceSelectArguments類被設計用來將數(shù)據(jù)相關的請求從數(shù)據(jù)的消費者傳給數(shù)據(jù)源控件����,它有一個SortExpression property。
創(chuàng)建一個Selecting event handler����,用以下代碼將排序的信息從ASP.NET頁傳給ObjectDataSource:
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
e.Arguments.SortExpression = sortExpression;
}
sortExpression 需要賦值為排序字段的名字(例如“ProductName”)�����。它沒有排序方向相關的屬性�����,因此如果需要以降序來排序��,將“DESC”附加在sortExpression 的值后面(比如“ProductName DESC”)���。
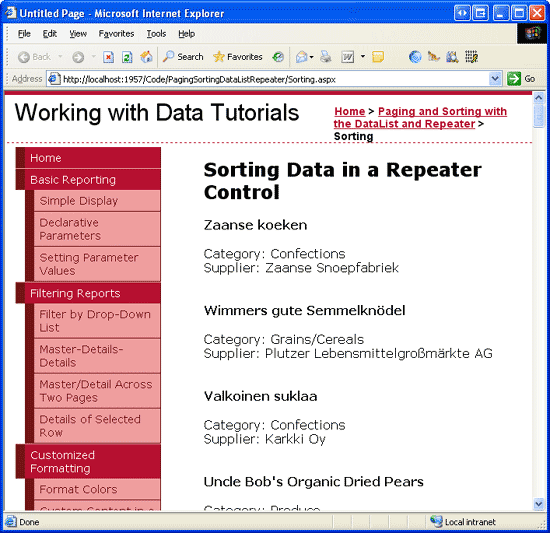
繼續(xù)試一下硬編碼將sortExpression 賦為不同的值,并瀏覽頁面 ��。如圖4�,當使用“ProductName DESC”作為sortExpression時,product會根據(jù)name的字母順序反向排序�。

圖 4: Product 根據(jù)Name 的字母順序反向排序
第四步: 創(chuàng)建排序界面并記下Sort Expression 和 Direction
開啟GridView的排序支持會將每個可排序的字段的header text轉換為一個LinkButton,當被點擊時���,會進行相對應的排序��。這樣的排序對GridView來說是很合理的�����,因為它的數(shù)據(jù)是以列的形式整齊的展示���。而對DataList和Repeater來說����,需要不同的排序界面�����。一個常見的數(shù)據(jù)列表(相對于數(shù)據(jù)網(wǎng)格)的排序界面是使用一個提供排序字段的下拉列表�。我們本章將完成這樣的界面。
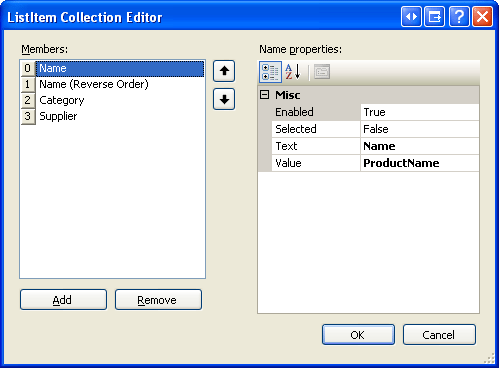
在SortableProducts Repeater上方添加一個DropDownList����,將ID設為SortBy。在屬性窗口里點Items屬性打開ListItem集合編輯器����。添加ListItems�����,讓數(shù)據(jù)根據(jù)ProductName, CategoryName, SupplierName 字段排序。同時添加ListItem讓product根據(jù)反向的name的順序排序��。
ListItem的Text屬性可以設為任何值(比如“Name”)��,但是Value必須設為數(shù)據(jù)字段的名字(比如“ProductName”)����。添加字符串“DESC”到數(shù)據(jù)字段名字后面,來讓結果以降序排序���,比如“ProductName DESC”�。

圖 5:為每個可排序的字段添加 ListItem
最后在DropDownList的右邊添加一個Button�����。將ID設為RefreshRepeater����,Text設為“Refresh”。
完成這些后����,DropDownList和Button的聲明語法看起來應該和下面差不多:
asp:DropDownList ID="SortBy" runat="server">
asp:ListItem Value="ProductName">Name/asp:ListItem>
asp:ListItem Value="ProductName DESC">Name (Reverse Order)
/asp:ListItem>
asp:ListItem Value="CategoryName">Category/asp:ListItem>
asp:ListItem Value="SupplierName">Supplier/asp:ListItem>
/asp:DropDownList>
asp:Button runat="server" ID="RefreshRepeater" Text="Refresh" />
完成DropDownList后,我們需要更新ObjectDataSource的Selecting event handler,來讓它使用選擇的SortBy ListItem的Value作為sort expression�,代替前面的硬編碼。
protected void ProductsDataSource_Selecting
(object sender, ObjectDataSourceSelectingEventArgs e)
{
// Have the ObjectDataSource sort the results by the selected
// sort expression
e.Arguments.SortExpression = SortBy.SelectedValue;
}
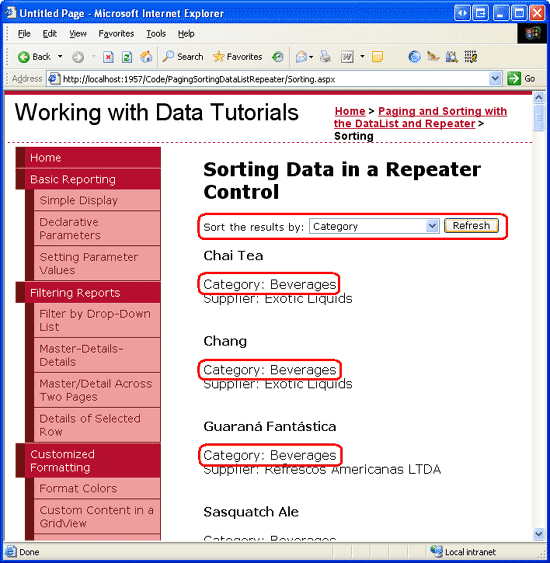
現(xiàn)在第一次瀏覽頁的時候�����,由于默認的SortBy ListItem 的值為ProductName���,因此product會根據(jù)ProductName字段來排序�����。見圖6��。選擇一個其它的項–比如“Category”–然后點Refresh����,這時會postback�,數(shù)據(jù)會根據(jù)category name來重新排序,見圖7���。

圖 6: 第一次 Products 根據(jù) Name 排序

圖 7: 現(xiàn)在 Products 根據(jù) Category 來排序
注意:點Refresh button會讓數(shù)據(jù)重新排序是因為Repeater的view state被禁用了����,因此Repeater在每次postback時重新綁定到數(shù)據(jù)源��。如果你開啟Repeater的view state����,這時改變drop-down list不會對排序有任何影響。為了修復這個問題����,你可以為Refresh Button的 Click event創(chuàng)建一個event handler,來重新綁定Repeater到數(shù)據(jù)源(調用Repeater的DataBind()方法)�����。
記下Sort Expression 和 Direction(排序表達式和排序方向)
如果包含可排序的DataList或Repeater的頁可能有其它和排序無關的postback發(fā)生����,那么我們需要在postback過程中記下sort expression 和 direction。比如�,我們將本章的Repeater修改成為每個product包含一個Delete button。當用戶點Delete button時我們會執(zhí)行一些代碼來刪除選擇的product����,然后將數(shù)據(jù)綁定到Repeater。如果排序的信息在postback過程中沒有被保存下來����,那么顯示的數(shù)據(jù)會回復到最初的排序狀態(tài)����。
本章里����,DropDownList隱式的為我們將sort expression 和 direction保存在它的view state里。如果我們使用不同的排序界面–LinkButton提供不同的排序選項–我們就需要在postback過程中記下排序的信息���。這個可以通過將排序的參數(shù)記在page的view state里��,或者記在querystring里�,或者通過一些其它狀態(tài)保存機制來實現(xiàn)���。
祝編程快樂���!
作者簡介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的書�����,是4GuysFromRolla.com的創(chuàng)始人�,自1998年以來一直應用 微軟Web技術�。大家可以點擊查看全部教程《[翻譯]Scott Mitchell 的ASP.NET 2.0數(shù)據(jù)教程》����,希望對大家的學習ASP.NET有所幫助�。
您可能感興趣的文章:- ASP.NET2.0數(shù)據(jù)庫入門之SqlDataSource
- SqlDataSource 鏈接Access 數(shù)據(jù)
- aspx中的mysql操作類sqldatasource使用示例分享
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十九:在DataList的編輯界面里添加驗證控件
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十:自定義DataList編輯界面
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十一:DataList和Repeater數(shù)據(jù)分頁
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十三:DataList和Repeater數(shù)據(jù)排序(二)
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十四:DataList和Repeater數(shù)據(jù)排序(三)
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十五:DataList和Repeater里的自定義Button
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十六:使用SqlDataSource控件檢索數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十七:用SqlDataSource控件插入、更新����、刪除數(shù)據(jù)